Guide de la boutique en ligne shopp.it de votresite.ca

Version du Guide de la boutique en ligne: v2.5.5
Besoin d’aide?
Consultez les chroniques et vidéos de notre zone conseils. Vous y trouverez une foule de contenus pour vous aider avec votre boutique, attirer des clients et stimuler vos ventes.
zone.votresite.ca/commerce-electronique
L’équipe votresite.ca est également là pour vous aider!
Lundi au vendredi de 9h à 18h
Sans frais: 1 855 550-SITE (7483)
Montréal: 514 312-1372
Introduction
Le présent guide réunit tous les modes d’emploi, conseils et ressources dont vous avez besoin pour créer, configurer et gérer votre boutique en ligne avec les outils votresite.ca.
Copyright © 2017 votresite.ca
Toute représentation ou reproduction, intégrale ou partielle, sans le consentement de votresite.ca est illicite. Cette représentation ou reproduction illicite, par quelque procédé que ce soit, constituerait une contrefaçon.
Téléchargez la plus récente version du Guide en ligne
Consulter le Guide de la boutique en ligne v2 sur Internet (html)
Imprimer le Guide de la boutique en ligne v2 (pdf)
Changements apportés au Guide depuis la version 2.5.4
|
II. |
Branchement à l’outil de boutique en ligne |
Mise à jour |
|
III. |
Installer la boutique |
Mise à jour |
|
17.9 |
Système > Réglages > Pays |
Mise à jour |
|
17.10 |
Système > Réglages > Zones |
Mise à jour |
|
17.11 |
Système > Réglages > Zones géographiques |
Mise à jour |
|
17.12 |
Système > Réglages > Taxes |
Mise à jour |
|
17.12.1 |
Créer une taxe spéciale applicable à des produits spécifiques |
Nouvelle partie |
Service client
Pour obtenir de l’aide directe dans la création de votre boutique en ligne ou pour une assistance technique, contactez le service client votresite.ca. L’équipe est disponible pour tous: aux utilisateurs de l’essai gratuit, aux membres et aux formateurs. N’hésitez pas à la contacter!
Sans frais: 1 855 550-7483
Lundi au vendredi de 9h à 18h
Formation en ligne
En complément du présent Guide, vous pouvez suivre la formation gratuite Apprendre à faire votre boutique en ligne sur Internet. Le cours est donné par François Charron et divisé en 55 clips vidéo.
Formation vidéo boutique en ligne
En cliquant sur ![]() dans les parties du
Guide identifiées par ce logo, vous pourrez visionner le clip de la formation
en ligne qui correspond à cette partie.
dans les parties du
Guide identifiées par ce logo, vous pourrez visionner le clip de la formation
en ligne qui correspond à cette partie.
La zone conseils votresite.ca
La zone votresite.ca est un site Web qui réunit une foule de conseils pour votre commerce électronique. Vous y trouverez des chroniques et vidéos contenant de précieux trucs de François Charron sur le référencement, les réseaux sociaux, le marketing Web, les noms de domaine, les courriels, le traitement des images, la vidéo, la protection de données, les lois qui régissent le Web, etc.
Plusieurs des hyperliens en référence dans ce guide mènent à des chroniques de cette zone. Certaines sont réservées aux membres votresite.ca, mais plusieurs sont disponibles à tous.

I. Comprendre le commerce électronique*
I.I Les motivations des Québécois à choisir un site d’achats
I.I.I Autres raisons d’acheter en ligne
I.II Avoir un site Web ou une boutique en ligne?.
I.III Vous avez beaucoup de produits?
II. Branchement à l’outil de boutique en ligne
IV. Configuration et fonctions express de la boutique
V. Notes importantes concernant la langue de votre boutique
1. Configuration de la boutique
1.1 Système > Paramètres > Général
1.2 Système > Paramètres > SEO
1.3 Système > Paramètres > Localisation
1.4 Système > Paramètres > Options
1.5.1 Ajouter et modifier votre logo façon express
1.5.2 Système > Paramètres > En-tête et logo
1.6 Système > Paramètres > Images supplémentaires
1.7 Système > Paramètres > Serveur
1.8 Système > Paramètres > votresite.ca
2.1 Look express > Page d’accueil
2.3 Système > Paramètres > Thèmes
2.3.1 Sauvegarder votre thème actuel
2.3.2 Choisir un thème de départ dans la galerie (optionel)
2.3.3 Modifier le thème avec l’éditeur du look du thème
2.3.4 Sauvegarder votre nouveau thème
2.5 Système > Design > Mises en page
2.5.2 Ajouter un module à une page
2.6.1 Créer des bannières façon express
2.6.2 Système > Design > Bannières
2.7 Extensions > Modules > Contenu HTML
2.7.1 Créer et activer un module Contenu HTML
2.8 Faire un plan des contenus de votre boutique.
3.1 Catégories & Produits > Catégories > Général
3.2 Catégories & Produits > Catégories > Données
4.1 Catégories & Produits > Produits > Général
4.2 Catégories & Produits > Produits > Données
4.3.1 Attribuer plus d’une option à un produit
4.3.2 Créer une option: Catalogue > Options
4.3.3 Ajouter des choix à une option
4.3.4 Associer une option et choix d’option à un produit
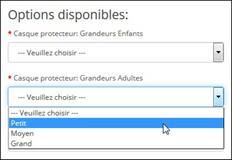
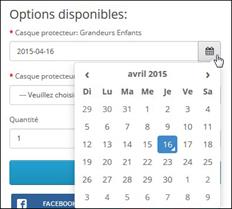
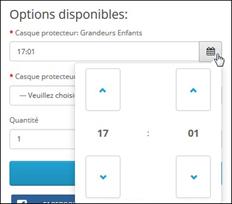
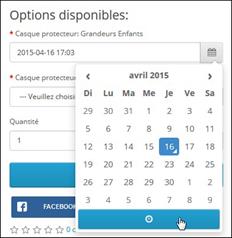
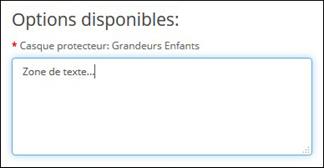
4.3.5 Options personnalisables par le client
4.4 Catégories & Produits > Produits > Images supplémentaires
4.5 Catalogue > Caractéristiques
4.5.1 Créer des groupes de caractéristiques
4.5.2 Créer des caractéristiques
4.5.3 Associer des caractéristiques à un produit
4.6 Catégories & Produits > Produits > votresite.ca
4.7.1 Créer un groupe de filtres et y ajouter des filtres
4.7.2 Associer des filtres à des catégories
4.7.3 Associer des filtres à des produits
4.7.4 Ajouter le module Filtres aux pages de catégories
5. Catégories & Produits > Produits > Associations
6. Vendre des produits téléchargeables
6.1 Ajouter un produit téléchargeable à l’inventaire de votre boutique
6.2 Ajouter un produit téléchargeable à une fiche de produit
6.3 Configurer l’état des commandes pour permettre le téléchargement
6.4 Changer l’état d’une commande pour autoriser le téléchargement
6.5 Points important concernant les produits téléchargeables
6.5.1 Taxes de vente canadiennes et produits téléchargeables
6.5.2 Comment votre client peut télécharger son produit?
6.5.4 Éviter les téléchargements excessifs
6.6 Mise à jour des produits téléchargeables
7.1 Extensions > Paiements > Transfert bancaire
7.2 Extensions > Paiements > Chèque - Mandat poste
7.3 Extensions > Paiements > À la livraison (COD)
7.4 Extensions > Paiements > Facturation sans paiement en ligne
7.5 Extensions > Paiements > Monetico Desjardins
7.5.1 Offre exclusive aux membres votresite.ca
7.5.2 Demande d’adhésion à la solution de paiement en ligne Monetico Desjardins.
7.5.3 Récupérer vos codes d’activation du mode de paiement Monetico Desjardins
7.5.4 Activer le mode de paiement Monetico Desjardins dans votre boutique en ligne
7.6 Extensions > Paiements > Paiement standard PayPal
7.6.2 Associer votre compte PayPal à votre compte bancaire
7.6.3 Activer le mode de paiement PayPal dans votre boutique en ligne
7.7 Extensions > Paiements > PayPal Pro
7.7.1 Ouvrir un compte PayPal Pro
7.7.2 Activer le mode de paiement PayPal Pro dans votre boutique en ligne
7.8 Extensions > Paiements > Global Paiements – Authorize.Net
7.8.1 Adhérer aux modes de paiement Global Paiements – Authorize.Net
7.8.2 Activer le mode de paiement Authorize.Net (SIM) dans votre boutique
7.8.3 Activer le mode de paiement Authorize.Net (AIM) dans votre boutique
8.1 Extensions > Livraison > Postes Canada avec rabais exclusif
8.1.1 Calculateur automatique des frais de livraison
8.1.2 Rabais sur frais de livraison avec Postes Canada
8.1.3 Activer le mode de livraison Postes Canada dans votre boutique en ligne
8.2 Extensions > Livraison > Courrier Plus
8.2.1 Calculateur automatique des frais de livraison
8.2.2 Rabais sur frais de livraison avec Courrier Plus
8.2.3 Activer le mode de livraison Courrier Plus dans votre boutique en ligne
8.3 Extensions > Livraison > Livraison à taux fixe
8.3.1 Extensions > Livraison > Livraison à taux fixe 2
8.4 Extensions > Livraison > Livraison gratuite
8.5 Extensions > Livraison > Par article
8.6 Extensions > Livraison > Cueillette en magasin
8.7 Extensions > Livraison > Purolator
8.7.1 Calculateur automatique des frais de livraison
8.7.2 Activer le mode de livraison Purolator dans votre boutique en ligne
8.8 Extensions > Livraison > Par le poids
8.9 Globex Courrier Express International
8.9.1 Demande d’adhésion aux services de Globex
8.9.4 Quand choisir le mode de livraison Globex Courrier?
8.10 Politique de livraison: une question de marketing
8.11.4 Conseils d’emballage de vos colis
8.12.1 Créer un retour de produit
8.12.2 Gérer une demande de retour
9. Textes légaux et pages personnalisées
9.2 Politique de confidentialité
9.2.1 Générer un exemple de politique de confidentialité
9.2.2 Personnaliser votre exemple de politique de confidentialité
9.2.3 Produire vous-même votre politique de confidentialité
9.3.1 Générer un exemple de modalités et conditions
9.3.2 Personnaliser votre exemple de modalités et conditions
9.3.3 Produire vous-même vos modalités et conditions
9.5 Créer une page personnalisée dans votre boutique
9.5.1 Intégrer votre page personnalisée au pied de page de votre boutique
9.5.2 Intégrer un module dans votre page personnalisée
10.1 Catégories & Produits > Produits > Réduction sur quantité
10.2 Catégories & Produits > Produits > Promotions
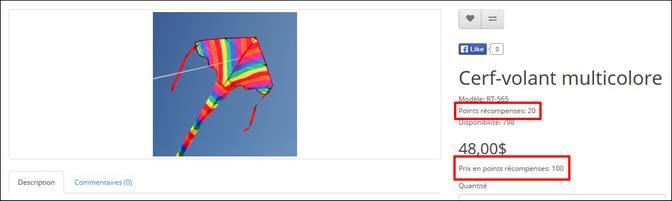
10.3 Catégories & Produits > Produits > Points récompenses
10.3.1 Attribuer des valeurs en points récompenses à un produit
10.3.2 Gérer les points récompenses d’un client
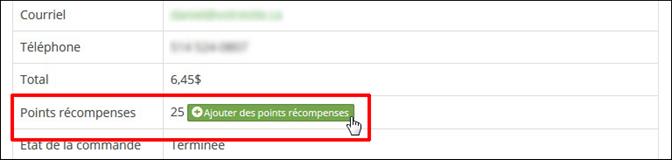
10.3.3 Ajouter des points récompenses à un client
10.4 Commandes > Certificats-cadeaux
10.4.1 Créer un certificat-cadeau
10.4.2 Envoyer un certificat-cadeau créé
10.4.3 Gérer un certificat-cadeau émis
10.4.4 Personnaliser le thème d’un certificat-cadeau
10.5 Marketing > Coupons rabais
10.5.2 Émettre un coupon rabais créé
10.5.3 Gérer un coupon rabais utilisé
10.6.1 Établir les règles de votre programme d’affiliation
10.6.2 Activer votre programme d’affiliation dans la boutique
10.6.3 Créer un compte d’affilié
10.6.4 Gérer les comptes d’affiliés
10.6.5 Vérifier les commissions à verser
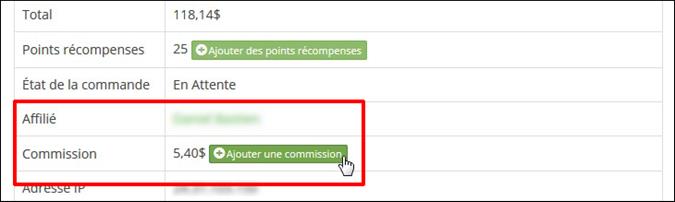
10.6.6 Ajouter manuellement une commission à un affilié
11.2 Les infolettres et la loi anti-pourriel
11.3 L’outil d’envoi d’infolettre parmail
11.4 Conseils pour des infolettres efficaces
12. Prise et traitement des commandes: Commandes > Ventes
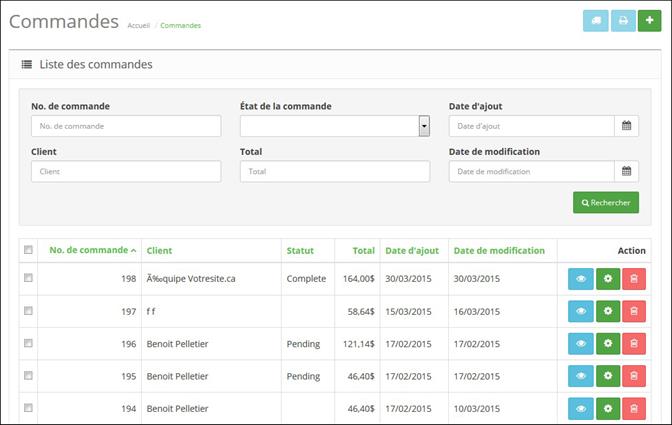
12.1.1 Voir l’ensemble des commandes
12.4 Changer l’état d’une commande
12.5 Générer une facture et un bon de livraison
12.6.2 Recréer une commande annulée
13. Comptes clients: Commandes > Clients > Clients
13.3 Octroyer un crédit à un client
13.4 Personnaliser le formulaire d’ouverture d’un compte client
13.5 Bloquer l’accès à votre boutique à un client
14. Commandes > Clients > Groupes de clients
14.1 Créer un groupe de clients
14.2 Associer un client à un groupe de clients
15. Personnaliser la facturation
15.1 Extensions > Facturation > Coupons rabais
15.2 Extensions > Facturation > Crédit de la boutique
15.3 Extensions > Facturation > Frais de manutention
15.4 Extensions > Facturation > Frais sur petites commandes
15.5 Extensions > Facturation > Points récompenses
15.6 Extensions > Facturation > Livraison
15.7 Extensions > Facturation > Sous-total
15.8 Extensions > Facturation > Taxes
15.9 Extensions > Facturation > Total
15.10 Extensions > Facturation > Certificats-cadeaux
16.1 Rapports > Commandes > Ventes
16.2 Rapports > Commandes > Taxe
16.3 Rapports > Commandes > Livraison
16.4 Rapports > Commandes > Retours
16.5 Rapports > Commandes > Coupons rabais.
16.6 Rapports > Produits > Consultés
16.7 Rapports > Produits > Vendus
16.8 Rapports > Clients > Clients en ligne.
16.9 Rapports > Clients > Activités des clients
16.10 Rapports > Clients > Commandes
16.11 Rapports > Clients > Points récompenses
16.12 Rapports > Clients > Crédits
16.13 Rapports > Marketing > Marketing
16.14 Rapports > Marketing > Commissions d’affiliation
16.15 Rapports > Marketing > Activités des affiliés
16.16 Exporter vos rapports dans un fichier Excel
17. Personnaliser les réglages
17.1 Système > Réglages > Localisation des succursales
17.2 Système > Réglages > Langues
17.2.1 Désactiver temporairement l’option English
17.2.2 Si vous voulez une boutique uniquement en français
17.2.3 Ajouter l’espagnol dans votre boutique
17.2.4 Ajouter l’anglais dans votre boutique
17.3 Système > Réglages > Devises
17.4 Système > Réglages > États d’inventaire
17.5 Système > Réglages > États des commandes
17.6 Système > Réglages > Retours > États des retours
17.7 Système > Réglages > Retours > Actions de retour
17.8 Système > Réglages > Retours > Raisons des retours
17.9 Système > Réglages > Pays
17.10 Système > Réglages > Zones
17.11 Système > Réglages > Zones géographiques
17.12 Système > Réglages > Taxes
17.12.1 Créer une taxe spéciale applicable à des produits spécifiques
17.13 Système > Réglages > Unité de longueur
17.14 Système > Réglages > Unité de masse (poids)
18. Créer des utilisateurs: Système > Utilisateurs
18.1 Créer un groupe d’utilisateurs
18.2 Créer un utilisateur et l’associer à un groupe
19. Quand votre boutique est terminée…
20. Testez votre boutique avant de la mettre en ligne!
20.1 Révisez une dernière fois votre boutique en ligne
21. Sauvegarder et restaurer votre boutique
22. Importer et exporter des données
22.1 Importer une première fois des données
22.1.1 Télécharger les fichiers d’importation
22.2.1 Importer ou mettre à jour des données
22.2.2 Importer des données par lots
22.3.1 Exporter en totalité un type de données
22.3.2 Exporter en partie des produits ou catégories
23.1.1 Ajouter des crédits shooopping
23.2 Augmenter la visibilité de vos produits dans shooopping
23.2.1 Bonifier votre taux de commission versé à shooopping.ca
23.2.2 Bonifier votre taux de commission versé à votre vitrine régionale shooopping
23.3 Voir les ventes générées par shooopping
23.4 Contrôler l’affichage de vos produits dans shooopping
23.5 Contrôler l’affichage de vos produits dans votre vitrine régionale shooopping
I. Comprendre le commerce électronique*
* Source statistiques: publications du CEFRIO (cefrio.qc.ca).
Le Québec a longtemps été en retard dans les statistiques de commerce électronique. Heureusement, ce n’est plus le cas. Les acheteurs sont au rendez-vous. Le problème? Ce sont les commerçants qui n’y sont pas!
Il y a plus de demande que d’offre, ce qui est une bonne nouvelle pour tout commerçant qui désire vendre en ligne. Si vous faites un bon travail avec votre boutique, vous pouvez espérer obtenir de bons résultats.
Les clients sont là…
§ En 2016, les Québécois ont dépensé 8,5 milliards de dollars sur le Web.
§ 90% des québécois consultent au moins une source Web avant d’acheter en ligne ou en magasin.
§ 65% visitent le site Web ou l’application mobile du fabricant ou du détaillant avant d’effectuer un achat.
§ 56% des acheteurs d’une boutique ont déjà utilisé cette boutique auparavant (les clients sur le Web sont donc plus fidèle).
§ 57% des québécois ont fait un ou des achats sur le Web en 2016 (moyenne 325$/mois)
§ Les internautes qui achètent en ligne font partie de toutes les tranches d’âges: tant les 18-24 ans que les 65 ans et plus. La moyenne des dépenses sur le Web varie d’un groupe à l’autre, mais la vente en ligne est définitivement un marché de masse!
Les entreprises n’y sont pas…
§ 88% des entreprises d’ici ne font pas de commerce électronique. Pour les PME de 5 employés et moins, la situation est encore plus dramatique: 8% seulement vendent en ligne!
§ Seulement 1$ sur 4 dépensés sur le Web par les Québécois va dans les coffres des entreprises d’ici.
§ Lorsqu’une entreprise québécoise vend en ligne, le commerce électronique représente 23% de son chiffre d’affaires.
I.I Les motivations des Québécois à choisir un site d’achats
30% pour les prix concurrentiels
Les internautes peuvent facilement passer d’une boutique à une autre sur le Web. Il est donc facile pour eux de trouver qui vend au meilleur prix.
La compétition est féroce et vous devrez malheureusement oublier les marges de profit du passé. Néanmoins, en vous assurant d’être parmi les plus compétitifs, vous vendrez davantage.
Trouvez une façon de donner un avantage à vos clients sur le Web avec des promotions exclusives, par exemple. Faire des rabais sporadiques et des promotions occasionnelles (mais régulières) aura comme avantages d’animer votre boutique et d’augmenter le nombre de ses visiteurs.
22% parce qu’ils ont confiance en l’entreprise
Plusieurs internautes privilégient les boutiques en ligne qui ont bonne réputation ou qui leur inspirent le plus confiance. Comme petit joueur, c’est ici que vous pouvez tirer un avantage sur les gros.
Montrez votre capacité à être proche de votre clientèle, mettez de l’avant votre service après-vente et jouez la carte de l’achat local.
La bonne nouvelle supplémentaire? Si vous créez un lien de confiance avec un acheteur en ligne, il reviendra! Rappelez-vous que 56% des internautes qui ont déjà acheté dans une boutique en ligne reviennent dans cette boutique.
17% vérifient la disponibilité des produits
Les internautes cherchent généralement un produit spécifique sur le Web et ils ne l’achètent pas toujours en ligne.
Combien de clients se présenteront à votre magasin pour acheter un produit qu’ils auront d’abord vu dans votre boutique en ligne? Même s’il sera difficile de le savoir, ce sera certainement plusieurs.
Avant même de vous aider à faire des ventes en ligne, votre présence virtuelle aidera vos ventes réelles.
11% sont influencés par la politique de livraison
Les tarifs et délais de livraison influenceront à coup sûr le succès de vos ventes en ligne. Sur le Web, les acheteurs espèrent recevoir leur achat rapidement et à peu de frais.
Développez une politique de livraison qui, sans gruger tous vos profits, assurera à l’internaute une réception rapide et peu onéreuse de son achat en ligne. Vous devriez d’ailleurs traiter une commande en ligne aussi promptement qu’un achat en magasin. Consultez la partie 8.10 de ce guide pour des conseils sur la politique de livraison.
7% par coup de cœur personnel
Certains tombent simplement sous le charme d’un produit ou d’une boutique en ligne et n’hésitent pas à l’acheter par élan personnel… ou suggéré! Car après tout, 67% des Québécois sont influencés par les commentaires des autres.
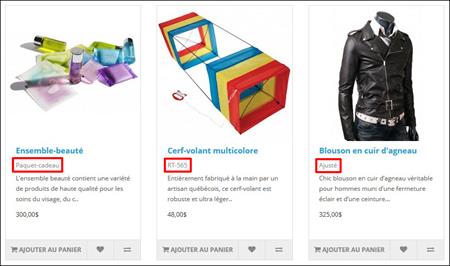
Essayez les formules «coups de cœur du gérant», «choix de l’équipe» et autres «articles populaires auprès de nos clients» dans votre boutique en ligne. Faites même de petits logos de ces appellations (comme les pastilles de goût de la SAQ) et ajoutez-les à vos fiches de produits.
I.I.I Autres raisons d’acheter en ligne
Gagner du temps
Dans vos communications et autres actions marketing, rappelez aux clients qu’ils pourront sauver du temps en magasinant en ligne dans votre boutique.
Avoir plus de choix
Une boutique en ligne n’a pas les contraintes d’un véritable magasin. Vous pouvez y proposer des produits que vous n’avez pas sur le plancher.
Profitez du Web pour conclure des ententes avec vos fournisseurs et pratiquez le «drop shipping» sur certains produits. Cette pratique consiste à vendre dans votre boutique des produits sans les avoir en inventaire et à les faire livrer au client par le fournisseur… en votre nom!
Certains commerçants utilisent aussi le Web pour liquider leurs invendus tout en les retirant du plancher. C’est une bonne façon d’écouler de l’inventaire sans enlever de la valeur aux produits à prix régulier dans votre commerce. N’hésitez pas à indiquer que c’est une «exclusivité Web».
Comparer les produits et les marques
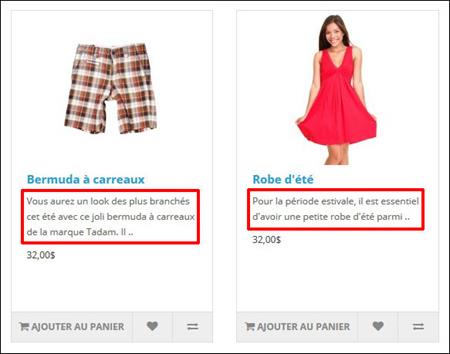
Si l’internaute a un doute sur les caractéristiques d’un produit, il ne l’achètera pas. En ligne, mettez donc le plus d’informations possible sur chaque produit que vous vendez.
Une bonne fiche de produit devrait répondre à toutes les questions concernant celui-ci. Plus il aura de détails, plus le client pourra valider si le produit répond à ses besoins.
I.II Avoir un site Web ou une boutique en ligne?
Le site Web sert à:
§ Faire connaitre l’entreprise sur le Web.
§ Communiquer vos messages à vos clients.
- Être mieux indexé sur Google et les moteurs de recherche (mots-clés).
La boutique en ligne sert à:
§ Faire des ventes en ligne.
§ Dire à vos clients que vous avez tel item en inventaire.
§ Aider vos clients à se renseigner sur vos produits.
§ Faire du marketing et des promotions auprès de vos clients.
- Améliorer votre indexation sur Google grâce aux nombreuses fiches de produit.
Alors l’idéal serait d’avoir les deux, mais peu importe par lequel vous commencez, le plus important est d’avoir une présence sur le Web le plus rapidement possible.
D’ailleurs, si votre PME vend essentiellement des biens, vous ne devriez pas attendre d’avoir un site Web avant de faire du commerce électronique! Au contraire, vous auriez plutôt intérêt par proposer d’abord une boutique en ligne transactionnelle. L’important, c’est de vendre!
Éventuellement, vous pourriez éventuellement intégrer un «mini site Web» dans votre boutique en ligne en y créant des pages personnalisées, comme on vous le propose dans la partie 9.5 de ce guide.
I.III Vous avez beaucoup de produits?
Commencez plus petit, mais lancez-vous! N’attendez pas d’avoir entré tous vos produits avant de lancer votre boutique en ligne. Commencez avec une offre modeste, de 10 à 20 produits vedettes, par exemple.
Vous pourrez concentrer vos efforts pour produire des photos impeccables et des textes bien référencés. Vous vous donnerez le temps de mettre en place votre mécanique de traitement et de livraison des commandes, puis d’intégrer la gestion au quotidien que requiert le commerce électronique.
Vous aurez tout le temps d’ajouter ensuite vos autres produits au fil de votre expérience.
II. Branchement à l’outil de boutique en ligne
![]() IMPORTANT: le outils votresite.ca fonctionnent de façon optimale avec
les navigateurs Mozilla Firefox et Google Chrome (sur PC ou Mac). Évitez
Internet Explorer et Safari.
IMPORTANT: le outils votresite.ca fonctionnent de façon optimale avec
les navigateurs Mozilla Firefox et Google Chrome (sur PC ou Mac). Évitez
Internet Explorer et Safari.
1. Cliquez sur votresite.ca/entree-membres.
|
|
|
|
||
|
|
|
|
|
|
|
2. |
Cliquez sur Entrée Essais gratuits. |
2. |
Cliquez sur Entrée Membres.
|
|
|
3. |
Entrez votre Nom de projet et cliquez sur Allez! |
3. |
Entrez l’Adresse courriel puis le Mot de passe liés à votre compte. Vous serez redirigé dans votre Espace membre votresite.ca.
C’est à partir de cette interface que vous pouvez accéder à l’outil de création de boutique en ligne ainsi qu’aux autres outils, avantages et ressources votresite.ca. |
|
|
4. |
Entrez votre Nom de projet dans le champ Nom d’utilisateur, puis le Mot de passe que vous avez reçu par courriel. Vous serez redirigé dans le panneau de gestion votresite.ca. C’est à partir de cette interface que vous pouvez accéder à l’outil de création de boutique en ligne ainsi qu’aux autres outils et ressources votresite.ca.
|
|||
|
5. |
Repérez la zone ombragée à droite sous Outil de boutique en ligne.
Si vous n’avez pas encore installé votre boutique, vous verrez le lien Installez votre boutique en ligne. Cliquez dessus et suivez les instructions de la partie III: Installer la boutique.
Si vous avez déjà installé votre boutique, vous verrez le lien Gérez votre boutique en ligne v2. Cliquez dessus. L’outil de boutique en ligne s’ouvrira dans un nouvel onglet sur son Tableau de bord.
|
4. |
Dans l’encadré Boutique en ligne sous Branchez-vous à vos outils, cliquez sur le bouton GO!
Si vous n’avez pas encore installé votre boutique, vous serez redirigé vers une page intitulée Installez votre boutique en ligne en quelques clics! Suivez alors les instructions de la partie III: Installer la boutique.
Si vous avez déjà installé votre boutique, vous serez directement dirigé dans l’outil de boutique en ligne. |
|
III. Installer la boutique
À partir de la page intitulée Installez votre boutique en ligne en quelques clics!...

1. Choisissez un nom pour identifier l’adresse Web (sous-domaine) de votre boutique en ligne parmi ceux proposés dans la liste déroulante.
2. Lisez nos modalités et conditions d’utilisation de la boutique en cliquant sur le lien J’accepte les modalités et conditions, puis cochez la case pour les accepter.
3. Cliquez sur le bouton Installer ma boutique. Vous serez redirigé vers une page d’installation.

4. La page se rafraîchira après cinq minutes et affichera le bouton Gérez votre boutique en ligne v2.
5. Cliquez sur ce lien et l’outil de boutique en ligne s’ouvrira sur l’interface Configuration express.
IV. Configuration et fonctions express de la boutique
Créer une boutique en ligne avec le logiciel shopp.it de votresite.ca n’aura jamais été aussi facile!
Lorsque vous installez la boutique pour la première fois, la configuration express vous est proposée. En suivant ses étapes qui ressemblent à un simple questionnaire, vous pouvez en quelques minutes:
§ choisir la (les) langue(s) de votre boutique,
§ créer le look (disposition, couleurs et contenus en page d’accueil),
§ ajouter votre logo,
§ créer des bannières (slide show),
§ organiser vos catégories,
§ entrer vos produits,
§ activer vos modes de paiement et de livraison,
§ générer vos textes légaux.
|
Pour la publier et la rendre disponible aux internautes: § cliquez sur le
bouton rouge § cliquez sur Désactiver la maintenance.
Si vous voulez remettre votre boutique en maintenance par la suite, vous n’aurez qu’à cocher Oui au champ Afficher un message de maintenance sur votre boutique dans la partie 1.7: Système > Paramètres > Serveur.
|
|
Par contre, certaines de ses fonctions express demeurent disponibles dans le logiciel pour vous permettre de revamper le look, personnaliser certains éléments ou faire des mises à jour rapidement.
Avec les fonctions express, vous pouvez:
§ changer les couleurs et le contenu de votre page d’accueil, § modifier votre logo, § créer de nouvelles bannières, § personnaliser vos textes légaux.
|
V. Notes importantes concernant la langue de votre boutique
|
Si, au moment d’installer votre boutique, vous avez choisi les langues Français et Anglais, vous avez une boutique bilingue.
Désactiver temporairement l’option English
Si vous désirez une boutique bilingue, mais que vos textes anglais ne sont pas prêts, vous pouvez garder votre programmation bilingue par défaut, tout en désactivant temporairement l’option English pour que les internautes ne puissent pas consulter votre boutique en anglais.
Pour désactiver l’option English sans la supprimer: § Allez à l’onglet Système > Réglages > Langues. § Cliquez sur le
bouton § Sélectionnez Désactivé au champ Statut. §
Cliquez sur le bouton
Si vous voulez une boutique uniquement en français
Si, au moment d’installer votre boutique, vous avez choisi les langues Français et Anglais et que vous changez d’idée, vous pouvez revenir à une boutique uniquement en français en supprimant l’option English: § Allez à l’onglet Système > Réglages > Langues. § Cochez la case à gauche de English. §
Cliquez sur le bouton
|
1. Configuration de la boutique
Pour vous simplifier la vie, le système de boutique en ligne votresite.ca a été préconfiguré pour convenir aux besoins de la plupart des PME. Il est construit en français, en argent canadien, pour un site qui n’oblige pas les internautes à devenir membres pour faire un achat.
Sauf si les informations de votre entreprise changent, la configuration de la boutique ne se fait qu’une seule fois.
1.1 Système > Paramètres > Général
Indiquez ici les informations sur votre entreprise. Notez que les informations de cette page seront toutes publiques et apparaîtront, pour la plupart, sur la facture fournie au client en ligne.
1.2 Système > Paramètres > SEO
|
|
Attribuez un Titre SEO à votre boutique. Celui-ci devrait idéalement contenir le nom de votre commerce plus deux ou trois mots-clés qui décrivent votre créneau.
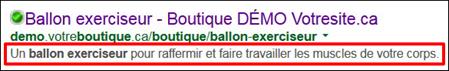
Le Titre SEO est ce que Google affichera dans sa page de résultats pour identifier votre boutique. Exemple :
Google vérifie le Titre SEO pour comprendre le contenu de votre boutique.
|
|
|
La Description SEO est ce que Google affichera dans sa page de résultats sous le titre de votre boutique. Exemple :
La Description SEO s’adresse avant tout à l’internaute et peut l’amener à cliquer sur votre lien. Résumez en quelques mots les caractéristiques de votre produit. Soyez concis, vendeur et «punché»!
Assurez-vous également d’y inclure des mots-clés qui serviront à référencer votre boutique dans Google.
La Description SEO doit compter 170 caractères maximum (espaces compris).
|
|
|
Le système propose ici d’énumérer les mots-clés sur lesquels vous voulez miser pour référencer votre boutique dans les moteurs de recherche.
Par contre, les mots-clés demeurent essentiels dans votre stratégie de référencement. Ce sont les bases à partir desquels vous allez rédiger les contenus (textes) de votre boutique.
Ne faites donc pas la liste de vos mots-clés ici, mais énumérez-les dans un pense-bête à conserver dans vos dossiers. Vous pourrez vous y référer quand vous analyserez la performance de vos contenus dans les moteurs de recherche.
Comment choisir vos mots-clés
Choisissez des mots qui résument et décrivent de façon pertinente vos contenus, des mots qui sont les plus susceptibles d’être utilisés par les internautes pour trouver ce que vous proposez dans votre boutique.
Faites la liste des mots reçus et misez sur ceux qui reviennent le plus souvent. Il y a de fortes chances que ce soient les bons!
|
|
ü Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü Cliquez sur
|
|
1.3 Système > Paramètres > Localisation
1.4 Système > Paramètres > Options
1.5 En-tête et logo
1.5.1 Ajouter et modifier votre logo façon express
Sous l’onglet Look express > Logo, vous pouvez ajouter ou modifier votre logo et l’entête de votre boutique en quelques clics.
![]() Pour plus d’options et des informations sur les
dimensions ou le référencement de votre logo, rendez-vous dans la partie 1.5.2:
Système >
Paramètres > En-tête et
logo.
Pour plus d’options et des informations sur les
dimensions ou le référencement de votre logo, rendez-vous dans la partie 1.5.2:
Système >
Paramètres > En-tête et
logo.
|
|
Cochez cette case si vous voulez afficher votre logo à l’endroit prévu par défaut, en haut à gauche en entête de votre boutique.
|
|
|
Cochez cette case si vous voulez afficher votre logo sous forme de bannière.
Dans la liste déroulante, déterminez quel espace couvrira votre bannière: § Contenu: votre bannière couvrira la largeur des contenus de votre boutique. § Étendue (pleine largeur): votre bannière couvrira la largeur de votre écran.
La boutique étant responsive design, la disposition des éléments de l’entête se fait automatiquement en fonction de la taille de chacun.
La seule façon de contrôler la place que prend chaque élément est de choisir une taille de bannière qui correspond à la disposition qui vous plait le plus.
L’option Étendue amènera nécessairement la barre de recherche et le bouton panier d’achats en-dessous.
|
|
|
Demandez à l’infographiste qui a créé votre logo de vous le fournir en fichier jpeg ou png et enregistrez-le sur votre ordinateur. Cliquez sur le bouton
|
|
ü Cliquez sur le bouton
|
|
1.5.2 Système > Paramètres > En-tête et logo
|
|
Si vous n’avez pas déjà téléchargé votre logo en mode express, vous pouvez le faire ici.
Demandez à l’infographiste qui a créé votre logo de vous le fournir en fichier jpeg ou png. § Enregistrez votre logo sur votre ordinateur. § Cliquez sur la case Logo de la boutique puis sur
le bouton
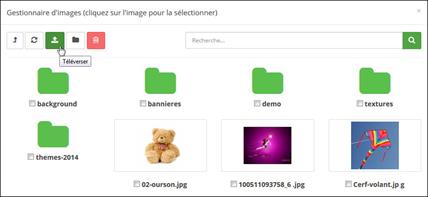
§ Dans le Gestionnaire d’images, cliquez sur le bouton Téléverser pour ouvrir une fenêtre donnant sur votre ordinateur.
§ Trouvez l’endroit où vous avez enregistré votre logo dans votre ordinateur, sélectionnez votre logo et cliquez sur Ouvrir (Open). § Quand s’ouvre la fenêtre disant Félicitations, votre fichier a été transféré avec succès!, cliquez sur OK. § Votre logo se trouve maintenant dans le Gestionnaire d’images. Cliquez dessus et il se retrouvera ici dans l’outil d’administration dans la case Logo de la boutique.
Dimensions et poids de votre logo
En entête de la boutique, un logo d’environ 125 px de large et d’un poids de 20 à 30 Ko fait très bien l’affaire. Dans certains cas toutefois, un logo de plus grande taille donne un très bel effet.
Logiciel pour redimensionner votre logo
Si vous avez besoin de redimensionner ou de retoucher votre image, découvrez le logiciel de traitement d’images en ligne gratuit PIXLR Express, disponible à https://pixlr.com/express.
Pour savoir comment redimensionner, recadrer et sauvegarder votre image dans un format adéquat à l’aide des fonctionnalités de PIXLR Express, lisez notre chronique Logiciel gratuit pour redimensionner, recadrer et retoucher vos images.
Rapetissez donc votre logo graduellement à partir de votre original dans l’outil d’édition d’images et entrez-le chaque fois dans la boutique tel que mentionné ci-haut pour voir ce que ça donne.
Au besoin, retournez dans l’éditeur d’images pour diminuer encore votre logo et répétez jusqu’à obtenir la taille désirée dans la boutique.
Renommer votre logo pour votre référencement
Avant de charger le logo dans votre boutique, changez le nom de son fichier avec le nom de votre boutique pour favoriser son référencement dans Google.
§ Google ne «voit» pas les images, mais tient compte de leur nom pour le référencement de votre site. § § Vos fichiers images ont un nom contenant des mots-clés qui les décrivent de façon pertinente. § § Les mots du nom de l'image doivent être séparés par des traits d'union et ne pas contenir d'accents. Exemple: robe-bleue-rayonne.jpg § |
|
|
Choisissez l’option Logo si votre logo est de format usuel. Il sera affiché par défaut en haut à gauche en entête de votre boutique.
Si votre logo est plutôt de type «bannière» (tout en longueur, à l’horizontal) ou que vous voulez l’afficher comme tel, sélectionnez l’option Bannière.
Cliquez sur le bouton
Selon la taille de son original, il se peut que vous ayez à le redimensionner. Servez-vous du champ suivant (Largeur du logo ou Mise en page) pour le faire.
|
|
|
Ce champ est disponible si vous avez choisi l’option Logo au champ Type.
Sélectionnez l’espace que vous voulez que votre logo occupe en entête de votre boutique (3 douzième de l’espace disponible, 5 douzième, 9 douzième, etc.).
La boutique étant responsive design, la disposition des éléments de l’entête se fait automatiquement en fonction de la taille de chacun.
La seule façon de contrôler la place que prend chaque élément est de choisir une largeur du logo qui correspond à la disposition qui vous plait le plus.
Plus votre logo sera large, plus vous verrez la barre de recherche rapetisser. À partir d’une certaine largeur, le logo amènera la barre de recherche et le bouton panier d’achats en-dessous.
Cliquez sur le bouton
|
|
|
Ce champ est disponible si vous avez choisi l’option Bannière au champ Type.
Sélectionnez l’espace que couvrira votre bannière occupe en entête de votre boutique: Contenu ou Étendue (pleine largeur d’écran) § Contenu: votre bannière couvrira la largeur des contenus de votre boutique. § Étendue (pleine largeur): votre bannière couvrira la largeur de votre écran.
La boutique étant responsive design, la disposition des éléments de l’entête se fait automatiquement en fonction de la taille de chacun.
La seule façon de contrôler la place que prend chaque élément est de choisir une taille de bannière qui correspond à la disposition qui vous plait le plus.
L’option Étendue amènera nécessairement la barre de recherche et le bouton panier d’achats en-dessous.
Cliquez sur le bouton
|
|
|
Vous pouvez supprimer la barre de recherche de votre entête en sélectionnant l’option Désactivé de ce champ.
|
|
ü Cliquez sur le bouton ü Cliquez sur
|
|
1.6 Système > Paramètres > Images supplémentaires
|
|
Le favicon est une image qui identifie et personnalise la boutique dans les onglets et la barre d’adresse du navigateur.
Dans la chronique Créer un favicon et l’intégrer sur votre site et votre boutique en ligne, on vous montre comment en fabriquer un vous-même avec un outil simple: favicon.cc.
Avant de charger votre favicon dans votre boutique, assurez-vous que l’image soit en format .png.
Pour ajouter votre favicon dans votre boutique en
ligne, cliquez sur la case Favicon puis sur
le bouton
Votre favicon sera redimensionné automatiquement aux dimensions par défaut, soit 16 px x 16 px.
|
|||||||||
|
|
||||||||||
|
Vous pouvez déterminer ici les dimensions dans lesquelles s’afficheront vos images dans les différentes sections de votre boutique.
Pour l’image principale d’un produit, par exemple, vous n’avez qu’à charger une seule photo (800 x 400 ou autre) et le système la redimensionnera automatiquement à 400 x 200, à 200 x 100, etc. dans les différentes sections de votre boutique selon les valeurs que vous aurez entrées dans les champs Taille des images.
§ 250 x 125 redimensionné à 500 x 250 (image rectangulaire)
|
||||||||||
|
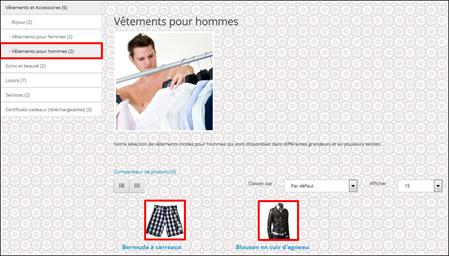
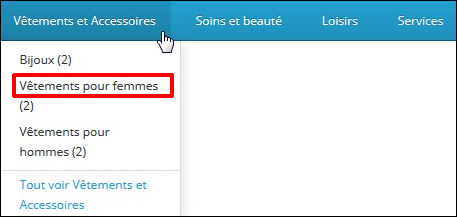
* Taille de l’image des catégories et des marques
|
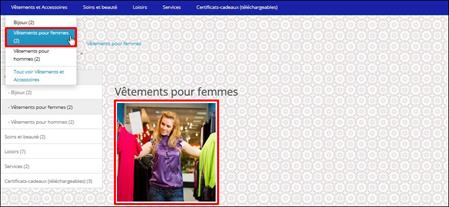
Dans la boutique en ligne, il s’agit de l’image qui illustre la page d’une catégorie ou d’une marque. On accède à la page d’une catégorie en cliquant sur cette catégorie dans le menu.
On accède à la page d’une marque en cliquant sur le lien Marque en pied de page, puis sur le nom de la marque dans la liste Chercher un produit par marque.
|
|||||||||
|
* Taille de l’image principale dans les fiches de produits
|
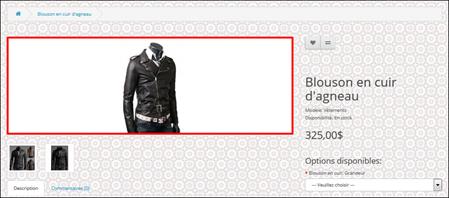
Dans la boutique en ligne, il s’agit de l’image principale qui illustre un produit dans sa fiche.
On accède à la fiche d’un produit à partir de n’importe quel lien où aperçu du produit dans la boutique.
|
|||||||||
|
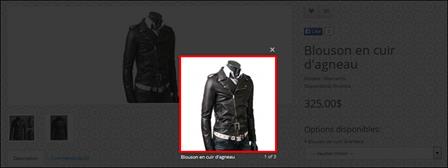
* Taille de l’image pleine grandeur (fenêtre pop up)
|
Dans la boutique en ligne, il s’agit de l’image qui apparaît lorsqu’on clique sur l’image principale qui illustre un produit dans sa fiche.
On accède à la fiche d’un produit à partir de n’importe quel lien où aperçu du produit dans la boutique.
|
|||||||||
|
* Taille de l’image de la liste des produits
|
Dans la boutique en ligne, il s’agit de l’image qui montre les produits dans la page d’une catégorie ou d’une marque.
On accède à la page d’une catégorie en cliquant sur cette catégorie dans le menu.
On accède à la page d’une marque en cliquant sur le lien Marque en pied de page, puis sur le nom de la marque dans la liste Chercher un produit par marque.
|
|||||||||
|
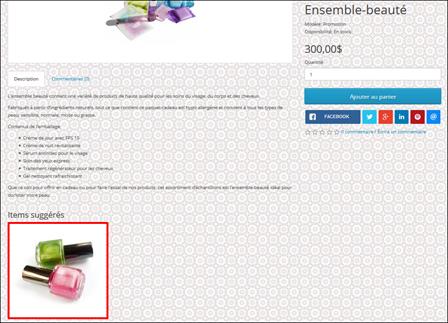
* Taille des images des items suggérés
|
Dans la boutique en ligne, il s’agit des images qui se trouvent sous la rubrique Items suggérés au bas de la fiche d’un produit.
On accède à la fiche d’un produit à partir de n’importe quel lien où aperçu du produit dans la boutique.
|
|||||||||
|
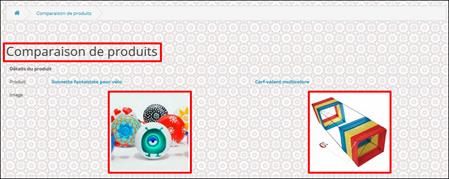
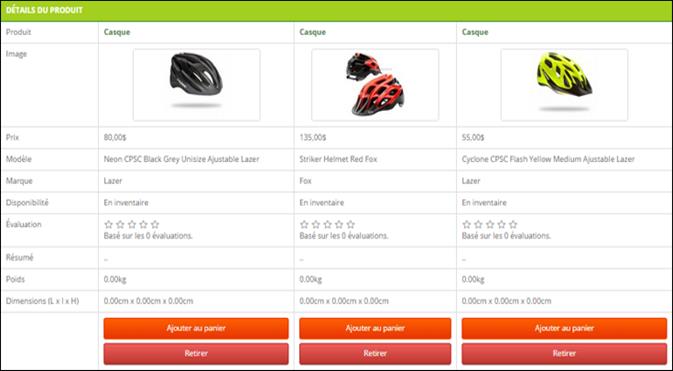
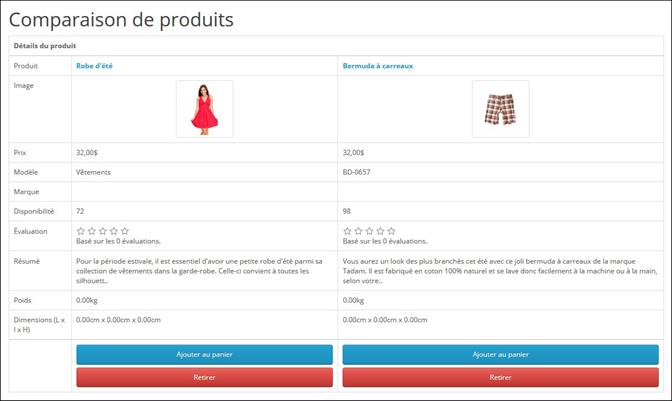
* Taille des images dans le comparateur
|
Dans la boutique en ligne, il s’agit des images qui se trouvent dans la page Comparaison de produits. On
accède au comparateur de produits en cliquant sur le bouton
|
|||||||||
|
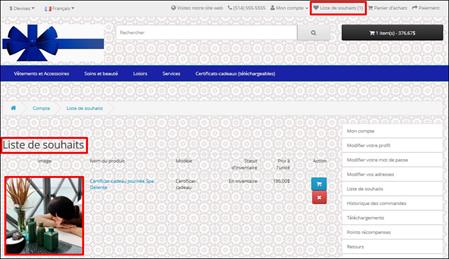
* Taille des images dans la liste de souhaits
|
Dans la boutique en ligne, il s’agit des images du-des produit(s) qui se trouve(nt) dans la liste de souhaits du client.
On accède à la liste de souhaits par le bouton Liste de souhaits en entête de la boutique.
|
|||||||||
|
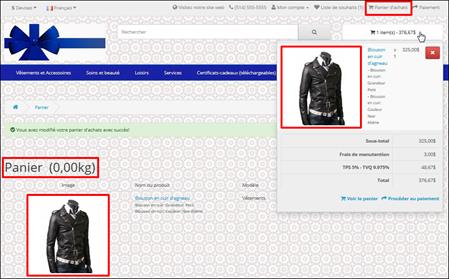
* Taille des images dans le panier d’achats
|
Dans la boutique en ligne, il s’agit des images du-des produit(s) qui se trouve(nt) dans le panier d’achats du client.
On accède au panier d’achats par le bouton Panier d’achats en entête de la boutique.
|
|||||||||
|
* Taille du logo de la boutique
|
Dans la boutique en ligne, il s’agit de votre logo en entête de la boutique.
|
|||||||||
|
ü Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche ü Cliquez sur |
||||||||||
1.7 Système > Paramètres > Serveur
|
|
En cochant Oui dans ce champ, vous indiquez au système que vous êtes muni d’un certificat SSL pour sécuriser les données des internautes que vous collectez dans votre boutique en ligne (adresses courriel, renseignements personnels, informations bancaires, etc.).
Si vous ne possédez pas de certificat SSL, il serait important de vous en procurer un pour doter votre domaine et vos plateformes Web (dont votre boutique en ligne) du protocole sécurisé HTTPS qui crypte et protège les données.
Car, sachez que pour répondre aux exigences de sécurité toujours plus élevées sur le Web et rendre la vie plus dure aux pirates informatiques, Google favorisera dorénavant les sites sécurisés qui utilisent un protocole HTTPS.
Lisez la chronique suivante pour plus de détails:
Pourquoi c’est important d’avoir un certificat SSL et de passer en HTTPS
Votresite.ca propose à ses membres une solution de certificat SSL. La chronique suivante vous explique comment vous pouvez l’installer vous-même gratuitement. Si vous préférez, un conseiller de notre service client peut le faire pour vous moyennant des frais.
Comment activer votre certificat SSL et passer en HTTPS
Contacter le service client votresite.ca
|
|
Autoriser ces extensions de fichiers
|
Ce champ contient les extensions des types de fichiers que vos clients pourront, s’il y a lieu, téléverser dans votre boutique.
Utile, par exemple, si vous vendez des t-shirts personnalisables et que vous invitez vos clients à téléverser dans votre boutique les images qu’ils veulent voir imprimées sur leur t-shirt.
Une extension est une courte série de lettres ajoutées au bout du nom d'un fichier pour identifier son format. Exemple: dans [t-shirt.jpg] l’extension est .jpg et désigne que le fichier est une image en format jpeg.
|
|
Autoriser ces fichiers de type MIME
|
Ce champ contient les extensions des fichiers de type MIME que vos clients pourront, s’il y a lieu, téléverser dans votre boutique.
Un fichier de type MIME est une signature invisible qui confirme le type de fichier et permet d’ajouter une couche supplémentaire de sécurité en vérifiant l’authenticité de l’extension. Exemple: dans [t-shirt.image/jpeg] l’extension de type MIME est image/jpeg.
|
|
Afficher un message de maintenance sur votre boutique
|
Si vous souhaitez empêcher temporairement la navigation dans votre boutique, vous pouvez la mettre «en maintenance». Il suffit de cocher Oui dans ce champ.
Un message s’affichera dans votre boutique qui informera l’internaute que celle-ci est en maintenance. Il ne pourra donc pas naviguer dedans. Vous, par contre, pourrez accéder et voir votre boutique en ligne pendant la durée de vos modifications.
|
|
Autoriser la fonction de mot de passe oublié
|
Cochez Oui si vous voulez autoriser le client à utiliser cette fonction lui permettant de se procurer un nouveau mot de passe en cas d’oubli.
|
|
|
Google Analytics est un outil gratuit qui compile les statistiques de fréquentation d’un site ou d’une boutique en ligne.
On vous recommande fortement de l’installer pour être informé, entre autres, du nombre de visiteurs attirés par votre boutique et de leur provenance, des pages les plus visitées, de la durée moyenne des visites de vos internautes, etc. Ces informations vous seront très utiles pour mieux connaître vos visiteurs et ajuster vos stratégies pour en attirer davantage.
Avant d’installer Google Analytics dans votre boutique, vous devez vous ouvrir un compte (gratuit). Pour savoir comment faire, consultez la chronique Google Analytics, des statistiques pour votre site!
Une fois que vous avez le code lié à votre compte, copiez-le et collez-le ici dans le champ Code de Google Analytics.
|
|
ü Cliquez sur le bouton
|
|
1.8 Système > Paramètres > votresite.ca
|
|
Il s’agit de codes à copier/coller dans votre site Web pour créer un bouton (lien) menant à votre boutique en ligne (choix de trois boutons).
|
|
ü Cliquez sur le bouton
|
|
2. Design de la boutique
Cette partie vous explique les étapes à suivre pour bâtir le look et déterminer l’affichage des contenus de votre boutique:
§ En mode express, déterminer les produits et les couleurs à afficher (parties 2.1 et 2.2)
§ Choisir un thème et en modifier le look (partie 2.3)
§ Activer les modules que vous voulez dans votre boutique (partie 2.4)
§ Ajouter et placer les modules dans les pages de votre boutique (partie 2.5)
§ Créer des bannières d’images (partie 2.6)
![]() Une
boutique 100% mobile! Notez que notre outil crée automatiquement des
boutiques «responsive design», c’est-à-dire conçues pour s’adapter au format
d’affichage de tous les types d’appareils: PC ou Mac, tablettes (iPad, Android,
BlackBerry, Windows) et téléphones intelligents (iOS, Android, BlackBerry,
Windows).
Une
boutique 100% mobile! Notez que notre outil crée automatiquement des
boutiques «responsive design», c’est-à-dire conçues pour s’adapter au format
d’affichage de tous les types d’appareils: PC ou Mac, tablettes (iPad, Android,
BlackBerry, Windows) et téléphones intelligents (iOS, Android, BlackBerry,
Windows).
2.1 Look express > Page d’accueil
À l’onglet Look express > Page d’accueil, vous pouvez déterminer rapidement et facilement le type et le nombre de produits à afficher en page d’accueil de votre boutique.
|
|
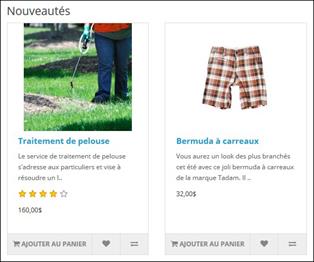
Cochez ce choix si vous voulez que s’affichent en page d’accueil les derniers produits que vous avez ajoutés dans votre boutique.
C’est le système qui affiche automatiquement les produits les plus récents de votre boutique. Vous ne pouvez donc pas choisir quels produits seront affichés.
Pour savoir comment créer des modules Nouveautés pour d’autres pages de votre boutique, consultez les parties 2.4: Extensions > Modules et 2.5: Système > Design > Mises en page.
|
|
|
Cochez ce choix si vous voulez que s’affichent en page d’accueil les produits les plus vendus dans votre boutique.
C’est le système qui affiche automatiquement les produits les plus vendus. Vous ne pouvez donc pas choisir quels produits seront affichés.
Pour savoir comment créer des modules En vedette pour d’autres pages de votre boutique, consultez les parties 2.4: Extensions > Modules et 2.5: Système > Design > Mises en page.
|
|
|
Cochez ce choix si vous voulez que s’affichent en page d’accueil une sélection de produits de votre choix.
C’est vous qui choisissez quels produits seront affichés et non pas le système. Vous devez sélectionner ces produits dans la liste déroulante Produits À découvrir qui apparait lorsque vous cochez la case À découvrir.
Pour savoir comment créer d’autres modules À découvrir pour d’autres pages de votre boutique, consultez les parties 2.4: Extensions > Modules et 2.5: Système > Design > Mises en page.
|
|
|
Cochez ce choix si vous voulez que s’affichent en page d’accueil les produits faisant l’objet d’une promotion (prix réduit).
Pour savoir comment créer des modules Promotions pour d’autres pages de votre boutique, consultez les parties 2.4: Extensions > Modules et 2.5: Système > Design > Mises en page.
|
|
|
Indiquez le nombre de produits que vous voulez afficher en accueil pour chacun des modules que vous aurez choisis.
|
|
ü Cliquez sur le bouton
|
|
2.2 Look express > Couleurs
À l’onglet Look express > Couleurs, vous pouvez déterminer rapidement et facilement les couleurs des principaux éléments graphiques de votre boutique.
2.3 Système > Paramètres > Thèmes
Le thème est le modèle graphique de base de votre boutique. Il détermine essentiellement la couleur des barres de menu, le type, la couleur et la taille des polices et le style de l’arrière-plan.
Avec la boutique votresite.ca, vous pouvez modifier le thème de votre boutique à volonté!
|
Par contre, si votre boutique possède déjà un look élaboré, on vous recommande d’enregistrer votre thème actuel sur votre ordinateur. À défaut de quoi, dès que vous sélectionnerez et enregistrerez un nouveau thème, vous perdrez votre thème actuel et ne pourrez plus revenir en arrière.
|
2.3.1 Sauvegarder votre thème actuel
- Rendez-vous à l’onglet Éditeur de look dans le menu de gauche de l’outil de boutique en ligne. L’Éditeur du look du thème s’ouvrira dans un nouvel onglet.
- Au bas du menu de gauche de l’Éditeur du look du thème, cliquez sur le bouton
 Export pour enregistrer votre thème sur
votre ordinateur.
Export pour enregistrer votre thème sur
votre ordinateur.
§
Le bouton ![]() Import vous
servira s’il y a lieu à réintégrer votre thème original.
Import vous
servira s’il y a lieu à réintégrer votre thème original.
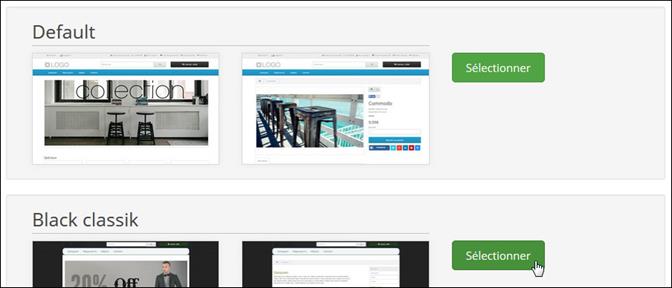
2.3.2 Choisir un thème de départ dans la galerie (optionel)
§ Rendez-vous à l’onglet Système > Paramètres > Thèmes.
§ Parcourez les choix
de la galerie et cliquez sur le bouton ![]() Sélectionner
à côté de votre thème préféré.
Sélectionner
à côté de votre thème préféré.
§ Cliquez sur le bouton
![]() Sauvegarder.
Sauvegarder.
§
Cliquez sur ![]() pour voir ce que ça
donne en ligne.
pour voir ce que ça
donne en ligne.
![]() Nous vous rappelons
que le thème ne touche qu’aux éléments graphiques de base de la boutique
(menus, polices, arrière-plan). Il est donc normal que vous ne retrouviez pas
tous les éléments (images, modules, colonnes et contenus) montrés dans la
galerie. C’est vous qui ajouterez ces composants au fil de la construction de
votre boutique et qui les modifierez à votre goût.
Nous vous rappelons
que le thème ne touche qu’aux éléments graphiques de base de la boutique
(menus, polices, arrière-plan). Il est donc normal que vous ne retrouviez pas
tous les éléments (images, modules, colonnes et contenus) montrés dans la
galerie. C’est vous qui ajouterez ces composants au fil de la construction de
votre boutique et qui les modifierez à votre goût.

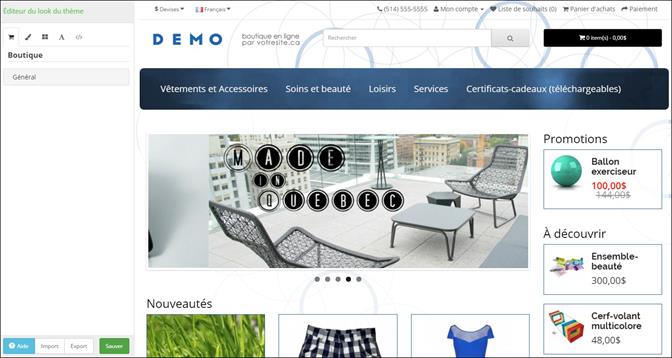
2.3.3 Modifier le thème avec l’éditeur du look du thème
Rendez-vous à l’onglet Éditeur de look dans le menu de gauche de l’outil de boutique en ligne. L’Éditeur du look du thème s’ouvrira dans un nouvel onglet.

À gauche se trouve le menu de l’outil avec les différents onglets vous permettant de modifier entre autres les menus, les polices, l’arrière-plan et autres éléments graphiques de votre boutique.
À droite, c’est l’aperçu dans lequel vous pouvez voir en temps réel les changements que vous apportez au thème de votre boutique.
Pour apporter des modifications à votre boutique, section par section
§ Placez votre souris dans l’aperçu et passez votre curseur sur l’élément que vous voulez modifier.
§
Cliquez sur le
bouton ![]() pour sélectionner l’élément à
modifier.
pour sélectionner l’élément à
modifier.
Dans le menu, les onglets dans lesquels vous pouvez faire des changements pour l’élément choisi apparaîtront plus foncés.
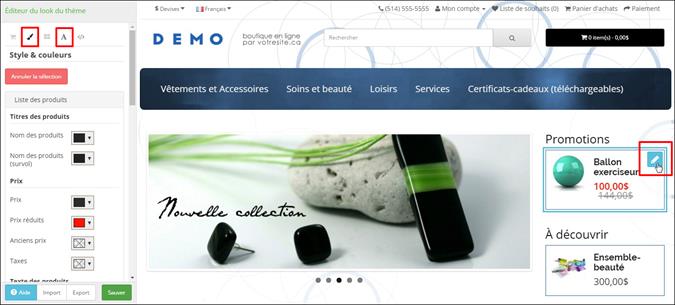
Dans l’exemple de l’image ci-dessous, on peut changer les Style & couleurs et les Polices du module Promotions.
§
Quand vous avez
terminé de modifier un élément, cliquez sur le bouton ![]() Annuler la sélection.
Annuler la sélection.
§
Pour voir vos
changements en ligne, cliquez sur le bouton ![]() Sauver, revenez à l’onglet de
l’outil d’administration de votre boutique et cliquez sur
Sauver, revenez à l’onglet de
l’outil d’administration de votre boutique et cliquez sur ![]() pour voir ce que ça donne en ligne.
pour voir ce que ça donne en ligne.

Voici une courte description des onglets du menu de l’Éditeur du look du thème et un aperçu des éléments que vous pouvez y modifier:
|
|
Cet onglet sert uniquement à configurer deux réglages concernant la mise en page et le pied de page de votre boutique.
Mise en page (Layout): détermine si vous voulez que l’affichage de votre boutique se concentre au centre de l’écran (En boîte) ou soit Pleine largeur.
Fond: permet de changer la couleur de l’arrière-plan de la boutique.
Fond contenu: permet de changer la couleur de l’arrière-plan au centre de l’écran si vous avez choisi le mode En boîte. Le Fond contenu ne produit pas de changement en mode Pleine largeur.
|
|
|
C'est ici que vous pouvez changer les couleurs de l’arrière-plan des différentes sections de votre boutique (barre de services, entête, menu, pied de page, listes de produits…) ainsi que les couleurs des titres, textes, liens, boutons, etc.
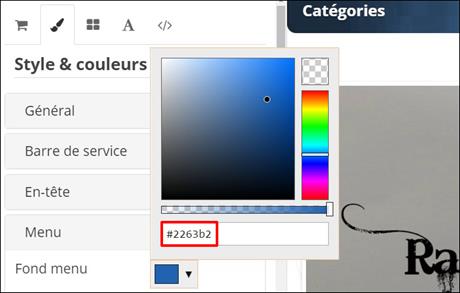
Exemple: déterminer la couleur du menu des catégories
§ Cliquez sur Styles & couleurs > Menu. §
Allez à Couleur fond menu et
cliquez sur § Choisissez la couleur que vous désirez. §
Cliquez sur le bouton
D’ailleurs, si vous connaissez le code HTML de cette couleur (exemple: #2263b2), inscrivez-le en-dessous de la galerie. Ainsi, votre barre de menu aura exactement la même couleur que celle qui domine votre logo.
|
|
|
C'est ici que vous pouvez téléverser et positionner des images afin de les utiliser en guise d'arrière-plans du corps de la page, de la barre de services, de l'entête, du menu ou du pied de page de votre boutique.
Exemple 1: ajouter une texture en arrière-plan
Pour intégrer une image en arrière-plan du corps de votre boutique, l’outil propose une galerie d’images de textures pour les arrière-plans: § Cliquez sur Arrière-plans > Corps, puis sur la diapositive à droite du champ Image fond. § Cliquez sur le bouton § Parcourez la galerie et choisissez votre texture préférée en cliquant une fois dessus. § Dans le champ Répéter, choisissez votre préférence d’affichage: - Mosaïque: affiche l’image de la texture en mosaïque pour former une «tapisserie» couvrant tout l’arrière-plan. - Horizontal: affiche l’image de la texture sur une bande horizontale en arrière-plan. - Vertical: affiche l’image de la texture sur une bande verticale en arrière-plan. - Aucun: affiche l’image de la texture une fois sans la répéter. §
La texture apparaîtra en arrière-plan
de votre boutique dans la fenêtre de droite de l’Éditeur du look du thème. Pour que ce soit visible en ligne, cliquez sur le
bouton
L’idée est qu’elle puisse servir de fond par-dessus lequel les textes de votre boutique seront facilement lisibles. Utilisez toujours une photo de grand format d’un poids maximum de 75 Ko.
Exemple 2: ajouter une texture transparente colorée en arrière-plan
Le Gestionnaire d’images compte aussi un dossier Textures transparentes qui vous donnent la possibilité d’ajouter une couleur à la texture.
Après avoir sélectionné la texture transparente que vous voulez: § Cliquez sur Style & couleurs > Général. § Allez à Fond et cliquez sur § Choisissez la couleur que vous désirez. §
Cliquez sur le bouton
Exemple 3: changer la couleur d’arrière-plan des fiches d’aperçu des produits
§ Cliquez sur l’onglet Style & couleurs > Liste des produits. § Parcourez la liste et allez à la section Divers >
Arrière-plan produit et cliquez sur § Choisissez une couleur uniforme (comme blanc). §
Cliquez sur le bouton
|
|
|
Cet onglet vous permet de choisir les polices de votre choix (ainsi que leur taille, leur style, leur propriété, etc.) pour les différentes sections de votre boutique.
Exemple: changer et modifier la police de vos modules
§
Pour que les changements soient
visibles en ligne, cliquez sur le bouton
|
|
|
Cet onglet vous permet d'ajouter votre propre CSS ou Javascript.
C’est une option avancée pour ceux qui s’y connaissent en programmation et veulent personnaliser davantage le design de leur boutique.
|
|
ü Cliquez sur le bouton Sauver pour voir ceux-ci en ligne. ü Cliquez sur
|
|
|
|
2.3.4 Sauvegarder votre nouveau thème
Vous aimez le thème que vous venez de créer, mais voulez en essayer un autre sans perdre le premier?
- Au bas du menu de gauche de l’Éditeur du look du thème, cliquez sur le bouton
 Export pour enregistrer votre thème sur
votre ordinateur.
Export pour enregistrer votre thème sur
votre ordinateur.
§
Le bouton ![]() Import vous
servira s’il y a lieu à réintégrer votre thème original.
Import vous
servira s’il y a lieu à réintégrer votre thème original.
2.4 Extensions > Modules
L’onglet Extensions > Modules vous permet de déterminer quels modules vous voulez afficher dans votre boutique.
Les modules sont des «boites» de contenus ayant chacun leurs propriétés et réunissant des éléments de même nature selon ces propriétés. Ils peuvent montrer une image, une courte description et le prix de produits réunis sous un même critère, afficher un menu de liens menant aux pages d’un sujet de la boutique, etc.
Exemples: un module Nouveautés montre un nombre déterminé des plus récents produits ajoutés à votre boutique, le module Catégories propose un menu menant aux pages de vos catégories, le module Diaporama affiche des images en mouvement, etc.
Voici la liste des modules préinstallés dans la boutique, leur description et une explication de la marche à suivre pour les activer.
![]() La simple activation
des modules ne les fait pas apparaître dans votre boutique. Une fois les
modules activés, vous devez les intégrer aux pages de votre boutique pour les
rendre visibles. On vous dit comment faire dans la partie 2.5: Système
> Design > Mises en page.
La simple activation
des modules ne les fait pas apparaître dans votre boutique. Une fois les
modules activés, vous devez les intégrer aux pages de votre boutique pour les
rendre visibles. On vous dit comment faire dans la partie 2.5: Système
> Design > Mises en page.
|
|
Le programme d’affiliation permet aux affiliés de recevoir des commissions pour les ventes qu’ils génèrent sur votre boutique.
Le module Affiliation est un menu cliquable menant aux différentes pages du compte d’un affilié.
Puisqu’il s’agit d’un menu spécifiquement dédié au compte des affiliés, on devrait normalement se contenter d’afficher ce module dans la page Affiliate - Affiliation (voir partie 2.5: Système > Design > Mises en page).
Comment activer le module Affiliation
§
À la ligne du module Affiliation, assurez-vous que le bouton §
Cliquez sur le bouton § Dans le menu déroulant du champ Statut
sélectionnez Activé, puis cliquez sur le bouton
Si vous ne voulez pas offrir de programme d’affiliation
§
Cliquez sur le bouton § Dans le menu déroulant du champ Statut
sélectionnez Désactivé, puis cliquez sur le bouton
|
|
|
Un module Bannière défilante permet de mettre en mouvement une bannière d’images de votre choix.
Il fait apparaître vos images l’une après l’autre sans que l’internaute puisse intervenir pour arrêter une image ou passer à la suivante.
Vous pouvez créer autant de modules Bannière défilante que vous voulez en fonction de vos besoins. Exemples: un module Bannière défilante montrant une bannière de photos d’articles de sports pour illustrer la page d’une catégorie «Articles de sports», un autre module Bannière défilante montrant une autre bannière d’images pour mettre en page d’accueil, etc.
Tous les modules Bannière défilante que vous
créerez seront identifiés d’une
Comment créer et activer un module Bannière défilante
Il y a deux façons de créer une bannière: § Façon express: allez dans la partie 2.6.1. § L’autre se déroule en trois (3) étapes: allez dans la partie 2.6.2.
|
|
|
Un module En vedette affiche un nombre (que vous déterminez) des produits les plus vendus dans votre boutique. C’est le système qui affiche automatiquement les produits les plus vendus. Vous ne pouvez donc pas choisir quels produits seront affichés.
Vous pouvez créer autant de modules En vedette que vous voulez en fonction de vos besoins. Exemples: un module En vedette montrant en page d’accueil le top 3 des produits les plus vendus, un autre montrant le top 5 dans une autre page de votre boutique, etc.
Tous les modules En vedette que vous créerez seront
identifiés d’une
Comment créer et activer un module En vedette
À la ligne
du module En vedette, assurez-vous que le
bouton
Cliquez sur le bouton § Nom du module: donnez un nom à ce module En vedette. Il ne sera pas visible sur votre boutique, mais vous servira à le distinguer des autres modules En vedette que vous créerez. § Nombre de produits affichés: Inscrivez le nombre de produits les plus vendus que vous désirez afficher dans ce module. § Largeur image: la largeur par défaut est de 400 (format carré) ou de 711 (format rectangulaire). Vous pouvez changer cette valeur si vous le voulez. § Hauteur image: la hauteur par défaut est de 400 (format carré) ou de 400 (format rectangulaire). Vous pouvez changer cette valeur si vous le voulez. § Statut: sélectionnez Activé. § Cliquez sur le bouton
Votre nouveau module apparaîtra dans la liste des modules sous
la ligne En vedette et sera identifié d’une
|
|
|
Un module Carrousel permet de mettre en mouvement une bannière d’images de votre choix.
Il fait glisser simultanément plusieurs images et l’internaute peut diriger le glissement à l’aide de flèches «gauche/droite» et de boutons cliquables.
Vous pouvez créer autant de modules Carrousel que vous voulez en fonction de vos besoins. Exemples: un module Carrousel montrant une bannière de photos d’articles de sports pour illustrer la page d’une catégorie «Articles de sports», un autre module Carrousel montrant une autre bannière d’images pour mettre en page d’accueil, etc.
Tous les modules Carrousel que
vous créerez seront identifiés d’une
Comment créer et activer un module Carrousel
Il y a deux façons de créer une bannière: § Façon express: allez dans la partie 2.6.1. § L’autre se déroule en trois (3) étapes: allez dans la partie 2.6.2.
|
|
|
Un module À découvrir affiche un nombre (que vous déterminez) de produits de votre choix. C’est vous qui choisissez quels produits seront affichés et non pas le système.
Vous pouvez créer autant de modules À découvrir que vous voulez en fonction de vos besoins. Exemples: un module À découvrir montrant des produits de votre catégorie «Articles de sports» en page d’accueil, un autre module À découvrir montrant d’autres produits d’une autre catégorie, dans une autre page, etc.
Tous les modules À découvrir que vous créerez seront identifiés d’une
Comment créer et activer un module À découvrir
À la ligne
du module À découvrir, assurez-vous que le
bouton
Cliquez sur le bouton § Nom du module: donnez un nom à ce module À découvrir. Il ne sera pas visible sur votre boutique, mais vous servira à le distinguer des autres modules À découvrir que vous créerez. § Produits: cliquez dans le champ pour faire apparaître la liste de vos produits et sélectionnez celui que vous désirez ajouter à ce module À découvrir. Répétez l’action pour ajouter d’autres produits. § Nombre de produits affichés: inscrivez le nombre de produits que vous désirez afficher dans ce module. § Largeur image: la largeur par défaut est de 400 (format carré) ou de 711 (format rectangulaire). Vous pouvez changer cette valeur si vous le voulez. § Hauteur image: la hauteur par défaut est de 400 (format carré) ou de 400 (format rectangulaire). Vous pouvez changer cette valeur si vous le voulez. § Statut: sélectionnez Activé. § Cliquez sur le bouton
Votre nouveau module apparaîtra dans la liste des modules sous
la ligne À découvrir et sera identifié d’une
|
|
Contenu HTML |
Un module Contenu HTML vous permet d’intégrer du contenu personnalisé dans votre boutique, comme un message de bienvenue en accueil, une publicité, une annonce, etc.
Ce module vous est expliqué en détails dans la partie 2.7: Extensions > Modules > Contenu HTML.
|
|
|
Un module Nouveautés affiche un nombre (que vous déterminez) des derniers produits à avoir été ajoutés dans votre boutique. C’est le système qui affiche automatiquement les derniers produits ajoutés. Vous ne pouvez donc pas choisir quels produits seront affichés.
Vous pouvez créer autant de modules Nouveautés que vous voulez en fonction de vos besoins. Exemples: un module Nouveautés montrant en page d’accueil une série de nouveaux produits d’une catégorie, un autre montrant d’autres produits, d’une autre catégorie, dans une autre page de votre boutique, etc.
Tous les modules Nouveautés que
vous créerez seront identifiés d’une
Comment créer et activer un module Nouveautés
À la ligne
du module Nouveautés, assurez-vous que le
bouton
Cliquez sur le bouton § Nom du module: donnez un nom à ce module Nouveautés. Il ne sera pas visible sur votre boutique, mais vous servira à le distinguer des autres modules Nouveautés que vous créerez. § Nombre de produits affichés: inscrivez le nombre de produits que vous désirez afficher dans ce module. § Largeur image: la largeur par défaut est de 400 (format carré) ou de 711 (format rectangulaire). Vous pouvez changer cette valeur si vous le voulez. § Hauteur image: la hauteur par défaut est de 400 (format carré) ou de 400 (format rectangulaire). Vous pouvez changer cette valeur si vous le voulez. § Statut: sélectionnez Activé. § Cliquez sur le bouton
Votre nouveau module apparaîtra dans la liste des modules sous
la ligne Nouveautés et sera identifié d’une
|
|
|
Un module Diaporama permet de mettre en mouvement une bannière d’images de votre choix.
Il fait glisser vos images l’une après l’autre et l’internaute peut passer d’une image à une autre à l’aide de flèches «gauche/droite» et de boutons cliquables.
Vous pouvez créer autant de modules Diaporama que vous voulez en fonction de vos besoins. Exemples: un module Diaporama montrant une bannière de photos d’articles de sports pour illustrer la page d’une catégorie «Sports», un autre module Diaporama montrant une autre bannière d’images pour mettre en page d’accueil, etc.
Tous les modules Diaporama que
vous créerez seront identifiés d’une
Comment créer et activer un module Diaporama
Il y a deux façons de créer une bannière: § Façon express: allez dans la partie 2.6.1. § L’autre se déroule en trois (3) étapes: allez dans la partie 2.6.2.
|
|
|
Un module Promotions affiche les produits de votre boutique qui font l’objet d’une promotion (prix réduit). Référez-vous à la partie 10.2: Catégories & Produits > Produits > Promotions.
Vous pouvez créer autant de modules Promotions que vous voulez en fonction de vos besoins. Exemple: un module Promotions montrant en page d’accueil une série de produits faisant l’objet d’un prix réduit.
Tous les modules Promotions
que vous créerez seront identifiés d’une
Comment créer et activer un module Promotions
À la ligne du module Promotions, assurez-vous que le bouton Cliquez sur le bouton § Nom du module: donnez un nom à ce module Promotions. Il ne sera pas visible sur votre boutique, mais vous servira à le distinguer des autres modules Promotions que vous créerez. § Limite: entrez le nombre limite de produits que vous désirez afficher dans ce module. § Largeur image: la largeur par défaut est de 400 (format carré) ou de 711 (format rectangulaire). Vous pouvez changer cette valeur si vous le voulez. § Hauteur image: la hauteur par défaut est de 400 (format carré) ou de 400 (format rectangulaire). Vous pouvez changer cette valeur si vous le voulez. § Statut: sélectionnez Activé. §
Cliquez
sur le bouton
Votre nouveau module apparaîtra dans la liste des modules
sous la ligne Promotions et sera identifié d’une
|
|
Éditeur du look du thème
|
Permet d’accéder à l’outil pour modifier le thème de votre boutique (voir partie 2.3.3: Modifier le thème avec l’éditeur du look du thème).
|
|
|
Ce module permet d’organiser le pied de page de votre boutique. Le pied de page regroupe les hyperliens menant aux différentes pages de votre boutique.
Par défaut, nous avons laissé les titres et liens les plus couramment utilisés dans une boutique en ligne, mais vous pouvez en désactiver certains, en modifier d’autres ou en ajouter à votre guise (comme, par exemple, désactiver le lien d’affiliation parce que vous n’offrez pas un tel programme ou ajouter un nouveau lien externe menant à votre site Web, etc.).
Pour des conseils sur l’aménagement de votre pied de page, consultez la chronique: Trucs pour tirer profit de votre pied de page.
À la ligne du module Pied de page, assurez-vous que le bouton
Pour modifier le pied de page, cliquez
sur le bouton
|
|
|
|
|
Les titres regroupent sous un même bloc des liens menant aux pages de votre boutique par type de sujet (segment). Les titres s’affichent en gras au-dessus des liens.
Il a quatre titres (donc quatre segments) par défaut dans la boutique: Informations, Magasiner, Mon Compte et Service Client). Vous pouvez les modifier (changer leur nom), en supprimer (si vous désirez moins de quatre segments) ou en ajouter de nouveaux (si vous désirez plus de quatre segments).
Pour créer un nouveau titre de segment, cliquez sur le bouton § * Titre du segment en pied de page: inscrivez le nom que vous voulez donner à votre nouveau segment et qui identifiera le sujet sous lequel seront réunis les liens des pages que vous voulez y mettre.
§ Statut: sélectionnez Activé. § Ordre: déterminez l’ordre d’affichage de ce segment par rapport aux autres dans votre pied de page.
|
|
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü Pour
supprimer un titre de segment, revenez à la Liste des titres de segments,
cochez le titre de segment concernée et cliquez sur le bouton
|
|
|
|
|
|
Cette liste regroupe tous les liens de page qui apparaissent en pied de page de votre boutique.
Pour créer un nouveau lien en
pied de page, cliquez sur le bouton § * Titre du lien en pied de page: inscrivez le titre de la page qui fera l’objet d’un lien cliquable et s’affichera sous un des segments de votre pied de page.
§ Lien: insérez l’URL de la page vers laquelle vous désirez que le lien dirige. § Afficher sous ce segment: dans la liste déroulante, sélectionnez le segment sous lequel vous désirez que le lien s’affiche. § Statut: sélectionnez Activé.
Par exemple, si vous laissez le lien en pied de page Programme d’affiliation activé, mais que vous n’avez pas activé le module Affiliation, les internautes penseront (à tort) que vous offrez un programme d’affiliation. De plus, ils seront dirigés par défaut vers la page d’accueil. Même chose pour les liens Certificats-cadeaux, Infolettre, Promotions et Retours: assurez-vous de les retirer du pied de page (en les désactivant) si vous ne voulez pas les offrir. § Ordre: déterminez l’ordre d’affichage de ce lien par rapport aux autres dans son segment de pied de page.
|
|
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü Pour
supprimer un lien en pied de page, revenez à la Liste des liens en pied de
page, cochez le titre du lien en pied de page concernée et cliquez sur le
bouton
|
|
|
|
|
|
Compte
|
Le module Compte est un menu cliquable menant aux différentes sections du compte client.
|
|
Catégories
|
Comme la barre de menu, le module Catégories est un menu cliquable qui affiche les différentes catégories de votre boutique, mais à la vertical (en colonne). Le module Catégories se trouve par défaut sur les pages de chaque catégorie et ne peut être supprimé de celles-ci.
|
|
Filtres
|
Le module Filtres propose à l’internaute un outil de recherche avancée lui permettant de trouver, dans une catégorie donnée, des produits correspondant aux filtres qu’il sélectionne parmi les filtres que vous aurez vous-même créés.
|
|
Informations
|
Le module Informations est un menu cliquable menant à vos différentes pages d’informations comme vos modalités et conditions ou votre politique de confidentialité (voir partie 9: Textes légaux et pages d’informations).
|
2.5 Système > Design > Mises en page
Cet onglet contient la liste des pages installées par défaut dans votre boutique et dans lesquelles vous intégrez les modules de votre choix parmi ceux que vous avez créés dans la partie 2.4: Extensions > Modules.
![]() Ne supprimez aucune
page. Si pour une quelconque raison vous voulez que certaines d’entre elles ne
soient pas visibles, retirez-les plutôt du module Pied de page (voir partie
2.4: Extensions > Modules > Pied de page.
Ne supprimez aucune
page. Si pour une quelconque raison vous voulez que certaines d’entre elles ne
soient pas visibles, retirez-les plutôt du module Pied de page (voir partie
2.4: Extensions > Modules > Pied de page.
2.5.1 Description des pages
|
|
Si une page active est supprimée par erreur, c’est la page Défaut qui s’affichera. Vous pouvez la personnaliser en y aménageant les modules voulus (voir partie 2.5.2: Ajouter un module à un page).
|
|
|
Cette page constitue l’accueil de votre boutique. C’est sur elle que tombe un internaute en entrant l’adresse de votre boutique dans la barre d’un navigateur.
|
|
|
Page qui regroupe les informations pour vous localiser et communiquer avec vous (carte Google, formulaire de contact, adresse, numéro de téléphone, etc.).
|
|
|
Pages dédiées à vos différents textes d’informations comme vos textes légaux.
Information peut constituer plusieurs pages. Ainsi, votre politique de confidentialité et vos modalités et conditions feront chacune l’objet d’une page de type Information.
|
|
|
Page affichant la liste alphabétique des marques disponibles dans votre boutique.
Chaque marque est cliquable et ouvre une page réunissant toutes les produits de cette marque.
|
|
|
Pages constituant la fiche complète d’un produit.
Comme il peut y avoir plusieurs produits dans votre boutique, Produit peut constituer plusieurs pages. Ainsi, chaque produit fera l’objet d’une page de type Produit.
|
|
|
Pages dédiée aux catégories de produits disponibles dans votre boutique.
Comme il peut y avoir plusieurs catégories dans votre boutique, Catégorie peut constituer plusieurs pages. Ainsi, chaque catégorie fera l’objet d’une page de type Catégorie.
|
|
|
Pages affichant les différentes étapes du processus de paiement. |
|
|
Page affichant les produits qui font l’objet d’une promotion dans votre boutique.
|
|
|
Pages liées aux comptes clients.
Compte fait l’objet de plusieurs pages dont celles pour créer un compte client, s’y connecter et le gérer.
|
|
|
Pages liées à votre programme d’affiliation et aux comptes d’affiliés.
Affiliation fait l’objet de plusieurs pages dont celles pour décrire votre programme, créer un compte d’affilié, s’y connecter et le gérer.
|
|
|
Page affichant les produits qu’on ajoute au comparateur de produits. |
|
|
Page dédiée à l’outil de recherche de la boutique.
|
|
|
Page montrant les différentes sections et pages de votre boutique ainsi que leur organisation.
Le Plan du site est comparable à une table des matières.
|
2.5.2 Ajouter un module à une page
L’onglet Système > Design > Mises en page vous permet essentiellement d’ajouter un ou plusieurs modules dans les pages de votre choix.
Par exemple, vous pourriez décider d’insérer votre module En vedette dans votre mise en page Produit. Ainsi, chaque page (fiche) de produit afficherait un bloc de contenu En vedette montrant à l’internaute une sélection de votre choix des produits les plus vendus dans votre boutique.
![]() Conseil: ne
surchargez pas vos pages de modules, particulièrement votre page d’accueil.
Privilégiez un look épuré en intégrant les modules les plus pertinents pour la
page qui les accueille.
Conseil: ne
surchargez pas vos pages de modules, particulièrement votre page d’accueil.
Privilégiez un look épuré en intégrant les modules les plus pertinents pour la
page qui les accueille.
Cliquez sur le bouton ![]() Modifier
à la ligne de la page dans laquelle vous voulez ajouter un (des) module(s) et
remplissez les champs comme suit:
Modifier
à la ligne de la page dans laquelle vous voulez ajouter un (des) module(s) et
remplissez les champs comme suit:
|
|
Laissez ce champ tel quel.
Les pages installées dans la boutique ont été nommées en fonction des sujets qu’elles traitent.
|
|
|
Laissez ce champ tel quel.
Ce champ s’adresse à ceux qui auraient plus d’une boutique. Il permet d’associer la page à la bonne boutique.
Comme vous n’avez qu’une seule boutique, laissez ce champ à Défaut (il s’agit de votre boutique).
|
|
|
Il s’agit de l’extension URL de la page. Elle est l’adresse spécifique de la page et permet d’accéder directement à celle-ci quand on l’entre dans la barre d’adresse d’un navigateur.
Laissez ce champ tel quel.
|
|
|
La liste déroulante montre les modules qui sont activés dans votre boutique (voir partie 2.4: Extensions > Modules).
Sélectionnez celui que vous voulez ajouter dans la page.
ü
Pour ajouter un autre module dans la page, cliquez sur le
bouton ü Pour supprimer un module
de la page, cliquez sur le bouton
|
|
|
Dans la liste déroulante, sélectionnez l’endroit où vous voulez faire apparaître le module sur la page. Quatre options s’offrent à vous: § Haut de la page § Bas de la page § Colonne de gauche § Colonne de droite
|
|
|
Si vous avez ajouté plus d’un module à votre page et que plus d’un se retrouve dans une même section de page (exemple: deux modules dans la colonne de gauche) inscrivez un chiffre pour indiquer si le module apparaît en 1er, en 2e, etc.
|
|
ü
Cliquez sur le bouton ü Cliquez sur ü Pour
modifier une mise en page, revenez à la Liste des pages et cliquez sur
le bouton
|
|
2.6 Créer des bannières
Il y a deux façons de créer une bannière:
§ Façon express (partie 2.6.1)
§ L’autre se déroule en trois (3) étapes (partie 2.6.2)
2.6.1 Créer des bannières façon express
Sous
l’onglet Look express > Bannières, vous pouvez créer des bannières
en quelques clics en cliquant sur le bouton ![]() Créer
une nouvelle bannière.
Créer
une nouvelle bannière.
2.6.2 Système > Design > Bannières
Cette façon de créer une bannière comporte trois (3) étapes:
1. Télécharger les images de la bannière à l’onglet Système > Design > Bannières.
2. Associer une bannière à un module d’animation (défilante, carrousel ou diaporama) à l’onglet Extensions > Modules.
3. Intégrer le module d’animation avec bannière dans une page à l’onglet Système > Design > Mises en page.
2.7 Extensions > Modules > Contenu HTML
Le module Contenu HTML est le module «100% flexibilité» dans lequel vous pouvez mettre le contenu personnalisé (textes, photos, vidéos) que vous voulez. Il est utile, par exemple, pour afficher un message de bienvenue en accueil, transmettre une information importante dans une page de votre choix ou encore afficher une publicité.
Vous pouvez créer autant de modules Contenu
HTML que vous voulez en fonction de vos besoins. Tous les modules Contenu HTML que vous créerez seront identifiés d’une ![]() flèche noire sous la
ligne Contenu HTML. Nous en avons déjà créé un par
défaut pour un éventuel message de bienvenue que vous voudriez ajouter.
flèche noire sous la
ligne Contenu HTML. Nous en avons déjà créé un par
défaut pour un éventuel message de bienvenue que vous voudriez ajouter.
Montrez-vous créatif et «marketing» dans vos contenus HTML. Intégrez de belles images, de beaux graphiques et de la vidéo. Soyez concis, percutant et vendeur! N’oubliez pas que vous avez moins de cinq secondes pour séduire l’internaute et le convaincre de rester, puis de naviguer dans votre boutique.

2.7.1 Créer et activer un module Contenu HTML
Tous les modules Contenu HTML que vous créerez seront
identifiés d’une ![]() flèche noire sous la
ligne Contenu HTML dans la liste des modules, comme celui que nous avons
créé par défaut.
flèche noire sous la
ligne Contenu HTML dans la liste des modules, comme celui que nous avons
créé par défaut.
Rendez-vous
à l’onglet Extensions > Modules et
cliquez sur le bouton ![]() Modifier
à la ligne Contenu HTML.
Modifier
à la ligne Contenu HTML.
![]() À moins d’avoir
désinstallé l’option English, le système exige de remplir aussi l’onglet
English du Contenu HTML. À défaut de quoi, les données ne seront
pas enregistrées.
À moins d’avoir
désinstallé l’option English, le système exige de remplir aussi l’onglet
English du Contenu HTML. À défaut de quoi, les données ne seront
pas enregistrées.
|
|
Donnez un nom à ce module Contenu HTML. Il ne sera pas visible sur votre boutique, mais vous servira à le distinguer des autres modules Contenu HTML que vous créerez.
|
|
|
Titre qui apparaîtra en entête de votre contenu HTML dans votre boutique.
|
|
|
Insérez ici le texte que vous voulez afficher.
§ Sélectionnez tout le texte du champ Contenu. §
Cliquez sur le bouton Format, puis sélectionnez § Refaite la mise en forme de votre texte (police, taille, couleurs, etc.) avec l’outil d’édition du champ Contenu en fonction du look de votre boutique.
Ajouter une image de bienvenue en accueil de votre boutique en ligne
Dans le module Contenu HTML vous pouvez aussi insérer des images comme une image de bienvenue pour l’accueil de votre boutique, par exemple. §
Cliquez sur le bouton § Suivez la procédure décrite dans la partie 1.5.2: Système > Paramètres > En-tête et logo au champ Logo de la boutique.
Il est également possible d’insérer une vidéo qu’on aurait préalablement mettre en ligne sur YouTube: § Ouvrez la page YouTube où se trouve la vidéo. Cliquez sur Partager, puis sur Intégrer et copiez le code d’intégration. § Revenez ici dans le champ Contenu et placez le curseur à l’endroit voulu (normalement en dessous du texte). §
Cliquez sur le bouton § Collez le code d’intégration de la vidéo dans le champ Intégrer.
Pour savoir comment mettre une vidéo sur YouTube, consultez la chronique YouTube: publier, faire un montage et monétiser vos vidéos.
|
|
|
Choisissez Activé pour mettre votre Message de bienvenue en ligne. Gardez à Désactivé tant qu’il n’est pas complété à 100%.
|
|
ü
Cliquez sur le bouton ü Intégrez votre nouveau module personnalisé en accueil ou toute autre page de votre boutique en suivant les instructions de la partie 2.5.2: Système > Design > Mise en page. ü Cliquez sur
|
|
|
Le thème, les modules et la mise en page déterminent le look général de votre boutique, mais ce sont vos images qui font une réelle différence. C’est par la qualité, la taille et la forme de vos images que votre boutique se distinguera des autres.
Suivez les conseils contenus dans les champs Images des parties traitant des produits, des catégories et des marques. Vous saurez entre autres comment assurer la qualité de vos images. Référez-vous également à la partie 1.6: Système > Paramètres > Images supplémentaires au champ Taille des images pour redimensionner vos images dans les différentes sections de la boutique.
|
2.8 Faire un plan des contenus de votre boutique
Maintenant que votre boutique est configurée et que son look est achevé, il est temps d’organiser vos contenus!
Une boutique en ligne est ni plus ni moins une base de données qu’il convient de classer.
Or, tout bon classement commence par un plan, lequel vous permettra d’avoir une vue d’ensemble sur vos contenus et facilitera grandement leur organisation dans l’outil d’administration de la boutique.
Prenez donc une grande feuille de papier et un bon vieux crayon:
§ Faites l’inventaire des produits que vous voulez entrer dans votre boutique en ligne.
§ Attribuez-leur un modèle (ou numéro de modèle).
§ Regroupez-les sous les différentes marques que vous vendez.
§ Créez des catégories (et sous-catégories si nécessaire) et associez-y vos différents produits.
§ Reprenez enfin chacun de vos produits faisant l’objet d’options et notez tous les choix d’option offerts pour chacun de ces produits.

3. Catégories et marques
3.1 Catégories & Produits > Catégories > Général
|
|
Pour
créer une Catégorie, rendez-vous à l’onglet Catégories &
Produits > Catégories et cliquez sur le bouton ![]() Ajouter.
Ajouter.
Pour
modifier une Catégorie déjà créée, cliquez sur le bouton ![]() Modifier.
Modifier.
Pour
supprimer une Catégorie, cochez la catégorie concernée et cliquez sur le
bouton ![]() Supprimer.
Supprimer.
Vous devez créer vos sous-catégories comme des catégories dans un premier temps. On vous montre comment en faire des sous-catégories plus loin dans le champ Catégorie parente.
![]() Important:
Le système vous permet de faire des catégories à l’infini, mais nous vous
suggérons de ne pas en créer un trop grand nombre afin que les internautes se
retrouvent facilement lors de leur navigation dans votre boutique.
Important:
Le système vous permet de faire des catégories à l’infini, mais nous vous
suggérons de ne pas en créer un trop grand nombre afin que les internautes se
retrouvent facilement lors de leur navigation dans votre boutique.
|
|
Donnez un nom à la catégorie regroupant un ensemble de produits du même type.
|
|
|
La Description de la Catégorie peut être une simple phrase courte et vendeuse qui décrit ce que vous proposez et qui contient des mots-clés.
Par exemple, une catégorie bijoux peut avoir comme description «Les plus beaux bijoux de la planète!».
§ Sélectionnez tout le texte du champ Description. §
Cliquez sur le bouton Format, puis sélectionnez § Refaite la mise en forme de votre texte (police, taille, couleurs, etc.) avec l’outil d’édition du champ Description en fonction du look de votre boutique.
|
|
|
Attribuez un Titre SEO à votre catégorie. Celui-ci devrait idéalement contenir le nom de votre commerce et le nom de la catégorie.
Le Titre SEO est ce que Google affichera dans sa page de résultats en entête de la description pour les moteurs de recherche de votre catégorie.
Google vérifie le Titre SEO pour comprendre le contenu de votre catégorie.
|
|
|
La Description SEO est ce que Google affichera dans sa page de résultats sous le titre de votre catégorie. Exemple :
La Description SEO s’adresse avant tout à l’internaute et peut l’amener à cliquer sur votre lien. Résumez en quelques mots les caractéristiques de votre produit. Soyez concis, vendeur et «punché»!
Assurez-vous également d’y inclure des mots-clés qui serviront à référencer votre catégorie dans Google.
La Description SEO doit compter 170 caractères maximum (espaces compris).
|
|
|
Le système propose ici d’énumérer les mots-clés sur lesquels vous voulez miser pour référencer votre catégorie dans les moteurs de recherche.
Par contre, les mots-clés demeurent essentiels dans votre stratégie de référencement. Ce sont les bases à partir desquels vous allez rédiger les contenus (textes) liés à votre catégorie.
Ne faites donc pas la liste de vos mots-clés ici, mais énumérez-les dans un pense-bête à conserver dans vos dossiers. Vous pourrez vous y référer quand vous analyserez la performance de vos contenus dans les moteurs de recherche.
Comment choisir vos mots-clés
Choisissez des mots qui résument et décrivent de façon pertinente votre catégorie, des mots qui sont les plus susceptibles d’être utilisés par les internautes pour trouver votre catégorie.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü
Cliquez sur ü
Pour modifier une Catégorie déjà
créée, revenez à l’onglet Catégories & Produits > Catégories et
cliquez sur le bouton ü Pour
supprimer une Catégorie, cochez la catégorie concernée et cliquez sur
le bouton
|
|
3.2 Catégories & Produits > Catégories > Données
|
|
C’est ici que vous déterminez si la catégorie que vous êtes en train de créer sera une sous-catégorie. Comme vous devrez associer cette dernière à une catégorie existante, il faut avoir terminé de créer toutes vos catégories avant.
Si c’est une catégorie, choisissez Aucun dans la liste déroulante. Si c’est une sous-catégorie, choisissez dans la liste la catégorie sous laquelle elle doit se trouver.
Exemple: vous avez une catégorie Vêtements et accessoires et une catégorie Vêtements pour femmes. La catégorie Vêtements pour femmes pourrait devenir une sous-catégorie de Vêtements et accessoires, cette dernière étant la Catégorie parente.
|
|
|
Vous devez au préalable avoir créé des filtres dans la partie 4.7: Catalogue > Filtres pour utiliser ce champ.
Cliquez à l’intérieur du champ pour faire apparaître la liste des filtres que vous avez créé afin de sélectionner ceux que vous désirez attribuer à cette catégorie. Si vous avez un certain nombre de filtres, il se peut qu’ils n’apparaissent pas tous.
Vous devez alors inscrire la première lettre du filtre que vous désirez sélectionner pour faire apparaître la liste des filtres débutant par cette lettre.
|
|
|
Insérer ici une image représentative de votre catégorie. Elle apparaîtra en haut de la page de cette catégorie.
Pour déterminer vous-même les dimensions dans lesquelles l’image s’affichera, allez à l’onglet Système > Paramètres > Images supplémentaires et changez les valeurs du champ suivant: § Taille de l’image des catégories et des marques
Pour savoir comment acquérir une image légale à frais raisonnables et la redimensionner en fonction de son poids dans un logiciel de traitement d’images, consultez la partie 4.2: Catégories & Produits > Produits > Données au champ Image.
Renommer votre image pour votre référencement
Avant de charger l’image dans votre boutique, il faut s’assurer de changer le nom de son fichier avec le nom de la catégorie pour favoriser son référencement dans Google.
Google ne «voit» pas les images, mais tient compte de leur nom pour le référencement de votre site.
Vos fichiers images ont un nom contenant des mots-clés qui les décrivent de façon pertinente.
Les mots du nom de l'image doivent être séparés par des traits d'union et ne pas contenir d'accents. Exemple: robe-bleue-rayonne.jpg
Charger l’image dans votre boutique
Cliquez ici dans le champ Image et suivez la procédure décrite dans la partie 1.5.2: Système > Paramètres > En-tête et logo au champ Logo de la boutique.
|
|
|
Cochez si vous voulez afficher vos catégories dans une barre de menu en entête de votre boutique.
La barre de menu apparait dès que vous cocher cette case pour au moins une catégorie. Si cette case n’est cochée pour aucune catégorie, la barre de menu disparait de la boutique.
|
|
|
Détermine le nombre de colonnes à utiliser pour afficher vos sous-catégories en-dessous de vos catégories dans la barre de menu en entête de votre boutique. Cette fonction n’est active que si vous cochez le champ précédent Afficher dans le menu.
|
|
|
Déterminez l’ordre d’affichage de la catégorie par rapport aux autres dans la barre de menu et/ou le module Catégorie.
|
|
|
Choisissez Activé pour mettre la Catégorie en ligne. Gardez à Désactivé tant qu’elle n’est pas complétée à 100%.
|
|
ü Cliquez sur le bouton ü
Cliquez sur ü
Pour modifier une Catégorie déjà
créée, revenez à l’onglet Catégories & Produits > Catégories et
cliquez sur le bouton ü Pour
supprimer une Catégorie, cochez la catégorie concernée et cliquez sur
le bouton
|
|
3.3 Catalogue > Marques
Les marques sont optionnelles, mais en en créant dans la boutique, on offre à l’internaute une façon supplémentaire de naviguer et de trouver des produits susceptibles de l’intéresser.
Pour
créer une Marque, allez à l’onglet Catalogue > Marques et
cliquez sur le bouton ![]() Ajouter.
Ajouter.
|
|
Indiquez le nom de la marque qui réunit des produits que vous vendez sous cette bannière.
|
|
|
Insérer ici une image représentative de votre marque. Elle apparaîtra en haut de la page de cette marque.
Pour déterminer vous-même les dimensions dans lesquelles l’image s’affichera, allez à l’onglet Système > Paramètres > Images supplémentaires et changez les valeurs du champ suivant: § Taille de l’image des catégories et des marques
Pour savoir comment acquérir une image légale à frais raisonnables et la redimensionner en fonction de son poids dans un logiciel de traitement d’images, consultez la partie 4.2: Catégories & Produits > Produits > Données au champ Image.
Renommer votre image pour votre référencement
Avant de charger l’image dans votre boutique, il faut s’assurer de changer le nom de son fichier avec le nom de la marque pour favoriser son référencement dans Google.
Google ne «voit» pas les images, mais tient compte de leur nom pour le référencement de votre site.
Vos fichiers images ont un nom contenant des mots-clés qui les décrivent de façon pertinente.
Les mots du nom de l'image doivent être séparés par des traits d'union et ne pas contenir d'accents. Exemple: robe-bleue-rayonne.jpg
Charger l’image dans votre boutique
Cliquez ici dans le champ Image et suivez la procédure décrite dans la partie 1.5.2: Système > Paramètres > En-tête et logo au champ Logo de la boutique.
|
|
|
Déterminez l’ordre d’affichage de la marque par rapport aux autres.
|
|
ü Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü
Cliquez sur ü
Pour modifier une Marque déjà
créée, revenez à l’onglet Catalogue > Marques et cliquez sur le
bouton ü Pour
supprimer une Marque, cochez la marque concernée et cliquez sur le
bouton
|
|
4. Les produits
|
|
Voici la fonction de l’outil qui sert le plus souvent, celle où on entre un produit à vendre dans notre boutique. La fiche est simple à réaliser, mais il faut prêter attention aux détails!
Pour créer
un nouveau Produit, allez à l’onglet Catégories & Produits >
Produits et cliquez sur le bouton ![]() Ajouter.
Ajouter.
Pour modifier un Produit déjà créé, cliquez sur le
bouton ![]() Modifier
à la ligne du produit concerné.
Modifier
à la ligne du produit concerné.
4.1 Catégories & Produits > Produits > Général
|
|
Donnez un nom à votre produit.
|
|
|
La description du produit doit idéalement comporter un minimum de 300 mots. Les mots-clés liés à votre produit doivent s’y retrouver et se répéter aux 100 mots environ.
Chaque description de vos produits doit être unique. Google favorise les contenus originaux. Évitez de copier/coller un texte existant. Attention aux droits d'auteur!
Ne répétez pas la même description d'une fiche de produit à une autre, même si c'est sensiblement le même produit. Au besoin, retravaillez vos phrases pour qu'elles soient originales ou utilisez un logiciel comme Antidote pour trouver des synonymes.
Pour gagner du temps, vous pouvez partir de la description du fabricant ou du distributeur, mais intégrez vos propres mots-clés, allongez des phrases, raccourcissez-en d’autre, inversez les paragraphes, utilisez des synonymes, bref, retravaillez le texte pour en faire un original.
Soyez clair, pertinent, concis et accrocheur dans vos descriptions.
Faire des fiches de produit attirantes et vendeuses dans votre boutique.
Divisez vos paragraphes et utilisez des titres et sous-titres pour structurer votre texte avec les balises H1, H2, H3…
Les balises titres indiquent à Google les niveaux hiérarchiques de vos contenus et déterminent le format graphique de vos titres.
Comment utiliser les balises H1, H2, H3
Dans le logiciel de boutique, vous pouvez créer vos balises titres dans l’outil d’édition de contenus au champ Description. Sélectionnez les parties de votre texte que vous voulez transformer en titres, cliquez sur Format > Formats > En-têtes et sélectionnez le type de balise que vous voulez lui attribuer : En-tête 1 (H1), En-tête 2 (H2), En-tête 3 (H3), etc.
Pour ce qui est de la fiche technique du produit, ne vous cassez pas la tête. Une fiche technique est une fiche technique, rien ne sert de tenter d’y mettre de l’originalité ou de la personnaliser. Vous pouvez la coller telle quelle ici, à la suite de la description du produit. Vous pouvez aussi en extraire les données pour les afficher sous forme de tableau (voir partie 4.5: Catalogue > Caractéristiques).
§ Sélectionnez tout le texte du champ Description. § Cliquez sur le
bouton Format, puis sélectionnez § Refaite la mise en forme de votre texte (police, taille, couleurs, etc.) avec l’outil d’édition du champ Description en fonction du look de votre boutique.
Dans la Description du produit, vous pouvez aussi insérer une vidéo. Par exemple, une démo du fabricant du produit qui serait disponible sur YouTube: § Ouvrez la page YouTube où se trouve la vidéo. Cliquez sur Partager, puis sur Intégrer et copiez le code d’intégration. § Revenez ici dans le champ Description et placez le curseur à l’endroit voulu (normalement en dessous du texte). § Cliquez sur le bouton § Collez le code d’intégration de la vidéo dans le champ Intégrer.
Pour savoir comment et pourquoi mettre soi-même une vidéo sur YouTube avant de l’insérer dans sa boutique, lire: YouTube: publier, faire un montage et monétiser vos vidéos.
|
|
|
Attribuez un Titre SEO à votre produit. Celui-ci devrait idéalement contenir le nom de votre commerce et le nom du produit.
Le Titre SEO est ce que Google affichera dans sa page de résultats en entête de la description pour les moteurs de recherche de votre produit.
Google vérifie le Titre SEO pour comprendre le contenu de votre fiche de produit.
|
|
|
La Description SEO est ce que Google affichera dans sa page de résultats sous le titre de votre produit. Exemple :
La Description SEO s’adresse avant tout à l’internaute et peut l’amener à cliquer sur votre lien. Résumez en quelques mots les caractéristiques de votre produit. Soyez concis, vendeur et «punché»!
Assurez-vous également d’y inclure des mots-clés qui serviront à référencer votre produit dans Google.
La Description SEO doit compter 170 caractères maximum (espaces compris).
|
|
|
Le système propose ici d’énumérer les mots-clés sur lesquels vous voulez miser pour référencer votre produit dans les moteurs de recherche.
Par contre, les mots-clés demeurent essentiels dans votre stratégie de référencement. Ce sont les bases à partir desquels vous allez rédiger les contenus (textes) liés à votre produit.
Ne faites donc pas la liste de vos mots-clés ici, mais énumérez-les dans un pense-bête à conserver dans vos dossiers. Vous pourrez vous y référer quand vous analyserez la performance de vos contenus dans les moteurs de recherche.
Comment choisir vos mots-clés
Choisissez des mots qui résument et décrivent de façon pertinente votre produit, des mots qui sont les plus susceptibles d’être utilisés par les internautes pour trouver votre produit.
|
|
|
Les Balises sont des tags, des hyperliens qui dirigent vers d'autres produits.
Dans la boutique, ces mots apparaissent en bleu au bas de la fiche du produit et sont cliquables. Chacun dirige vers un ou d’autres produits ayant la même balise.
Par exemple, dans le cas d’une montre pour femme de couleur rouge, vous pourriez décider que les Balises seraient les mots femme, montre et rouge. Celles-ci renverraient à d’autres produits portant eux aussi l’une ou l’autre des balises femme, montre et rouge.
Les Balises produisent des liens internes qui favorisent le référencement de votre boutique et facilitent la navigation de l’internaute.
Dans le champ Balises, écrivez-les normalement, avec accents (s’il y a lieu), mais sans majuscule et en les séparant par une virgule.
|
|
Lien direct vers cette page
|
L’URL (ou adresse) de la page du produit apparaît automatiquement quand vous enregistrez la fiche.
Il inclut le nom du produit pour renforcer le SEO de la fiche du produit.
|
|
|
Sélectionnez la/les catégorie(s) et sous-catégorie(s) associées au produit dans la liste déroulante.
Pour supprimer une catégorie
sélectionnée, cliquez sur le symbole
|
|
|
Si le produit ne possède pas de nom ou de numéro de modèle, vous pouvez répéter ici le nom du produit ou utiliser le champ pour préciser une caractéristique du produit.
|
|
|
Entrez le prix de détail du produit avant taxes.
|
|
|
Pour votre propre gestion interne, vous pouvez indiquer ici le prix coûtant (brut) du produit.
Cette information est optionnelle et n’apparaît pas en ligne.
|
|
|
Si le produit est taxable (ce qui est le cas pour presque tout au Canada), choisissez l’option Taxables au Canada pour activer le calculateur de taxes.
Si le produit est non taxable, choisir l’option Aucun.
|
|
|
C’est dans cette case que vous gérez l’inventaire du produit. Entrez la quantité d’items en stock au moment de la mise en ligne (ou de la mise à jour) de la fiche du produit.
À mesure que le produit se vendra, le système ajustera automatiquement ce chiffre à la baisse. Vous n’avez donc pas à l’ajuster manuellement, sauf pour en rajouter lorsqu’il y a de nouveaux items disponibles.
Si vous ne désirez pas avoir à gérer les quantités en inventaire et toujours rendre disponible pour la vente tous les produits affichés sur la boutique, vous pouvez cocher Non au champ Retirer automatique de l’inventaire, mais assurez-vous alors de ne pas créer de frustration au client qui a payé pour un bien que vous n’avez pas en stock et qui prendrait du temps à vous être livré par votre fournisseur.
|
|
Retrait automatique de l’inventaire
|
Choisissez Oui pour que la quantité en inventaire s’ajuste automatiquement quand une vente en ligne est effectuée.
|
|
|
Cochez Oui quand le produit est livrable. À défaut de quoi, le calculateur des frais de livraison ne sera pas activé et les frais de livraison du produit n’apparaîtront pas au client.
Si le produit n’est pas livrable, assurez-vous de l’indiquer dans la fiche du produit concerné en expliquant de quelle façon il peut être récupéré.
|
|
|
Entrez la longueur, la largeur et la hauteur du produit lui-même ou dans la boîte originale la plus près du «corps» du produit.
Utilisez la même unité de longueur que celle configurée dans la partie 1.3: Système > Paramètres > Localisation pour assurer l’uniformité des données et éviter les erreurs de calcul.
Privilégiez si possible la norme actuelle (Centimètre) qui est plus précise et dont l’usage est plus répandu.
|
|
|
Entrez la même que dans la partie 1.3: Système > Paramètres > Localisation pour assurer l’uniformité des données et éviter les erreurs de calcul.
Privilégiez si possible la norme actuelle (Centimètre) qui est plus précise et dont l’usage est plus répandu.
|
|
|
Entrez le poids du produit lui-même ou dans la boîte originale la plus près du «corps» du produit.
Utilisez la même unité de poids que celle configurée dans la partie 1.3: Système > Paramètres > Localisation pour assurer l’uniformité des données et éviter les erreurs de calcul.
Privilégiez si possible la norme actuelle (Kilogramme) qui est plus précise et dont l’usage est plus répandu.
|
|
|
Entrez la même que dans la partie 1.3: Système > Paramètres > Localisation pour assurer l’uniformité des données et éviter les erreurs de calcul.
Privilégiez si possible la norme actuelle (Kilogramme) qui est plus précise et dont l’usage est plus répandu.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü
Cliquez sur ü
Pour modifier un Produit, revenez
à l’onglet Catégories & Produits > Produits et cliquez sur le
bouton ü
Pour copier une fiche de Produit,
cochez le produit concerné et cliquez sur le bouton ü Pour
supprimer une fiche de Produit, cochez le produit concerné et cliquez
sur le bouton
|
|
4.2 Catégories & Produits > Produits > Données
|
|
C’est ici qu’on insère la photo principale du produit, soit celle qui s’affichera dans toutes les sections de votre boutique.
Vous n’avez qu’à préparer et insérer une seule image principale pour un produit. Le système la redimensionne automatiquement dans les différentes sections de la boutique en fonction des paramètres que vous avez déterminés dans la partie 1.6: Système > Paramètres > Images supplémentaires au champ Taille des images.
Dimensions et poids de votre image
Pour avoir une image de qualité optimale sans que son poids soit trop important, on vous recommande de partir d’une photo originale de 980 px de largeur, qu’elle soit carrée ou rectangulaire.
Logiciel pour redimensionner votre image
Si vous avez besoin de redimensionner ou de retoucher votre image, découvrez le logiciel de traitement d’images en ligne gratuit PIXLR Express, disponible à https://pixlr.com/express.
Pour savoir comment redimensionner, recadrer et sauvegarder votre image dans un format adéquat à l’aide des fonctionnalités de PIXLR Express, lisez notre chronique Logiciel gratuit pour redimensionner, recadrer et retoucher vos images.
Renommer votre image pour votre référencement
Avant de charger l’image dans votre boutique, il faut s’assurer de changer le nom de son fichier avec le nom du produit pour favoriser son référencement dans Google.
Google ne «voit» pas les images, mais tient compte de leur nom pour le référencement de votre site.
Vos fichiers images ont un nom contenant des mots-clés qui les décrivent de façon pertinente.
Les mots du nom de l'image doivent être séparés par des traits d'union et ne pas contenir d'accents. Exemple: robe-bleue-rayonne.jpg
Charger l’image dans votre boutique
Cliquez ici dans le champ Image et suivez la procédure décrite dans la partie 1.5.2: Système > Paramètres > En-tête et logo au champ Logo de la boutique.
Déterminer la taille de l’image dans les sections de votre boutique
Pour déterminer vous-même les dimensions dans lesquelles l’image principale du produit s’affichera dans les différentes sections de la boutique, allez à l’onglet Système > Paramètres > Images supplémentaires et changez les valeurs des champs suivants: § Taille de l’image principale dans les fiches de produits § Taille de l’image pleine grandeur (pop up) § Taille de l’image de la liste des produits § Taille des images des items suggérés § Taille des images dans le comparateur § Taille des images dans la liste de souhaits § Taille des images dans le panier d’achats
Exemples: § 250 x 250 redimensionné à 300 x 300 (image carrée) § 250 x 125 redimensionné à 500 x 250 (image rectangulaire)
Attention à la propriété intellectuelle!
La tentation peut être grande de prendre une photo sur Internet (des galeries Google, par exemple) mais ces images sont protégées par des droits d’auteur. Vous risquez une mise en demeure assortie d’une pénalité de 1 500$ par photo si vous en utilisez une sans autorisation!
Acquérir vos propres photos à frais raisonnables
Banques de photos sur le Web
Vous pouvez acheter, souvent à peu de frais, des photos génériques dans des banques comme istockphoto.com.
Évitez toutefois de prendre des images qui ne seraient pas exactement la photo de votre produit, mais plutôt d’un produit semblable. Ceci pourrait occasionner de futurs problèmes auprès de clients qui prétendraient que vous les auriez dupés, que le produit livré n’était pas celui affiché sur votre site.
Photos de vos fournisseurs
Vous pouvez aussi vous tourner vers le fabricant ou le distributeur du produit pour obtenir de belles images professionnelles. Renseignez-vous simplement sur les droits d’utilisation avant de vous en servir.
Service de détourage d’images Pixelz
Vous pouvez prendre vous-même vos photos, mais attention à la qualité! Il existe un service de retouche d’images abordable qui peut donner une facture professionnelle à vos photos «faites maison».
Il s’agit de Pixelz, une entreprise qui offre, entre autres, de détourer vos images pour les mettre sur fond blanc ou transparent. Elle peut également les redimensionner, les optimiser pour le Web, leur ajouter des ombres et lumières, etc. avant de vous les retourner en 24h!
Le tarif est de 1,45$ par image modifiée. Pour en savoir plus sur Pixelz et en faire l’essai gratuit, lisez Service de détourage d’images pour supprimer l’arrière-plan de vos photos. Celle chronique mène aussi à un guide pour créer vous-même de belles photos de vos produits à peu de frais.
Prise de photo et mise en ligne de vos produits
Et si un professionnel se rendait dans votre commerce pour prendre les photos de vos produits, les optimiser pour le Web, rédiger leur description et intégrer le tout dans votre boutique?
C’est ce que propose Monsieur eCommerce à tous les marchands en ligne au Québec.
Une solution qui vous procurera des images soignées, en plus de vous faire gagner temps et argent. Beaucoup plus rentable que si vous le faisiez vous-même!
Tout savoir sur les services de Monsieur eCommerce
Autres photographes professionnels
Vous pouvez aussi faire appel à tout autre photographe professionnel. Dénichez-en un qui acceptera de vous vendre des forfaits en lots de photos complètement libres de droits.
Pour trouver un photographe qui vous conviendra vous pouvez consulter le bottin des ressources en photo et vidéo votresite.ca.
Lisez aussi…
Faire des fiches de produit attirantes et vendeuses dans votre boutique.
|
|
|
Pour votre propre gestion interne d’inventaire. Vous pouvez y entrer un code barre (Stock Keeping Unit) par exemple.
Ces informations n’apparaissent pas en ligne.
|
|
|
Pour votre propre gestion interne d’inventaire. Vous pouvez y entrer un code barre Universal Product Code par exemple.
Ces informations n’apparaissent pas en ligne.
|
|
|
Pour votre propre gestion interne d’inventaire. Vous pouvez y entrer un code barre (International Standard Book Number) par exemple.
Ces informations n’apparaissent pas en ligne.
|
|
|
Pour votre propre gestion interne d’inventaire. Indiquez le lieu où se trouve le produit dans votre entrepôt ou l’endroit où il est entreposé.
Ces informations n’apparaissent pas en ligne.
|
|
|
Il faut imposer une quantité minimum d’au moins 1 item. Inscrivez alors 1 dans la case.
Dans d’autres cas, entrez le nombre minimal d’items de votre choix. Exemple: Vous vendez des clous, mais vous ne permettez pas à un internaute d’en acheter moins de 10 à la fois. Vous inscrivez donc 10 dans la case. L’internaute pourra donc en acheter 10, 11, 12, etc. |
|
|
Choisissez quel message s’affichera au client qui commande un produit se trouvant en rupture de stock.
Le plus couramment utilisé est Rupture de stock qui indique simplement l’indisponibilité du produit, mais on peut choisir d’autres options: § 2 - 3 jours: dans le cas où on est certain de pouvoir se procurer de nouveaux items du produit dans ce délai. § En stock: indique que les produits sont toujours en stock, qu’il n’y a jamais de rupture.
§ Sur commande: pour les produits que l’on n’a pas en inventaire, mais qu’on est en mesure d’obtenir à la demande. C’est une option intéressante pour tester la popularité d’un produit ou vendre un bien qu’on ne peut pas garder en inventaire. De plus, sachant qu’il s’agit d’une commande spéciale, le client acceptera un délai de livraison plus long.
Il est possible de personnaliser les quatre messages proposés sous Statut si rupture de stock et d’en ajouter. (voir partie 17.4: Système > Réglages > États d’inventaire).
|
|
|
Utile pour préparer des fiches de produit à l’avance!
Cliquez sur le bouton
Assurez-vous que l’option Activé soit sélectionnée dans le champ Statut pour que ça fonctionne.
|
|
|
Choisissez Activé pour mettre le Produit en ligne. Gardez Désactivé tant que la fiche de produit n’est pas complétée à 100%.
Vous pouvez activer maintenant la fiche d’un produit que vous voulez rendre disponible plus tard, à condition d’inscrire la date de sa disponibilité dans le champ Date de mise en ligne (voir plus haut dans ce tableau).
|
|
|
Ordre d’affichage du produit par rapport aux autres. |
|
Afficher le produit dans shooopping.ca
|
Sélectionnez Oui pour autoriser l’affichage de ce produit en particulier dans shooopping.ca.
Sélectionnez Non pour désactiver l’affichage de ce produit en particulier dans shooopping.ca.
Voir la partie 23.4: Contrôler l’affichage de vos produits dans shooopping pour plus de détails.
|
|
|
Ce champ indique la catégorie dans laquelle votre produit est classé dans les centres d’achats virtuels shooopping.
|
|
Suggérer une catégorie
|
Ce champ apparaît dans la fiche d’un nouveau produit que vous ajoutez dans votre boutique. Vous pouvez y sélectionner la catégorie dans laquelle vous aimeriez que soit affiché votre produit dans les centres d’achats virtuels shooopping.
|
|
Afficher aussi le produit dans une vitrine shooopping
|
Sélectionnez Oui pour autoriser l’affichage de ce produit en particulier dans votre vitrine régionale shooopping.
Sélectionnez Non pour désactiver l’affichage de ce produit en particulier dans votre vitrine régionale shooopping.
Ce champ n’affiche rien si aucune vitrine shooopping n’est disponible pour votre région. Voir la partie 23.5: Contrôler l’affichage de vos produits dans votre vitrine régionale shooopping pour plus de détails.
|
|
ü
Cliquez sur le bouton ü
Cliquez sur ü
Pour modifier un Produit, revenez
à l’onglet Catégories & Produits > Produits et cliquez sur le
bouton ü
Pour copier une fiche de Produit,
cochez le produit concerné et cliquez sur le bouton ü Pour
supprimer une fiche de Produit, cochez le produit concerné et cliquez
sur le bouton
|
|
4.3 Options sur les produits
Il se peut que certains de vos produits soient disponibles en une variété de tailles, de couleurs, de matériaux (ou autre). On parle alors d’options.
Exemple d’option sur un produit
|
Produit |
Chandail |
|
Option 1 |
Couleur |
|
Choix d’option |
Rouge Bleu Jaune |
Dans un premier temps, créez toutes les options et choix d’option que vous offrez, tous produits confondus) en vous basant sur le plan que l’on vous a suggéré de faire dans la partie 2.8: Faire un plan des contenus de votre boutique.
C’est à l’onglet Catalogue > Options, que vous pouvez créer vos options et déterminer les choix possibles pour chaque option (choix d’option).
Ensuite, vous pouvez attribuer ces options et choix d’option aux produits concernés dans leur fiche respective (voir la partie 4.3.4: Associer une option et choix d’option à un produit).
|
En effet, la boutique ne peut faire de corrélation entre les options. Prenons l’exemple d’un chandail possédant deux options (couleur et taille).
Le système permet d’indiquer combien vous avez de chandails rouges et combien de taille «petit» en inventaire. Toutefois, si un client achète un chandail petit et rouge, le système n’attribue pas les deux options au même chandail. Il retire deux chandails de l’inventaire.
|
4.3.1 Attribuer plus d’une option à un produit
Il y a deux façons d’attribuer plus d’une option à un produit sans avoir de problème d’inventaire.
1. Créer une fiche de produit différente pour chaque choix d’une même option à laquelle vous pouvez ensuite associer une deuxième option.
|
Produit |
Chandail rouge |
Chandail bleu |
Chandail jaune |
|
Option |
Taille |
Taille |
Taille |
|
Choix d’option |
Petit Moyen Large |
Petit Moyen Large |
Petit Moyen Large |
2. Réunir vos différentes options ensemble.
|
Produit |
Chandail |
|
Option |
Couleur/Taille |
|
Choix d’option |
Rouge/Petit Rouge/Moyen Rouge/Large Bleu/Petit Bleu /Moyen Bleu /Large Jaune/Petit Jaune /Moyen Jaune /Large |
4.3.2 Créer une option: Catalogue > Options
|
|
Allez à l’onglet Catalogue
> Options, cliquez sur le bouton ![]() Ajouter
et remplissez les champs comme suit.
Ajouter
et remplissez les champs comme suit.
|
|
Inscrivez le nom correspondant au titre de l’option (exemple: Taille).
|
|
|
Choisir Les choix de types d’option de cette section déterminent l’affichage (la présentation visuelle) de vos options dans votre boutique.
Sélection: vos choix d’option s’afficheront dans la boutique sous forme de menu déroulant.
Bouton radio: vos choix d’option s’afficheront dans la boutique sous forme de menu à cocher d’aspect «bouton radio».
Case à cocher: vos choix d’option s’afficheront dans la boutique sous forme de cases à cocher avec un crochet.
Image: vos choix d’option s’afficheront dans la boutique avec une image et sous forme de menu à cocher d’aspect «bouton radio».
Champ En sélectionnant un type d’option de cette section, vous donnez la possibilité à l’internaute d’indiquer lui-même l’option qu’il désire. Les types d’option de la section Champ sont donc applicables aux produits personnalisables seulement.
Texte: dans la boutique, le champ apparaît tel un encadré vide où le client doit entrer son propre texte. Utile pour les produits personnalisables où le client peut faire inscrire le texte qu’il désire.
Zone de texte: ce type d’option possède les mêmes applications que le type Texte à l’exception que la zone de texte est plus grande. Le client peut donc y inscrire un contenu personnalisé plus long.
Fichier En sélectionnant ce type d’option, vous donnez la possibilité à l’internaute de téléverser un fichier applicable à un produit. Utile si vous offrez, par exemple, l’impression d’image sur un objet comme un t-shirt. Ce type d’option est donc applicable aux produits personnalisables seulement.
Date En sélectionnant un type d’option de cette section, vous donnez la possibilité à l’internaute d’indiquer lui-même le moment auquel il aimerait recevoir son produit. Les types d’option de la section Date concernent donc seulement la réception du produit.
Date: un calendrier est à la disposition du client pour qu’il sélectionne la date de livraison de son choix.
Heure: un outil permet au client de sélectionner l’heure de livraison de son choix.
Date et heure: vous permet d’offrir au client à la fois la date et l’heure de livraison de son choix.
|
|
|
Dans le cas où vous pourriez offrir plus d’une option à un produit, le champ Ordre permet de déterminer l’ordre d’affichage des options entre elles (rappelez-vous toutefois de nos conseils au début de cette partie 4.3 concernant les produits offerts en plusieurs options).
Si vous laissez le champ libre ou indiquez le même chiffre pour deux noms d’options, le classement se fera par ordre alphabétique.
|
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü
Pour modifier une Option déjà
créée, revenez à l’onglet Catalogue > Options et cliquez sur le bouton ü Pour
supprimer une Option, cochez l’option concernée et cliquez sur le
bouton
|
|
4.3.3 Ajouter des choix à une option
Si vous avez choisi un type d’option Sélection, Bouton radio, Case à cocher ou Image, vous devez maintenant créer les différents choix de l’option en question. Par exemple, pour une option Taille, vous pourriez créer les choix d’options Petit, Moyen et Grand.
Pour attribuer des choix
d’option à une option, allez à l’onglet Catalogue > Options, cliquez sur le bouton ![]() Modifier à la ligne de l’option concernée, puis
sur le bouton
Modifier à la ligne de l’option concernée, puis
sur le bouton ![]() Ajouter une valeur
d’option et remplissez les champs comme suit.
Ajouter une valeur
d’option et remplissez les champs comme suit.
|
|
Inscrivez le nom du choix de l’option (exemple: Petit pour une option Taille).
|
|
|
Ce champ Image n’est utile que si vous avez attribué un type d’option Image à votre option.
Votre choix d’option (exemple: Petit) s’affichera dans la boutique sous forme de menu à cocher d’aspect «bouton radio», avec à côté d’elle l’image que vous entrez ici.
Pour savoir comment acquérir une image légale à frais raisonnables, la redimensionner en fonction de son poids dans un logiciel de traitement d’images et la renommer pour votre référencement, consultez la partie 4.2: Catégories & Produits > Produits > Données au champ Image.
La procédure pour charger votre image ici dans le champ Image est la même que celle décrite dans la partie 1.5.2: Système > Paramètres > En-tête et logo au champ Logo de la boutique.
|
|
|
Le chiffre que vous indiquez influence l’ordre d’affichage des choix de l’option.
Si vous avez trois choix d’option, utilisez les chiffres de 1 à 3 (ou 0 à 2) pour déterminer leur ordre d’affichage.
Si vous laissez le champ libre ou indiquez le même chiffre pour deux choix de la même option, le classement se fera par ordre alphabétique.
|
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü
Pour ajouter un autre choix à votre option, cliquez sur le bouton
ü Pour
supprimer un Choix d’option, cochez le choix d’option concerné et
cliquez sur le bouton
|
|
4.3.4 Associer une option et choix d’option à un produit
Allez à l’onglet Catégories
& Produits > Produits, cliquez sur le bouton ![]() Modifier à la ligne du produit auquel vous voulez
ajouter une option et choix d’option, puis cliquez sur l’onglet Options.
Remplissez les champs comme suit:
Modifier à la ligne du produit auquel vous voulez
ajouter une option et choix d’option, puis cliquez sur l’onglet Options.
Remplissez les champs comme suit:
|
|
Cliquez dans l’encadré pour voir la liste déroulante des options que vous avez créées et sélectionnez celle que vous voulez attribuer à ce produit.
|
|
Selon le type d’option attribué à l’option que vous aurez choisie, voici tous les champs qui peuvent s’afficher et que vous aurez à remplir (certains types d’option affiche moins de champs à remplir).
|
|
|
|
Sélectionnez Oui si les clients doivent absolument choisir l’une des options pour compléter l’achat.
Sélectionnez Non si l’option est facultative.
|
|
|
En cliquant dans la liste déroulante, vous verrez apparaître les choix d’option que vous avez créés pour cette option. Sélectionnez le choix d’option que vous voulez configurer.
|
|
|
Inscrivez le chiffre correspondant à la quantité du produit que vous avez en inventaire dans ce choix d’option.
Assurez-vous que cette quantité en inventaire du choix d’option soit comprise dans la quantité en inventaire totale de votre produit que vous avez inscrite dans l’onglet Général de la fiche du produit.
|
|
|
Sélectionnez Oui pour que la quantité en inventaire du produit dans ce choix d’option s’ajuste automatiquement quand une vente en ligne est effectuée.
|
|
|
Il se peut que le choix de l’option ait une influence sur le prix du produit (notamment si vous offrez un produit en plusieurs types de matériaux).
Si c’est le cas, utilisez le + et le – pour indiquer de combien le prix est plus élevé ou plus bas par rapport au prix initial et entrez la différence de prix dans le champ numérique en-dessous.
Par exemple: si le prix initial d’un produit est 69.99$, mais qu’il en coûte 89.99$ dans un choix d’option en particulier, utilisez le menu déroulant pour sélectionner le + et indiquez 20 dans le champ juste au-dessous.
Laissez le champ libre si le prix demeure le même dans tous les choix d’option.
|
|
|
Si le choix de l’option a une répercussion sur le prix, il se peut que vous désiriez ajuster la valeur du produit en points récompenses, c’est-à-dire le nombre de points nécessaires pour l’obtenir gratuitement.
Utilisez le + et le – pour indiquer combien de points récompenses de plus ou de moins sont requis (par rapport à la valeur initiale en points) pour acheter le produit gratuitement et entrez la différence de points dans le champ numérique en-dessous.
Laissez le champ libre si la valeur en points récompenses pour ce choix d’option demeure le même.
Pour les détails concernant les points récompenses, consultez la partie 10.3: Catégories & Produits > Produits > Points récompenses.
|
|
|
Si le produit a un poids différent selon le choix de l’option, utilisez le + et le – pour indiquer de combien le poids est plus élevé ou plus bas par rapport au poids initial et entrez la différence de poids dans le champ numérique en-dessous.
Laissez le champ libre si le poids demeure le même peu importe le choix de l’option.
|
|
ü
Pour ajouter un autre choix à votre option, cliquez sur le bouton
ü
Cliquez sur le bouton ü
Cliquez sur ü Pour
supprimer un Choix d’option, cochez le choix d’option concerné et
cliquez sur le bouton
|
|
4.3.5 Options personnalisables par le client
La boutique votresite.ca vous permet d’offrir aux internautes des produits comportant des options personnalisables. Utile, par exemple, si vous vendez des t-shirts dont l’image et le texte peuvent être choisis par le client.
1. Créez la fiche du produit faisant l’objet d’une option personnalisable, en invitant l’internaute dans l’onglet Description à téléverser dans votre boutique un fichier texte ou une image (selon le cas) pour personnaliser son produit à sa guise.
2. Au moment de créer votre option personnalisable sous Catalogue > Options, assurez-vous de choisir un des types d’option suivants:
|
Type de l’option |
Choisissez un type d’option dans la liste déroulante:
Champ En sélectionnant un type d’option de cette section, vous donnez la possibilité à l’internaute d’indiquer lui-même l’option qu’il désire. Les types d’option de la section Champ sont donc applicables aux produits personnalisables seulement.
Texte: dans la boutique, le champ apparaît tel un encadré vide où le client doit entrer son propre texte. Utile pour les produits personnalisables où le client peut faire inscrire le texte qu’il désire.
Zone de texte: ce type d’option possède les mêmes applications que le type Texte à l’exception que la zone de texte est plus grande. Le client peut donc y inscrire un contenu personnalisé plus long.
Fichier En sélectionnant ce type d’option, vous donnez la possibilité à l’internaute de téléverser un fichier applicable à un produit. Utile si vous offrez, par exemple, l’impression d’image sur un objet comme un t-shirt. Ce type d’option est donc applicable aux produits personnalisables seulement.
|
|
ü
Cliquez sur le bouton ü
Pour modifier une Option déjà
créée, revenez à l’onglet Catalogue > Options et cliquez sur le bouton ü Pour
supprimer une Option, cochez l’option concernée et cliquez sur le
bouton
|
|
3. Attribuez ensuite des choix à votre option personnalisable (s’il y a lieu) tel que décrit dans la partie 4.3.3: Ajouter des choix à une option.
4. Associez enfin l’option personnalisable au produit concerné, tel que décrit dans la partie 4.3.4: Associer une option et choix d’option à un produit.
Ainsi, dans la fiche du produit en ligne au module des Options disponibles, l’internaute disposera d’un champ pour vous écrire son texte personnalisé, ou selon le cas, d’un bouton Envoyer un fichier pour téléverser son image dans votre boutique.
|
|
|
5. Téléchargez le fichier envoyé par l’internaute
La liste des fichiers téléversés par vos clients pour personnaliser leurs produits se trouve à l’onglet Outils > Téléversements.
Pour récupérer un fichier téléversé et le télécharger sur votre ordinateur, cliquez sur le nom du fichier (surligné comme un hyperlien).
En cliquant sur
le bouton ![]() Modifier à la ligne du fichier concerné, vous
pourrez accéder à la commande qui y est lié.
Modifier à la ligne du fichier concerné, vous
pourrez accéder à la commande qui y est lié.
4.4 Catégories & Produits > Produits > Images supplémentaires
C’est ici que vous pouvez télécharger des photos supplémentaires du produit. Dans la fiche du produit en ligne, elles s’afficheront sous l’image principale.
Dans une boutique en ligne, les images sont les principaux arguments de vente et les seuls moyens pour l’acheteur d’être en «contact» avec votre produit. Ne lésinez donc pas sur leur quantité et n’hésitez pas à y montrer le produit sous tous ses angles. Meilleures seront alors vos chances de le vendre!
Pour ajouter
des images supplémentaires à un Produit, allez à l’onglet Catégories
& Produits > Produits, cliquez sur le bouton ![]() Modifier
à la ligne du produit concerné et allez à l’onglet Images supplémentaires:
Modifier
à la ligne du produit concerné et allez à l’onglet Images supplémentaires:
|
|
Cliquez sur le bouton
Pour charger votre image ici dans le champ Image, suivez la procédure décrite dans la partie 1.5.2: Système > Paramètres > En-tête et logo au champ Logo de la boutique.
Pour savoir comment acquérir une image légale à frais raisonnables, la redimensionner en fonction de son poids dans un logiciel de traitement d’images et la renommer pour votre référencement, consultez la partie 4.2: Catégories & Produits > Produits > Données au champ Image.
Pour déterminer vous-même les dimensions dans lesquelles l’image s’affichera, allez à l’onglet Système > Paramètres > Images supplémentaires et changez les valeurs du champ suivant: § Taille des images supplémentaires des produits
|
|
|
Le chiffre que vous indiquez influence l’ordre d’affichage des images supplémentaires entre elles au bas de la fiche du produit en ligne.
Si vous avez cinq images supplémentaires, utilisez les chiffres de 1 à 5 (ou 0 à 4) pour déterminer leur ordre d’affichage.
Si vous laissez le champ libre ou indiquez le même chiffre pour deux images supplémentaires, le classement se fera par ordre alphabétique.
|
|
ü
Cliquez sur le bouton ü Cliquez sur
|
|
4.5 Catalogue > Caractéristiques
![]() Conseil: la
fonction Caractéristiques est une option avancée. Pour simplifier la
création d’une fiche de produit et gagner du temps, on vous recommande de
copier la fiche technique telle qu’elle est fournie par le fabricant, puis de
la coller dans son intégralité au bas de la description de votre produit, au champ
Description de la partie 4.1: Catégories
& Produits > Produits > Général.
Conseil: la
fonction Caractéristiques est une option avancée. Pour simplifier la
création d’une fiche de produit et gagner du temps, on vous recommande de
copier la fiche technique telle qu’elle est fournie par le fabricant, puis de
la coller dans son intégralité au bas de la description de votre produit, au champ
Description de la partie 4.1: Catégories
& Produits > Produits > Général.
La fonction Caractéristiques permet de créer des fiches techniques de produits.
La fiche technique fournie des informations additionnelles et détaillées sur le produit. Si on parle d’un vêtement, ça peut être le type de tissu et ses propriétés et si on parle d’un appareil électronique, ça peut être son type processeur et l’autonomie de sa batterie.
En utilisant la fonction Caractéristiques, on permet d’afficher les détails techniques d’un produit sous forme de tableau dans un onglet.
Cet onglet nommé Caractéristiques se trouve alors disponible aux côtés des onglets Description et Commentaires dans la fiche d’un produit en ligne.
|
|
La création de caractéristiques se fait en trois étapes:
§ Créer des groupes de caractéristiques.
§ Créer des caractéristiques et les ajouter aux groupes de caractéristiques.
§ Associer des caractéristiques au produit.
4.5.1 Créer des groupes de caractéristiques
Allez à l’onglet Catalogue
> Caractéristiques > Groupes de caractéristiques et cliquez sur le
bouton ![]() Ajouter.
Ajouter.
4.5.2 Créer des caractéristiques
Vos Groupes de caractéristiques maintenant créés, vous pouvez désormais ajouter des Caractéristiques à vos différents groupes.
Allez à l’onglet Catalogue
> Caractéristiques > Caractéristiques et cliquez sur le bouton ![]() Ajouter.
Ajouter.
|
|
Inscrivez le Nom de la caractéristique à créer. Exemple: Coton (pour le groupe Tissu) ou LED (pour le groupe Écran).
|
|
|
Utilisez le menu déroulant pour afficher les Groupes de caractéristiques que vous avez déjà créés.
Sélectionnez ensuite le Groupes de caractéristiques auquel vous voulez associer la Caractéristique que vous êtes en train de créer.
|
|
|
Le principe est le même que pour les Groupes de caractéristiques.
Le chiffre que vous indiquez influence l’ordre d’affichage des Caractéristiques dans l’onglet Caractéristiques de la fiche du produit.
Si vous avez cinq Caractéristiques dans un Groupe de caractéristiques, utilisez les chiffres de 1 à 5 (ou 0 à 4) pour déterminer leur ordre d’affichage.
Si vous laissez le champ libre ou indiquez le même chiffre pour deux Caractéristiques du même groupe, le classement se fera par ordre alphabétique. |
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü
Pour modifier une Caractéristique
déjà créée, revenez à l’onglet Catalogue >
Caractéristiques > Caractéristiques et
cliquez sur le bouton ü Pour
supprimer une Caractéristique, cochez la caractéristique concernée et
cliquez sur le bouton
|
|
4.5.3 Associer des caractéristiques à un produit
Pour attribuer une ou plusieurs
caractéristiques à un produit, allez à l’onglet Catégories
& Produits > Produits et cliquez sur le bouton ![]() Modifier à la
ligne du produit concerné.
Modifier à la
ligne du produit concerné.
Rendez-vous à l’onglet Caractéristiques
et cliquez sur le bouton ![]() Ajouter une
caractéristique.
Ajouter une
caractéristique.
|
|
Cliquez dans le champ pour faire apparaître la liste des caractéristiques que vous avez créée afin de sélectionner celle que vous désirez associer au produit.
Si vous avez un certain nombre de caractéristiques, il se peut qu’elles n’apparaissent pas toutes.
Vous devez alors inscrire la première lettre de la caractéristique que vous désirez sélectionner pour faire apparaître la liste des caractéristiques débutant par cette lettre.
|
|
|
Ce champ permet de fournir des informations additionnelles sur la caractéristique.
Par exemple, pour la caractéristique Imperméable, on pourrait préciser la technologie utilisée ou préciser jusqu’à combien de centimètres d’eau le tissu demeure au sec.
|
|
ü Pour ajouter un autre
caractéristique au même produit, cliquez sur le bouton ü Cliquez sur le bouton ü Cliquez sur ü Pour
supprimer une Caractéristique, cliquez sur le bouton |
|
4.6 Catégories & Produits > Produits > votresite.ca
|
Hyperlien d’information complémentaire
|
Ce champ peut vous servir à ajouter, dans la fiche d’un produit, un hyperlien menant à une autre page de votre boutique, une page de votre site ou tout autre page Web d’intérêt.
Vous pourriez ainsi mener l’internaute à plus d’informations sur le produit, comme par exemple à une charte de grandeurs pour un vêtement.
§ Titre de l’hyperlien: donner un titre qui décrit très brièvement le contenu vers lequel le l’hyperlien mènera et sur lequel devra cliquer l’internaute. Dans le cas de l’exemple cité plus haut, le titre de l’hyperlien pourrait être «Charte des grandeurs». § URL: entrez l’adresse Web complète (comprenant http://www) de la page de destination.
|
|
|
Sélectionnez Oui si vous voulez, une fois membre votresite.ca, profiter des services de Fuso Logistiques ou Logi-Bel pour ce produit.
Vous devez d’abord créer un compte chez ces fournisseurs à partir des boutons Entreposage et gestion des livraisons de votre panneau de gestion.
Ces spécialistes de la manutention vous louent des espaces d’entreposage, reçoivent et traitent les commandes provenant de votre boutique en ligne, puis gèrent l’expédition de vos produits.
Logi-Bel propose en plus un service compétitif d’exportation vers les États-Unis.
En tant que membre votresite.ca, vous profitez de rabais de 18% à 50% sur tous leurs services.
Cliquez ici pour les détails sur les services de Fuso Logistiques et Logi-Bel.
|
|
|
Sélectionnez Oui pour que la fiche du produit offre la possibilité à l’internaute de diffuser le produit sur le réseau social de son choix parmi (exemple: un bouton J’aime pour propager le produit dans Facebook).
Les choix de réseaux sociaux proposés par défaut par le système de boutique votresite.ca sont Facebook, Twitter, Google +, Linkedin et Pinterest et Courriel.
Les boutons de partage social sont de puissants et incontournables outils marketing qui ne coûtent rien!
Servez-vous de votre page Facebook Entreprise pour inviter les gens à partager les produits de votre boutique en ligne sur leurs réseaux sociaux et laissez-les faire votre promotion!
Consultez nos chroniques pour savoir comment tirer profit des réseaux sociaux:
Les réseaux sociaux et votre entreprise
|
|
ü
Cliquez sur le bouton ü
Cliquez sur ü
Pour modifier un Produit déjà
créé, revenez à l’onglet Catégories & Produits > Produits et cliquez
sur le bouton ü
Pour copier une fiche de Produit,
cochez le produit concerné et cliquez sur le bouton ü Pour
supprimer une fiche de Produit, cochez le produit concerné et cliquez
sur le bouton
|
|
4.7 Catalogue > Filtres
Les filtres permettent aux clients de faire une recherche avancée afin d’afficher uniquement les produits répondants à certains critères. C’est vous qui déterminez ces critères qu’on appelle un filtre.
Par exemple, si vous créez un filtre de prix, il pourrait être possible pour les clients d’afficher exclusivement les produits coûtant entre 0 et 50$, entre 50$ à 100$ ou 100$ et plus.
|
|
La création de filtres se fait en quatre étapes:
§ Créer des groupes de filtres et y ajouter des filtres.
§ Associer les filtres aux catégories qui contiennent des produits correspondant aux filtres.
§ Associer les filtres aux produits qui correspondent à ces filtres.
§ Ajouter le module Filtres aux pages de catégories.
4.7.1 Créer un groupe de filtres et y ajouter des filtres
Allez à l’onglet Catalogue
> Filtres et cliquez sur le bouton ![]() Ajouter.
Ajouter.
|
|
Inscrivez le nom que vous voulez attribuer à votre groupe de filtres. Exemple: Prix.
Le Nom du groupe de filtres apparaîtra dans l’outil de recherche avancée de votre boutique.
|
|
|
Le chiffre que vous indiquez influence l’ordre d’affichage des Groupes de filtres dans l’outil de recherche avancée de votre boutique.
Si vous avez cinq Groupes de filtres, utilisez les chiffres de 1 à 5 (ou 0 à 4) pour déterminer leur ordre d’affichage.
Si vous laissez le champ libre ou indiquez le même chiffre pour deux Groupes de filtres, le classement se fera par ordre alphabétique.
|
|
ü Pour ajouter des filtres
au groupe de filtres, cliquez sur le bouton
|
|
|
|
Indiquez le nom du filtre à ajouter au groupe de filtres. Exemple: 1$ à 50$
|
|
|
Le chiffre que vous indiquez influence l’ordre d’affichage des filtres de ce groupe de filtres.
Si vous avez trois Filtres, utilisez les chiffres de 1 à 3 (ou 0 à 2) pour déterminer leur ordre d’affichage.
Si vous laissez le champ libre ou indiquez le même chiffre pour deux Filtres, le classement se fera par ordre alphabétique.
|
|
ü
Pour ajouter un autre filtre à ce groupe de filtres, cliquez
sur le bouton ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü
Pour supprimer un filtre de ce groupe
de filtres, cliquez sur le bouton ü
Pour modifier un Groupe de filtres
déjà créé, revenez à l’onglet Catalogue > Filtres et cliquez sur le bouton ü Pour
supprimer un Groupe de caractéristiques, cochez le groupe concerné et
cliquez sur le bouton
|
|
4.7.2 Associer des filtres à des catégories
![]() Important: un
filtre doit être assigné à une catégorie ET à un produit pour apparaître dans
votre boutique
Important: un
filtre doit être assigné à une catégorie ET à un produit pour apparaître dans
votre boutique
Allez à l’onglet Catégories & Produits > Catégories,
cliquez sur le bouton ![]() Modifier à la
ligne de la catégorie concernée et allez à l’onglet Données:
Modifier à la
ligne de la catégorie concernée et allez à l’onglet Données:
|
|
Cliquez à l’intérieur du champ pour faire apparaître la liste des filtres que vous avez créé afin de sélectionner ceux que vous désirez attribuer à cette catégorie.
Si vous avez un certain nombre de filtres, il se peut qu’ils n’apparaissent pas tous. Vous devez alors inscrire la première lettre du filtre que vous désirez sélectionner pour faire apparaître la liste des filtres débutant par cette lettre.
Pour supprimer un filtre
sélectionné, cliquez sur le symbole
|
|
ü Cliquez sur le bouton
|
|
4.7.3 Associer des filtres à des produits
![]() Important: un
filtre doit être assigné à une catégorie ET à un produit pour apparaître dans
votre boutique.
Important: un
filtre doit être assigné à une catégorie ET à un produit pour apparaître dans
votre boutique.
Allez à l’onglet Catégories & Produits > Produits,
cliquez sur le bouton ![]() Modifier à la
ligne du produit concerné et allez à l’onglet Associations:
Modifier à la
ligne du produit concerné et allez à l’onglet Associations:
|
|
Cliquez à l’intérieur du champ pour faire apparaître la liste des filtres que vous avez créé afin de sélectionner ceux que vous désirez attribuer à ce produit.
Si vous avez un certain nombre de filtres, il se peut qu’ils n’apparaissent pas tous. Vous devez alors inscrire la première lettre du filtre que vous désirez sélectionner pour faire apparaître la liste des filtres débutant par cette lettre.
Pour supprimer un filtre
sélectionné, cliquez sur le symbole
|
|
ü Cliquez sur le bouton
|
|
4.7.4 Ajouter le module Filtres aux pages de catégories
Le module Filtres propose à l’internaute un outil de recherche avancée lui permettant de trouver, dans une catégorie donnée, des produits correspondant aux filtres qu’il sélectionne parmi votre liste.

Pour ajouter le module Filtre aux pages de catégories et ainsi rendre l’outil de recherche par filtres disponible à l’internaute:
§ Allez à l’onglet Système > Design > Mises en page.
§ Cliquez sur le bouton
![]() Modifier à la
ligne de la mise en page Category - Catégorie.
Modifier à la
ligne de la mise en page Category - Catégorie.
§
Cliquez sur le bouton ![]() Ajouter
un module tout en bas (en-dessous du champ Ordre), puis remplissez
les champs comme suit:
Ajouter
un module tout en bas (en-dessous du champ Ordre), puis remplissez
les champs comme suit:
|
Module |
Dans la liste déroulante, sélectionnez le module Filtres.
|
|
Position
|
Dans la liste déroulante, sélectionnez l’endroit où vous voulez faire apparaître le module Filtres sur la page Category - Catégorie. Il y a quatre options: § Haut de la page § Bas de la page § Colonne de gauche § Colonne de droite
|
|
Ordre
|
Si vous avez plus d’un module à votre page et que plus d’un se retrouve dans une même section de page (exemple: deux modules dans la colonne de gauche) inscrivez un chiffre pour indiquer si le module apparaît en 1er, en 2e...
|
|
ü Cliquez sur le bouton
|
|
![]() Même si vous avez
ajouté le module Filtres à votre page, il ne s’affichera que lorsque
vous aurez créé des filtres et que vous aurez associé ceux-ci à des catégories
ET des produits.
Même si vous avez
ajouté le module Filtres à votre page, il ne s’affichera que lorsque
vous aurez créé des filtres et que vous aurez associé ceux-ci à des catégories
ET des produits.
4.8 Comparateur de produits
Par défaut, un outil de comparateur de produits est à la
disposition des internautes dans votre boutique en ligne. Ils peuvent l’utiliser
en cliquant sur le bouton ![]() Comparer ce produit
sur les fiches d’aperçu des produits.
Comparer ce produit
sur les fiches d’aperçu des produits.

En cliquant sur ce bouton, un hyperlien pour accéder au comparateur de produits apparaît en entête de la boutique. Il est accessible dès qu’un produit s’y trouve. Toutefois, il est évidemment beaucoup plus utile lorsqu’il comprend deux produits et plus.

Le comparateur de produits se présente sous la forme d’un tableau qui liste les informations suivantes de chaque produit: nom, image, prix, modèle, marque, disponibilité, évaluation résumé, poids, dimensions caractéristiques.
Bref, lorsque deux produits ou plus sont mis côte-à-côte, les internautes peuvent comparer d’un seul coup d’œil leurs différences de prix, de poids, de caractéristiques, etc.

5. Catégories & Produits > Produits > Associations
C’est ici que vous pouvez associer un produit à une marque, des filtres ou un fichier téléchargeable (dans le cas d’un produit en téléchargement).
Vous pouvez aussi proposer des produits similaires au produit principal, des items que vous voudriez suggérer aux internautes. Il s’agit d’une excellente façon de soutenir l’intérêt du visiteur et l’inciter à poursuivre son magasinage à l’intérieur de votre boutique!
|
|
Sélectionnez la marque associée au produit dans la liste déroulante. |
|
|
Vous devez au préalable avoir créé des filtres dans la partie 4.7: Catalogue > Filtres pour utiliser ce champ.
Cliquez à l’intérieur du champ pour faire apparaître la liste des filtres que vous avez créé afin de sélectionner ceux que vous désirez attribuer à ce produit.
Si vous avez un certain nombre de filtres, il se peut qu’ils n’apparaissent pas tous.
Vous devez alors inscrire la première lettre du filtre que vous désirez sélectionner pour faire apparaître la liste des filtres débutant par cette lettre.
Pour supprimer un filtre
sélectionné, cliquez sur le symbole
|
|
|
Si la présente fiche s’avère être un produit téléchargeable (payant ou non), c’est ici qu’on l’associe au fichier qu’on aura préalablement ajouté au serveur (voir partie 6.1: Ajouter un produit téléchargeable à l’inventaire de votre boutique).
Dans la liste déroulante, sélectionnez le fichier que vous voulez associer à la présente fiche de produit téléchargeable.
Pour supprimer un produit téléchargeable sélectionné, cliquez sur le symbole
|
|
|
Parcourez la liste déroulante et sélectionnez le(s) produit(s) similaires au produit de cette fiche que vous voulez suggérer aux internautes.
En ligne, les produits sélectionnés s’afficheront au bas de la fiche du produit.
Pour supprimer un item suggéré
sélectionné, cliquez sur le symbole
|
|
ü
Cliquez sur le bouton ü
Cliquez sur ü
Pour modifier un Produit déjà
créé, revenez à l’onglet Catégories & Produits > Produits et
cliquez sur le bouton ü
Pour copier une fiche de Produit,
cochez le produit concerné et cliquez sur le bouton ü Pour
supprimer une fiche de Produit, cochez le produit concerné et cliquez
sur le bouton
|
|
6. Vendre des produits téléchargeables
L’outil de boutique permet de vendre toutes sortes de fichiers à télécharger en ligne : photos, musique, logiciels, documents (pdf, PowerPoint…), etc.
Vous pouvez aussi rendre disponible des fichiers gratuits reliés à vos produits comme des manuels d’instructions, guides d’utilisation ou autres documents de service à la clientèle.
Pour vendre un produit téléchargeable dans la boutique en ligne, voici ce qu'il faut faire.
6.1 Ajouter un produit téléchargeable à l’inventaire de votre boutique
Dans l’outil d’administration de
votre boutique, rendez-vous à l’onglet Catalogue > Téléchargements
et cliquez sur le bouton ![]() Ajouter.
Ajouter.
|
|
Entrez le nom de votre fichier (produit) téléchargeable, tel que voulez que les clients le voit dans la boutique.
|
|
|
Cliquez sur le bouton
Une fois téléversé, le nom de votre fichier apparaîtra dans ce champ avec un code alphanumérique visant à protéger votre produit téléchargeable des tentatives de téléchargements illégales.
|
|
|
Une fois téléversé, le nom de votre fichier apparaîtra dans ce champ tel que vous l’aviez vous-même nommé.
|
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü
Pour modifier un Produit
téléchargeable déjà créé, revenez à l’onglet Catalogue > Téléchargements
et cliquez sur le bouton ü Pour
supprimer une fiche de Produit téléchargeable, cochez le produit
concerné et cliquez sur le bouton |
|
6.2 Ajouter un produit téléchargeable à une fiche de produit
Après avoir téléchargé le fichier, vous devez lui créer une fiche de produit. Suivez les instructions de la partie 4: Les produits, en portant une attention particulière aux sections suivantes:
Rendez-vous à l’onglet Catégories & Produits > Produits et
cliquez sur le bouton ![]() Ajouter (ou sur le bouton
Ajouter (ou sur le bouton ![]() Modifier si la fiche du produit téléchargeable est
déjà créée).
Modifier si la fiche du produit téléchargeable est
déjà créée).
|
Onglet Général
|
|
|
* Nom du produit
|
Entrez le nom de votre produit téléchargeable, tel que voulez que les clients le voit dans la boutique.
|
|
Quantité en inventaire
|
Pour que votre produit téléchargeable soit disponible, il faut au moins entrer 1 dans ce champ.
|
|
Offert en livraison
|
Cochez Non, sinon le système cherchera à facturer la livraison du fichier comme si vous le faisiez parvenir par la poste!
|
|
Onglet Données
|
|
|
Statut si rupture de stock
|
Il faut sélectionner un choix dans ce champ pour que votre produit téléchargeable soit disponible.
Mais comme un produit téléchargeable n’est, à priori, jamais en rupture de stock, sélectionnez En stock.
|
|
Onglet Associations
|
|
|
Téléchargements
|
Dans la liste déroulante des fichiers qu’on aura préalablement ajouté au serveur (voir partie 6.1: Ajouter un produit téléchargeable à l’inventaire de votre boutique), sélectionnez le fichier que vous voulez associer à la présente fiche de produit téléchargeable.
Pour supprimer un produit téléchargeable sélectionné, cliquez sur le symbole
|
|
Items suggérés
|
Ce champ sert à lier un fichier téléchargeable gratuit à un produit
Si vous voulez associer un fichier téléchargeable gratuit (comme un manuel d’instructions) à un produit:
§ Faite une fiche de produit à 0$ à ce fichier téléchargeable gratuit en suivant les instructions de la partie 4: Les produits. § Accédez ensuite à
la fiche du produit auquel vous voulez l’associer à l’onglet Catégories & Produits > Produits, en
cliquant sur le bouton § Parcourez la liste déroulante et sélectionnez le fichier téléchargeable gratuit à associer à votre produit. §
Cliquez sur le bouton Ainsi, le fichier téléchargeable gratuit sera disponible sous la rubrique Items suggérés du produit auquel il est lié.
|
6.3 Configurer l’état des commandes pour permettre le téléchargement
Rendez-vous à l’onglet Système > Paramètres > Options.
|
Paiement
|
|
|
États des commandes complétées
|
Au moment où vous sélectionnerez manuellement l’un des états cochés dans ce champ à la fin du traitement d’une commande, le client sera autorisé à télécharger son produit téléchargeable.
Autrement dit, le client ne pourra pas télécharger son produit tant que vous ne changerez pas vous-même l'état de la commande qui l’y autorise.
|
6.4 Changer l’état d’une commande pour autoriser le téléchargement
Après le traitement et la vérification du paiement d’une commande de produit téléchargeable, vous devez indiquer manuellement au système l’État de commande complété pour autoriser le client à télécharger son produit:
§ Allez à l'onglet Commandes > Ventes.
§ Cliquez sur le bouton
![]() Afficher à
la ligne de la commande concernée.
Afficher à
la ligne de la commande concernée.
§ Allez à l’onglet Historique, dans la section Assigner un nouveau statut à la commande.
§ Au champ État de la commande, sélectionnez l’un des états que vous avez configuré à l’onglet Système > Paramètres > Options au champ États des commandes complétées et qui autorise le client à télécharger son produit (normalement il s’agit de Complété).
Le fichier sera alors disponible dans le compte du client dans votre boutique en ligne (voir partie 6.5.2: À quel endroit votre client peut télécharger son produit?).
6.5 Points important concernant les produits téléchargeables
6.5.1 Taxes de vente canadiennes et produits téléchargeables
Les taxes de vente de fichier téléchargeable sont configurées pour des contenus sans limitation d’usage lié à un territoire spécifique au Canada. Ex.: livres numériques, MP3, images, etc. qui peuvent être utilisés partout sans contrainte.
Si vous vous voulez restreindre l’utilisation de vos fichiers à certains territoires, lisez notre chronique Taxes de vente canadiennes et produits téléchargeables.
6.5.2 Comment votre client peut télécharger son produit?
Une fois que vous en avez autorisé l’accès, le produit téléchargeable sera automatiquement disponible au client dans son compte.
Par conséquent, les produits téléchargeables ne peuvent pas être achetés en tant qu’invité. Les clients intéressés par ce type de produit devront se créer un compte client dans votre boutique. Indiquez-le clairement en accueil de votre boutique et dans la fiche des dits produits!
Si tous les produits offerts dans votre boutique sont téléchargeables, le plus simple est de permettre les transactions aux seuls clients détenant un compte. Pour ce faire:
§ Allez à l'onglet Système > Paramètres > Options, section Paiement.
§ Au champ Permettre de payer en tant qu’invité, cochez la case Non.
6.5.3 Prévenir la fraude
Dans les fiches de vos produits téléchargeables, indiquez clairement à l’internaute que vous lui livrerez le produit téléchargeable dès que vous aurez validé la transaction.
Pourquoi? Simplement qu’il est plus sage de ne pas compléter une transaction en ligne sans l’avoir validé.
Dans de rares cas, des clients moins honnêtes pourraient effectuer leur transaction pour ensuite l’annuler sans que vous ne puissiez remettre la main sur le bien livré.
![]() Un conseil:
certains administrateurs de boutiques en ligne appellent les clients qui
commandent pour la première fois pour vérifier leurs informations et ainsi
réduire les fraudes.
Un conseil:
certains administrateurs de boutiques en ligne appellent les clients qui
commandent pour la première fois pour vérifier leurs informations et ainsi
réduire les fraudes.
6.5.4 Éviter les téléchargements excessifs
Pour limiter le nombre de téléchargements d’un produit (ou éviter que votre client permette à d’autres de le télécharger gratuitement par le biais son compte) votre seule option consiste à en retirer l’accès manuellement:
Après le traitement et la vérification du paiement d’une commande de produit téléchargeable, vous devez indiquer manuellement au système l’État de commande complété pour autoriser le client à télécharger son produit:
§ Allez à l'onglet Commandes > Ventes.
§ Cliquez sur le bouton
![]() Afficher à
la ligne de la commande concernée.
Afficher à
la ligne de la commande concernée.
§ Allez à l’onglet Historique, dans la section Assigner un nouveau statut à la commande
§ Au champ État de la commande, sélectionnez l’état de commande Expiré.
Le fichier sera alors retiré du compte du client.
![]() Attention:
il faut laisser le temps à votre client de télécharger le produit qu’il a payé.
Cependant, la boutique ne vous permet pas de savoir quand il l’a fait.
Attention:
il faut laisser le temps à votre client de télécharger le produit qu’il a payé.
Cependant, la boutique ne vous permet pas de savoir quand il l’a fait.
Dans les circonstances, indiquez clairement dans la fiche du produit téléchargeable le laps de temps durant lequel il sera disponible au téléchargement dans le compte client.
Répétez le message une seconde fois en Commentaires au moment d’assigner un nouveau statut à la commande pour rendre le produit téléchargeable disponible (voir la partie 6.4: Changer l’état d’une commande pour permettre le téléchargement).
Si toutefois votre client vous signale qu’il n’a pas eu le temps de le télécharger, vous pouvez lui en redonner l’accès en changement à nouveau l’état de sa commande (voir la partie 6.4: Changer l’état d’une commande pour permettre le téléchargement).
6.6 Mise à jour des produits téléchargeables
Si un de vos produits téléchargeables doit faire l’objet d’une mise à jour et que vous voulez rendre celle-ci disponible aux clients qui ont déjà acheté le produit, voici ce qu’il faut faire:
§ Allez à l'onglet Catégories & Produits > Produits > Téléchargements.
§
Cliquez sur le bouton ![]() Modifier
à la ligne du produit téléchargeable concerné.
Modifier
à la ligne du produit téléchargeable concerné.
§ Téléversez le fichier à jour.
Le nouveau fichier téléversé «écrasera» le précédent et sera automatiquement disponible au téléchargement dans le compte des clients ayant acheté la précédente version.
![]() Un conseil:
prévenez vos clients par courriel qu’une nouvelle version de leur produit
téléchargeable est disponible dans leur compte. Pour savoir comment envoyer un
courriel aux clients ayant acheté un produit en particulier, voir la partie 11.1:
Marketing > Courriel).
Un conseil:
prévenez vos clients par courriel qu’une nouvelle version de leur produit
téléchargeable est disponible dans leur compte. Pour savoir comment envoyer un
courriel aux clients ayant acheté un produit en particulier, voir la partie 11.1:
Marketing > Courriel).
7. Modes de paiement
Le système de boutique en ligne votresite.ca permet d’offrir jusqu’à quatre modes de paiement aux internautes.
![]() Un
conseil: installez-les tous! Ne supposez pas quels modes de paiement seront
populaires auprès de la clientèle et ne décidez pas ce qui est le mieux pour
elle. Laissez-la choisir!
Un
conseil: installez-les tous! Ne supposez pas quels modes de paiement seront
populaires auprès de la clientèle et ne décidez pas ce qui est le mieux pour
elle. Laissez-la choisir!
Le manque de choix de modes de paiement ou l’absence d’un mode de paiement souhaité est une cause fréquente d’abandon du panier d’achats. Comme si le client magasinait dans votre boutique physique, amenait un panier plein à la caisse et le laissait sur place parce que vous n’offrez pas le mode de paiement qu’il désire.
L’abandon du panier d’achats est un phénomène fréquent que tout commerçant remarque quand il fait du commerce électronique et il convient de prévoir des stratégies pour le contrer au maximum. Offrir des modes de paiement variés en est une très simple qu’on vous conseille d’appliquer.
|
|
7.1 Extensions > Paiements > Transfert bancaire
Pour configurer ce mode de
paiement, allez à la ligne Transfert bancaire et cliquez sur le bouton ![]() Modifier.
Modifier.
7.2 Extensions > Paiements > Chèque - Mandat poste
Étonnant, mais il existe encore plusieurs personnes qui veulent payer leurs achats par chèque, même si cela retarde grandement la livraison de leur achat!
Ce mode de paiement comporte un gros avantage pour vous. Puisque vous n'envoyez la commande que sur réception et encaissement du chèque, vous éliminez tout risque de fraude.
Pour configurer ce mode de
paiement, allez à la ligne Chèque - Mandat poste et cliquez sur le bouton ![]() Modifier.
Modifier.
7.3 Extensions > Paiements > À la livraison (COD)
Avec le service de paiement à la livraison (ou COD pour Cash on Delivery), c'est le livreur qui perçoit le montant du produit expédié auprès du client et l'envoie au commerçant. À peu près tous les services d’expédition offrent ce service. Contactez-les pour connaître leurs tarifs.
En offrant ce mode de paiement, vous rejoignez les acheteurs en ligne plus craintifs qui préfèrent payer en main propre lorsqu'ils reçoivent leur achat, et ce, même si ça leur coûte des frais supplémentaires.
Pour configurer ce mode de
paiement, allez à la ligne À la livraison (COD) et cliquez sur le bouton ![]() Modifier.
Modifier.
7.4 Extensions > Paiements > Facturation sans paiement en ligne
Cette fonction sert à mener à terme le traitement des commandes à 0$. Elle est donc principalement utile aux boutiques en ligne qui n’offrent que des produits gratuits.
![]() Si vous proposez à la
fois des produits gratuits et des produits payants dans votre boutique en ligne,
vous devez activer la Facturation sans paiement en ligne pour permettre
aux commandes constituées de produits exclusivement gratuits d’être menées à
terme. Mais assurez-vous aussi d’activer d’autres modes de paiement pour que
les commandes mixtes (constituées de produits payants et gratuits) puissent aussi
générer une facture.
Si vous proposez à la
fois des produits gratuits et des produits payants dans votre boutique en ligne,
vous devez activer la Facturation sans paiement en ligne pour permettre
aux commandes constituées de produits exclusivement gratuits d’être menées à
terme. Mais assurez-vous aussi d’activer d’autres modes de paiement pour que
les commandes mixtes (constituées de produits payants et gratuits) puissent aussi
générer une facture.
Pour configurer ce mode de
paiement, allez à la ligne Facturation sans paiement en ligne et cliquez
sur le bouton ![]() Modifier.
Modifier.
|
|
Sélectionnez le premier message que verra l’internaute pour l’informer de l’état de sa commande une fois qu’il l’aura complétée.
Vous pourrez modifier l’État de la commande une fois que vous aurez envoyé votre commande.
|
|
|
Choisissez Activé lorsque vous êtes prêt à offrir ce mode de paiement.
|
|
|
Déterminez l’ordre d’apparition de ce mode de paiement dans le panier d’achats, à l’étape où le client choisi son mode de paiement.
|
|
ü
Cliquez sur le bouton ü Pour
ne plus offrir ce mode de paiement, revenez à l’onglet Extensions > Paiements,
cliquez sur le bouton ü |
|
7.5 Extensions > Paiements > Monetico Desjardins
7.5.1 Offre exclusive aux membres votresite.ca
§ Frais d'ouverture du compte: 95 $
§ Taux par transaction: 2,7 %
§ Frais par transaction: 0,25 $
§ Frais mensuels: 0 $
§ Dépôt dans votre compte dans les 24 heures
§ Programmation de la passerelle (préinstallée) gratuite
§ Aucun frais d’annulation ou de résiliation
Les membres votresite.ca profitent, jusqu'au 31 décembre 2018, d'un crédit de 95$ sur les frais d'ouverture en mentionnant le code promo VN0 au conseiller Desjardins lors de l'ouverture de leur compte Monetico.
En offrant le système de paiement en ligne Monetico Desjardins, les boutiques membres de votresite.ca bénéficient d’un véritable symbole de confiance qui rassure le client lors de son processus d’achat.
En plus, Monetico Desjardins offre aux membres votresite.ca des taux concurrentiels et fournit des outils pour se protéger contre la fraude:
§ système de vérification d’adresses (AVS),
§ validation du code de sécurité,
§ vérification de données négatives – numéros de cartes et courriels.
Le système repère et bloque automatiquement les comportements d’achat typiques de fraudeur, par exemple des transactions faites sur une même carte en très grande quantité dans un court laps de temps.
Le module d’administration de la solution de paiement en ligne Monetico Desjardins donne accès:
§ au terminal virtuel pour procéder à des transactions d’achat, de remboursement, d’annulation, de préautorisation, de conclusion de préautorisation;
§ aux relevés de compte et à des rapports de transaction variés pour faciliter votre conciliation bancaire.
Lors du processus de paiement, votre client est redirigé vers un formulaire de paiement sécurisé à l’extérieur de votre boutique en ligne pour saisir les informations de sa carte de crédit. Une fois le paiement accepté, votre client revient dans votre boutique.
L’offre de base inclut les cartes Visa et MasterCard. Vous pouvez accepter la carte American Express en en faisant la demande auprès de la société Amex.
Vous n’avez pas à avoir de compte chez Desjardins pour adhérer à sa solution de paiement en ligne et il n’y a aucune obligation à en ouvrir un. Par conséquent, vous pouvez effectuer vos dépôts à l’institution financière de votre choix (moyennant des frais de 10$ par mois).
7.5.2 Demande d’adhésion à la solution de paiement en ligne Monetico Desjardins
Avant de commencer la démarche, assurez-vous d'avoir en main les documents suivants:
§ Spécimen de chèque
(chèque annulé) de votre entreprise
Vous pouvez utiliser un chèque personnel (pas d'un compte conjoint par
contre) si le nom de son entreprise est identique à votre nom. Dans ce cas, le
spécimen et l'analyse seront les seuls vérifications qui seront faites.
- Numéro d'enregistrement au REQ ou votre document légal
(si vous avez des revenus de 30 000$ ou plus)
Si vous faites moins de 30 000$ et que votre entreprise est strictement à votre nom, il n'y a pas d'obligation de s'enregistrer.
Ensuite, rendez-vous dans votre panneau de gestion et cliquez sur l’icône Paiement par Internet Desjardins:
§ Lisez notre chronique: Étapes pour activer la solution de paiement en ligne Monetico Desjardins.
§ Cliquez sur le bouton Accéder une première fois à la demande d'adhésion en ligne puis remplissez les quatre étapes du formulaire Monetico tel qu'indiqué.
7.5.3 Récupérer vos codes d’activation du mode de paiement Monetico Desjardins
Pour activer la solution de paiement en ligne Monetico Desjardins, vous avez besoin de trois codes:
§ Clé de sécurité
§ TPE
§ Champ société
Pour savoir comment les récupérer, puis les intégrer dans votre boutique, suivez les instructions de la chronique: Étapes pour activer la solution de paiement en ligne Monetico Desjardins.
7.5.4 Activer le mode de paiement Monetico Desjardins dans votre boutique en ligne
Retournez dans l’outil d’administration de votre boutique à l’onglet Extensions > Paiements.
À la ligne Monetico: Solution
de paiement par Internet Desjardins, cliquez sur le bouton ![]() Modifier.
Modifier.
|
|
Choisissez Activé lorsque vous êtes prêt à offrir ce mode de paiement.
|
|
* Clé de sécurité (Desjardins)
|
Entrez la Clé de sécurité tel que vous l’avez récupérée.
|
|
|
Entrez le numéro de TPE tel que vous l’avez reçu.
|
|
|
Entrez le Champ société tel que vous l’avez reçu.
|
|
|
Cochez les cases VISA et MasterCard.
Pour autoriser American Express, faites la demande auprès de la société Amex après avoir activé le mode de paiement Monetico Desjardins dans votre boutique.
|
|
|
Insérer la politique de retour et remboursement contenue dans vos Modalités et conditions (voir partie 9.3: Modalités et conditions).
Pour vous aider à concevoir votre politique de retour et remboursement, lisez la chronique: Politique de remboursement, retour et annulation.
|
|
|
Indiquez les territoires desquels vous voulez accepter le mode de paiement Desjardins:
§ Canada – Nom de la province: indique que vous acceptez le paiement Desjardins provenant de la province sélectionnée.
Au besoin, vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
|
Sélectionnez le premier message que verra l’internaute pour l’informer de l’état de sa commande une fois qu’il l’aura complétée. Vous pourrez modifier l’État de la commande une fois que vous aurez validé le paiement.
|
|
|
Déterminez l’ordre d’apparition de ce mode de paiement dans le panier d’achats, à l’étape où le client choisi son mode de paiement.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü Pour
ne plus offrir ce mode de paiement, revenez à l’onglet Extensions > Paiements,
cliquez sur le bouton
|
|
7.6 Extensions > Paiements > Paiement standard PayPal
7.6.1 Ouvrir un compte PayPal
Le mode de paiement PayPal est le plus utilisé par les petites entreprises.
Pour ouvrir un compte PayPal et ainsi pouvoir intégrer ce mode de paiement dans la boutique, suivez les instructions contenues dans la chronique Ouvrir un compte et accepter les paiements PayPal.
![]() Pour votre crédibilité, il est
préférable d’ouvrir un compte PayPal Entreprise (Business) pour que le nom de
votre entreprise figure sur le relevé bancaire de vos clients. Vous
pouvez recevoir des paiements PayPal avec un compte individuel (PayPal Personnel), mais c’est votre
nom qui sera alors sur les relevés de vos clients.
Pour votre crédibilité, il est
préférable d’ouvrir un compte PayPal Entreprise (Business) pour que le nom de
votre entreprise figure sur le relevé bancaire de vos clients. Vous
pouvez recevoir des paiements PayPal avec un compte individuel (PayPal Personnel), mais c’est votre
nom qui sera alors sur les relevés de vos clients.
Vous pouvez surclasser votre compte PayPal Personnel pour en faire un compte Entreprise (Business). Pour savoir comment faire, lisez la chronique Changer votre compte PayPal Personnel pour un compte Entreprise.
7.6.2 Associer votre compte PayPal à votre compte bancaire
Avant de confirmer la création de votre compte, PayPal vous demande de procéder à une confirmation de sécurité. PayPal effectue deux dépôts de moins d'un dollar dans le compte bancaire que vous voulez associer à votre compte PayPal dans les trois à cinq jours suivants votre demande d’adhésion.
Lorsque ces montants sont déposés, vous devez vous connecter à votre compte PayPal et indiquer les deux montants du dépôt en cliquant sur Confirmer un compte bancaire sous la rubrique Notifications.
Pour tous les détails, référez-vous à la chronique Ouvrir un compte et accepter les paiements PayPal.
7.6.3 Activer le mode de paiement PayPal dans votre boutique en ligne
Quand votre compte PayPal est approuvé et que votre compte bancaire y est associé, vous pouvez activer ce mode de paiement dans votre boutique.
Retournez dans l’outil d’administration de votre boutique à l’onglet Extensions > Paiements.
À la ligne Paiement standard
PayPal, cliquez sur le bouton ![]() Modifier.
Modifier.
7.7 Extensions > Paiements > PayPal Pro
7.7.1 Ouvrir un compte PayPal Pro
Le compte PayPal Pro répond surtout aux besoins d’une boutique à fort volume. Celle-ci doit alors être mise en mode sécurisé HTTPS, même si la transaction se fait de manière invisible sur le site de PayPal.
Un compte PayPal Pro entraîne des frais mensuels et d’autres frais pour le terminal. Il nécessite également de vous procurer un certificat de sécurité SSL.
Votresite.ca propose à ses membres une solution de certificat SSL. La chronique suivante vous explique comment vous pouvez l’installer vous-même gratuitement. Si vous préférez, un conseiller de notre service client peut le faire pour vous moyennant des frais.
Comment activer votre certificat SSL et passer en HTTPS
Contacter le service client votresite.ca
Pour activer ce mode de paiement dans votre boutique en ligne, allez dans l’outil d’administration de votre boutique à l’onglet Extensions > Paiements.
7.7.2 Activer le mode de paiement PayPal Pro dans votre boutique en ligne
À la ligne PayPal Pro,
cliquez sur le bouton ![]() Modifier.
Modifier.
Quand vous ouvrez un compte PayPal Pro, vous recevez les codes suivants:
§ Nom d’utilisateur API
§ Mot de passe API
§ Signature API
Vous devez entrer ces codes dans les champs appropriés:
7.8 Extensions > Paiements > Global Paiements – Authorize.Net
Global Paiement est une entreprise américaine qui offre entre autres des services de paiement en ligne. Sa technologie Authorize.Net est la plateforme par laquelle plusieurs institutions financière (dont la Banque Nationale) proposent leur solution de paiement par Internet.
En activant Authorize.Net, préinstallé dans votre boutique votresite.ca, vous avez accès à une foule de fournisseurs de paiement en ligne que vous pouvez offrir à vos clients internautes.
7.8.1 Adhérer aux modes de paiement Global Paiements – Authorize.Net
Avant d’activer les modes de paiement Global Paiements – Authorize.Net dans votre boutique en ligne, vous devez adhérer au service.
ü Téléchargez le document d’information Global Paiements (PDF)
ü Remplissez le formulaire d’adhésion qui se trouve à la fin du document.
ü Retournez le formulaire dûment complété par télécopieur ou scannez-le pour l’envoyer par courriel aux coordonnées qui y sont indiquées.
![]() Joignez au formulaire
un spécimen de chèque (chèque annulé) ou une lettre signée par un représentant
de votre institution financière et contenant le nom légal, adresse, compte
bancaire complet et nom(s) du (des) signataire(s).
Joignez au formulaire
un spécimen de chèque (chèque annulé) ou une lettre signée par un représentant
de votre institution financière et contenant le nom légal, adresse, compte
bancaire complet et nom(s) du (des) signataire(s).
ü Une fois que votre demande aura été acceptée, Global Paiements vous fera parvenir vos accès à votre compte Authorize.Net.
7.8.2 Activer le mode de paiement Authorize.Net (SIM) dans votre boutique
Avec le mode de paiement Authorize.Net (SIM), les transactions ne se font pas directement dans votre boutique. Vos clients sont redirigé dans l’interface sécurisée Authorize.Net.
Pour activer
ce mode de paiement dans votre boutique, rendez-vous à l’onglet Extensions
> Paiements à la ligne Authorize.Net (SIM). Assurez-vous que le bouton ![]() Désinstaller soit visible. Cela indique que le
module est installé. Si ce n’est pas le cas, cliquez sur le bouton
Désinstaller soit visible. Cela indique que le
module est installé. Si ce n’est pas le cas, cliquez sur le bouton ![]() Installer. Cliquez ensuite sur le bouton
Installer. Cliquez ensuite sur le bouton
![]() Modifier.
Modifier.
|
|
En ouvrant votre compte Authorize.Net, vous devriez avoir reçu votre ID du marchand par courriel. Si vous ne le retrouvez pas, vous pouvez l’obtenir dans votre compte: § Ouvrez une session de votre compte Authorize.Net à l’adresse https://account.authorize.net. § Cliquez sur l’onglet Account. § À la section Security Settings, cliquez sur le lien API Credentials & Keys. § Copiez le code contenu dans le champ API Login ID. § Collez-le dans votre boutique au champ ID du marchand.
|
|
|
Vous pouvez récupérer votre Clé de transaction dans votre compte Authorize.Net au même endroit que votre ID du marchand sous Account > Security Settings > API Credentials & Keys: § Dans la section Create New Key(s), répondez à la question secrète que vous avez créée lors de l’ouverture de votre compte. § Cochez la case New Transaction Key. § Cliquez sur le bouton Submit. § Copiez la Current Transaction Key (série de chiffres et de lettres contenue dans la case). § Collez-la dans votre boutique au champ Clé de transaction.
|
|
URL de validation (Relay Response URL)
|
L’URL de validation permet de lier la passerelle de paiement à votre boutique.
Ainsi, quand votre client arrivera au terme de sa transaction dans l’interface d’Authorize.Net, il aura accès à un bouton qui lui permettra de retourner dans votre boutique.
Copiez l’adresse contenue dans le champ URL de validation de votre boutique et allez le coller dans votre compte Authorize.Net sous Account > Transaction Format Settings > Response/Receipt URLs: § Cliquez sur Edit à la ligne Default Receipt URL. § Sous la section Default Receipt Link URL, collez votre adresse dans la case URL. § Sous la section Receipt Method, assurez-vous que la case POST soit cochée. § Sous la section Receipt Link Text, nommez le bouton qui permettra au client de retourner dans votre boutique (exemple: Retour dans la boutique). § Cliquez sur le bouton Submit.
|
|
Valeur de hachage MD5 (optionnel)
|
Les données entre votre boutique et Authorize.Net sont déjà encryptées pour assurer la sécurité des informations des transactions (renseignements personnels du client, prix, etc.).
Vous pouvez toutefois, si vous le voulez, créer une Valeur de hachage MD5 qui agira comme un mot de passe pour renforcer vos paramètres de sécurité.
§ Allez dans votre compte Authorize.Net sous Account > Security Settings > MD5-Hash. § Dans le champ New Hash Value, créez un «mot de passe» composé d’un mot ou d’une série de chiffres et de lettres. § Confirmez votre «mot de passe» dans le champ Confirm Hash Value. § Copiez votre «mot de passe». § Cliquez sur le bouton Submit. § Collez votre «mot de passe» dans votre boutique au champ Valeur de hachage MD5.
|
|
|
Cochez Oui si vous voulez uniquement tester la fonctionnalité de la passerelle de paiement sans enregistrer ou prélever de montant sur la transaction.
|
|
Disponible pour les commandes à partir de
|
Montant total de la commande à partir duquel le mode de paiement par Authorize.Net (SIM) devient disponible au client.
Si vous ne mettez rien dans ce champ, ce mode de paiement sera disponible pour toutes les commandes.
|
|
|
Sélectionnez le premier message que verra l’internaute pour l’informer de l’état de sa commande une fois qu’il l’aura complétée.
Vous pourrez modifier l’État de la commande une fois que vous aurez validé le paiement.
|
|
|
Indiquez les territoires desquels vous voulez accepter le paiement Authorize.Net (SIM):
§ Canada – Nom de la province: indique que vous acceptez le paiement PayPal provenant de la province sélectionnée.
Au besoin, vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
|
Choisissez Activé lorsque vous êtes prêt à offrir ce mode de paiement en ligne.
|
|
|
Déterminez l’ordre d’apparition de ce mode de paiement dans le panier d’achats, à l’étape où le client choisi son mode de paiement.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoire pour enregistrer la fiche. ü Pour
ne plus offrir ce mode de paiement, revenez à l’onglet Extensions >
Paiements, cliquez sur le bouton
|
|
7.8.3 Activer le mode de paiement Authorize.Net (AIM) dans votre boutique
Avec le mode de paiement Authorize.Net (AIM), il est recommandé de vous procurer un certificat SSL pour encrypter (sécuriser) les informations de paiement du client.
Votresite.ca propose à ses membres une solution de certificat SSL. La chronique suivante vous explique comment vous pouvez l’installer vous-même gratuitement. Si vous préférez, un conseiller de notre service client peut le faire pour vous moyennant des frais.
Comment activer votre certificat SSL et passer en HTTPS
Contacter le service client votresite.ca
Avec le mode de paiement Authorize.Net (AIM), les transactions se font directement dans votre boutique, ce qui vous donne le plein contrôle sur le design de votre page de paiement. Cela peut aussi rassurer votre client puisque son processus de paiement se passe dans le même environnement que son achat.
Pour activer
ce mode de paiement dans votre boutique, rendez-vous à l’onglet Extensions
> Paiements à la ligne Authorize.Net (AIM). Assurez-vous que le bouton ![]() Désinstaller soit visible. Cela indique que le
module est installé. Si ce n’est pas le cas, cliquez sur le bouton
Désinstaller soit visible. Cela indique que le
module est installé. Si ce n’est pas le cas, cliquez sur le bouton ![]() Installer. Cliquez ensuite sur le bouton
Installer. Cliquez ensuite sur le bouton
![]() Modifier.
Modifier.
|
|
En ouvrant votre compte Authorize.Net, vous devriez avoir reçu votre ID de connexion par courriel. Si vous ne le retrouvez pas, vous pouvez l’obtenir dans votre compte: § Ouvrez une session de votre compte Authorize.Net à l’adresse https://account.authorize.net. § Cliquez sur l’onglet Account. § À la section Security Settings, cliquez sur le lien API Credentials & Keys. § Copiez le code contenu dans le champ API Login ID. § Collez-le dans votre boutique au champ ID de connexion.
|
|
|
Vous pouvez récupérer votre Clé de transaction dans votre compte Authorize.Net au même endroit que votre ID de connexion sous Account > Security Settings > API Credentials & Keys: § Dans la section Create New Key(s), répondez à la question secrète que vous avez créée lors de l’ouverture de votre compte. § Cochez la case New Transaction Key. § Cliquez sur le bouton Submit. § Copiez la Current Transaction Key (série de chiffres et de lettres contenue dans la case). § Collez-la dans votre boutique au champ Clé de transaction.
|
|
Valeur de hachage MD5 (optionnel)
|
Les données entre votre boutique et Authorize.Net sont déjà encryptées pour assurer la sécurité des informations des transactions (renseignements personnels du client, prix, etc.).
Vous pouvez toutefois, si vous le voulez, créer une Valeur de hachage MD5 qui agira comme un mot de passe pour renforcer vos paramètres de sécurité.
§ Allez dans votre compte Authorize.Net sous Account > Security Settings > MD5-Hash. § Dans le champ New Hash Value, créez un «mot de passe» composé d’un mot ou d’une série de chiffres et de lettres. § Confirmez votre «mot de passe» dans le champ Confirm Hash Value. § Copiez votre «mot de passe». § Cliquez sur le bouton Submit. § Collez votre «mot de passe» dans votre boutique au champ Valeur de hachage MD5.
|
|
|
Sélectionnez Test si vous voulez uniquement tester la fonctionnalité de la passerelle de paiement sans effectuer de vraie transaction sur votre boutique. Le serveur d’Authorize.Net n’enregistrera pas vos transactions en mode Test.
|
|
|
Sélectionnez Test si vous voulez uniquement tester la fonctionnalité de la passerelle de paiement sans effectuer de vraie transaction sur votre boutique. Votre boutique n’enregistrera pas vos transactions en mode Test.
|
|
Assurez-vous également qu’ils soient en accord avec le mode de transaction défini dans votre compte Authorize.Net: § Allez dans votre compte Authorize.Net sous Account > Security Settings > Test Mode. § Glissez le curseur à Test si les champs Serveur de transaction et Mode de transaction de votre boutique sont en mode Test. § Glissez le curseur à Live si les champs Serveur de transaction et Mode de transaction de votre boutique sont en mode En ligne.
|
|
|
|
Le mode Autorisation permet de mener une transaction sans prélèvement de paiement, mais garde la transaction «à valider».
|
|
Disponible pour les commandes à partir de
|
Montant total de la commande à partir duquel le mode de paiement par Authorize.Net (AIM) devient disponible au client.
Si vous ne mettez rien dans ce champ, ce mode de paiement sera disponible pour toutes les commandes.
|
|
|
Sélectionnez le premier message que verra l’internaute pour l’informer de l’état de sa commande une fois qu’il l’aura complétée.
Vous pourrez modifier l’État de la commande une fois que vous aurez validé le paiement.
|
|
|
Indiquez les territoires desquels vous voulez accepter le paiement Authorize.Net (AIM):
§ Canada – Nom de la province: indique que vous acceptez le paiement PayPal provenant de la province sélectionnée.
Au besoin, vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
|
Choisissez Activé lorsque vous êtes prêt à offrir ce mode de paiement en ligne.
|
|
|
Déterminez l’ordre d’apparition de ce mode de paiement dans le panier d’achats, à l’étape où le client choisi son mode de paiement.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoire pour enregistrer la fiche. ü Pour
ne plus offrir ce mode de paiement, revenez à l’onglet Extensions >
Paiements, cliquez sur le bouton
|
|
8. Modes de livraison
Le système de boutique en ligne votresite.ca permet d’offrir plusieurs modes de livraison aux internautes.
![]() Un conseil: installez-en le plus possible! Ne supposez pas quels modes
de livraison seront populaires auprès de la clientèle et ne décidez pas ce qui
est le mieux pour elle. Laissez-la choisir!
Un conseil: installez-en le plus possible! Ne supposez pas quels modes
de livraison seront populaires auprès de la clientèle et ne décidez pas ce qui
est le mieux pour elle. Laissez-la choisir!
Le manque de choix de modes de livraison ou l’absence d’un mode de livraison souhaité est une cause fréquente d’abandon du panier d’achats. Comme si le client magasinait dans votre boutique physique, amenait un panier plein à la caisse et le laissait sur place parce que vous n’offrez pas le mode de livraison qu’il désire.
L’abandon du panier d’achats est un phénomène fréquent que tout commerçant remarque quand il fait du commerce électronique et il convient de prévoir des stratégies pour le contrer au maximum. Offrir des modes de livraison variés en est une très simple qu’on vous conseille d’appliquer.
|
|
8.1 Extensions > Livraison > Postes Canada avec rabais exclusif
§ Un des avantages de faire affaire avec Postes Canada est que vos clients n’auront pas à trop se déplacer s’ils ne sont pas à la maison lors de la livraison de leur achat. En effet, selon les règles internes de la société d’État:
§ 78% des consommateurs ont un comptoir postal dans un rayon de 2,5 km.
§ 88% des consommateurs ont un comptoir postal dans un rayon de 5 km.
§ 98% des consommateurs ont un comptoir postal dans un rayon de 15 km.
8.1.1 Calculateur automatique des frais de livraison
Autre avantage, votresite.ca a doté le module de livraison Postes Canada de votre boutique en ligne d’un calculateur automatisé des frais de livraison qui s’alimente directement, en temps réel, à la grille tarifaire de Postes Canada.
Le calculateur affiche automatiquement le coût d'expédition d'une commande dans le panier d’achats du client lorsque celui-ci choisit ce mode de paiement.
8.1.2 Rabais sur frais de livraison avec Postes Canada
Les membres votresite.ca bénéficient de tarifs «grandes entreprises» avec Postes Canada. Il est donc d’autant plus avantageux d’offrir ce mode de livraison à vos clients.
![]() Important: par
défaut, votre rabais membre s’affiche dans le calcul du coût de livraison
facturé au client.
Important: par
défaut, votre rabais membre s’affiche dans le calcul du coût de livraison
facturé au client.
Si vous voulez être compétitif et offrir les coûts de livraison les plus bas possible, laissez les réglages comme ils sont et chargez ce que vous payez.
Par contre, vous pouvez modifier les paramètres pour faire en sorte que le prix de livraison facturé au client soit plus ou moins cher que celui que vous payez. C’est une décision qui relève du marketing.
On vous montre comment vous pouvez ajuster les frais de livraison dans la partie suivante.
8.1.3 Activer le mode de livraison Postes Canada dans votre boutique en ligne
![]() Avant
d’activer ce module, vous devez lire la chronique Calcul des frais de livraison Postes Canada dans votre
boutique pour comprendre comment
fonctionne le calculateur et être en mesure d’estimer le plus précisément
possible vos frais de livraison.
Avant
d’activer ce module, vous devez lire la chronique Calcul des frais de livraison Postes Canada dans votre
boutique pour comprendre comment
fonctionne le calculateur et être en mesure d’estimer le plus précisément
possible vos frais de livraison.
Retournez dans l’outil d’administration de votre boutique à l’onglet Extensions > Livraison.
À la ligne Postes Canada avec
rabais exclusif, cliquez sur le bouton ![]() Installer,
puis sur le bouton
Installer,
puis sur le bouton ![]() Modifier.
Modifier.
|
|
Choisissez Activé pour activer ce mode de livraison dans la boutique.
|
|
|
Déterminez l’ordre d’apparition de ce mode de livraison dans le panier d’achats, à l’étape où le client choisi son mode de livraison.
|
|
|
Entrez le code postal du lieu de départ des colis.
De son côté, le client entrera son propre code postal dans sa commande. Ainsi, le calculateur pourra estimer la distance que parcourra le colis et déterminer les frais de livraison.
|
|
|
Indiquer les types de services de livraison Postes Canada qui s’offriront aux clients.
§ Priorité
|
|
|
Il n’y a que le choix Linéaire de disponible. C’est la seule méthode pour déterminer le calcul des frais de livraison.
|
|
Ajustement des frais de livraison
|
Dans ce champ, on peut ajuster, à la hausse ou à la baisse, les frais de livraison qui sont affichés et chargés aux clients.
Vous indiquez le montant ($) ou le pourcentage (%) positif ou négatif de la modification que vous voulez apporter à vos frais de livraison (ex: 2%, 2.50, -3.75, -7%).
L’ajustement s’appliquera à l’ensemble des produits de votre boutique. Le système ne le permet pas pour un produit spécifique.
Comment fonctionne le calculateur de frais de livraison?
Dans le cas d'un seul produit à livrer, le calculateur intégré au module Postes Canada estime les frais de livraison à partir des dimensions et du poids que vous avez entrés dans la fiche du produit. La marge d’erreur entre l’évaluation affichée au client par le calculateur et le coût estimé par Postes Canada est quasi nulle.
Le calculateur est également très fiable pour une commande réunissant plusieurs produits. Le logiciel combine virtuellement leurs dimensions et poids à l’intérieur d’un cube parfait, comme si les items étaient broyés au mélangeur puis versés dans une boîte au volume idéal.
Comme la boîte d’expédition parfaite n’existe pas, il peut arriver qu’il y ait un écart entre l'estimation du calculateur et celle de Postes Canada. C’est pourquoi on vous conseille de faire des tests avant de lancer votre boutique en ligne.
Faites vos tests!
§ Effectuez une série de fausses commandes combinant divers types de produits. Portez une attention particulière aux produits de format hors normes (ex: des skis).
§ Notez l’estimation du calculateur de la boutique et comparez-la avec celle de Postes Canada.
§ En cas de disparités constantes, procédez à un ajustement global de vos frais de livraison tel qu’indiqué ci-haut.
Pour en savoir plus sur le calculateur Postes Canada de votre boutique et être en mesure d’estimer le plus précisément possible vos frais de livraison, lisez la chronique Calcul des frais de livraison Postes Canada dans votre boutique.
|
|
|
Des taxes sont chargées sur les frais de livraison Postes Canada. On doit donc choisir l’option Biens taxables au Canada.
Les taxes sur la livraison sont facturées en fonction du lieu de départ du colis. Le système est déjà programmé à cet effet.
|
|
|
Indiquez les territoires où vous voulez offrir ce mode de livraison:
§ Canada – Nom de la province: indique que vous offrez ce mode de livraison dans la province canadienne sélectionnée seulement.
Au besoin, vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü Pour
ne plus offrir ce mode de livraison, revenez à l’onglet Extensions > Livraison,
allez à la ligne Postes Canada avec rabais exclusif et cliquez sur le
bouton
|
|
8.2 Extensions > Livraison > Courrier Plus
|
Pour vérifier votre admissibilité, repérez les trois premiers caractères de votre code postal dans la carte du territoire de cueillette de Courrier Plus.
|
Courrier Plus est une entreprise familiale d’ici qui offre la livraison le jour même dans le Grand Montréal et la livraison express partout au Québec, à Ottawa et Toronto métropolitains.
Proposez les services de livraison Courrier Plus dans votre boutique en ligne et donnez le goût aux internautes d’y acheter vos produits.
Vous pourrez livrer leur commande selon leur horaire, en un temps record et pour moins cher. Un atout de taille qui vous permettra de concurrencer les plus gros vendeurs sur le Web!
Livraison même jour dans le Grand Montréal
Votre client se trouve dans le territoire de cueillette de Courrier Plus? Livrez-lui sa commande le jour même au moment de son choix: AM, PM, soir ou samedi!
Livraison express 24h-48h
Votre client se trouve ailleurs au Québec, à Ottawa ou Toronto métropolitains? Offrez-lui un service de livraison aussi rapide que les plus gros centres d’achats en ligne.
Livraison flexible 3 tentatives
Vous voulez que votre client ait toute la latitude voulue pour récolter son colis? Avec son Service flexible, Courrier Plus livre en 24h - 48h, contacte votre client en cas d’absence et peut faire jusqu’à 2 autres tentatives de livraison à domicile (ou à un point de chute) sans frais.
Détails des services Courrier Plus
8.2.1 Calculateur automatique des frais de livraison
Votresite.ca a doté le module de livraison Courrier Plus d’un calculateur automatisé des frais de livraison qui fournit le coût d'expédition d'une commande dans le panier d’achats du client lorsque celui-ci choisit ce mode de paiement.
Calcul des frais de livraison Courrier Plus dans votre boutique
8.2.2 Rabais sur frais de livraison avec Courrier Plus
§ Les membres votresite.ca bénéficient de rabais de 28% à 35% sur les services de livraison Courrier Plus.
§ Aucun frais supplémentaire sur enveloppes et colis de format standard pesant jusqu’à 50 lb.
§ Colis additionnels jusqu’à 87% moins chers que le premier.
§ Surcharge de carburant incluse dans le prix jusqu'à 1,60$/litre
Tarification Courrier Plus (pdf)
8.2.3 Activer le mode de livraison Courrier Plus dans votre boutique en ligne
![]() Avant d’activer ce
module, vous devez lire la chronique Calcul des frais de livraison Courrier Plus dans votre
boutique pour comprendre comment
fonctionne le calculateur.
Avant d’activer ce
module, vous devez lire la chronique Calcul des frais de livraison Courrier Plus dans votre
boutique pour comprendre comment
fonctionne le calculateur.
Retournez dans l’outil d’administration de votre boutique à l’onglet Extensions > Livraison.
À la ligne Courrier Plus,
cliquez sur le bouton ![]() Installer,
puis sur le bouton
Installer,
puis sur le bouton ![]() Modifier.
Modifier.
|
|
Choisissez Activé pour activer ce mode de livraison dans la boutique.
|
|
* Numéro de client chez Courrier Plus
|
Entrez le no. qui vous a été attribué lors de votre adhésion aux services de Courrier Plus. |
|
|
Entrez le code postal du lieu de départ des colis.
De son côté, le client entrera son propre code postal dans sa commande. Ainsi, le calculateur pourra estimer la distance que parcourra le colis et déterminer les frais de livraison. |
|
|
Des taxes sont chargées sur les frais de livraison Courrier Plus. On doit donc choisir l’option Biens taxables au Canada.
Les taxes sur la livraison sont facturées en fonction du lieu de départ du colis. Le système est déjà programmé à cet effet.
|
|
|
Indiquez les territoires où vous voulez offrir ce mode de livraison:
Au besoin, vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
Ajustement des frais de livraison
|
Dans ce champ, on peut ajuster, à la hausse ou à la baisse, les frais de livraison qui sont affichés et chargés aux clients.
Vous indiquez le montant ($) ou le pourcentage (%) positif ou négatif de la modification que vous voulez apporter à vos frais de livraison (ex: 2%, 2.50, -3.75, -7%).
L’ajustement s’appliquera à l’ensemble des produits de votre boutique. Le système ne le permet pas pour un produit spécifique.
Faites vos tests!
§ Effectuez une série de fausses commandes combinant divers types de produits. Portez une attention particulière aux produits de format hors normes (ex: des skis).
§ Notez l’estimation du calculateur de la boutique et comparez-la avec celle de Courrier Plus.
§ En cas de disparités constantes, procédez à un ajustement global de vos frais de livraison tel qu’indiqué ci-haut.
Pour en savoir plus sur le calculateur Courrier Plus de votre boutique et être en mesure d’estimer le plus précisément possible vos frais de livraison, lisez la chronique Calcul des frais de livraison Courrier Plus dans votre boutique.
|
|
|
Déterminez l’ordre d’apparition de ce mode de livraison dans le panier d’achats, à l’étape où le client choisi son mode de livraison.
|
|
Ajouter une limite pour le calcul des boites
|
Il y a trois (3) façons de programmer le calculateur de frais de livraison. Elles permettent d'indiquer au calculateur des limites qui lui permettront d'évaluer les caractéristiques de chaque commande et d'en estimer les coûts d'expédition.
Limite par défaut Avec cette fonction, le logiciel combine virtuellement les dimensions et poids des items d'une commande à l'intérieur d'un cube parfait, comme s'ils étaient broyés au mélangeur puis versé dans une boite au volume idéal.
La limite par défaut base son calcul sur une limite de 50 lb par boite pour un même envoi. Dans le cas d'une commande dépassant 50 lb, il «multipliera» le nombre de boites en «redistribuant» le poids entre elles. Exemple: pour une commande de 70 lb, il divise celle-ci en deux boites de poids égal, soit 35 lb chacune.
Les deux autres fonctions permettent d'imposer vous-même des limites au calculateur et d'en préciser les estimations.
Limite par dimension et poids Vous entrez ici la dimension (hauteur X longueur X largeur) et le poids de la plus grande boite susceptible d'être utilisée dans l'envoi d'une commande.
Ceci permettra au calculateur d’estimer le volume total et le nombre de boites d’un envoi pour en restituer les frais de livraison les plus justes possibles en fonction de ses caractéristiques, et ce, sans dépasser les limites que vous avez inscrites.
Les unités de longueur et de masse proposées ici sont celles que vous avez paramétrées par défaut pour l’ensemble de votre boutique (voir partie 1.3: Système > Paramètres > Localisation).
Limite par nombre d'items Le calculateur base ici son calcul en fonction d'un nombre maximum d'items par boite.
Plus de détails dans la chronique Calcul des frais de livraison Courrier Plus.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü Pour
ne plus offrir ce mode de livraison, revenez à l’onglet Extensions > Livraison,
allez à la ligne Courrier Plus et cliquez sur le bouton
|
|
8.3 Extensions > Livraison > Livraison à taux fixe
Plusieurs internautes aiment le mode de Livraison à taux fixe. Ils ne se sentent pas pénalisés quand ils achètent beaucoup.
Attention toutefois de ne pas exagérer sur le montant! Pour demeurer compétitif en ligne, vous devrez accepter de réduire au minimum vos marges de profit, particulièrement sur les frais de livraison.
On vous montre plus loin quelques stratégies que vous pourriez adopter pour offrir des frais de livraison compétitifs tout en rognant au minimum vos marges de profit.
Pour activer le mode de livraison à taux fixe dans votre boutique en ligne, retournez dans l’outil d’administration à l’onglet Extensions > Livraison.
À la ligne Livraison à taux fixe,
cliquez sur le bouton ![]() Installer,
puis sur le bouton
Installer,
puis sur le bouton ![]() Modifier.
Modifier.
|
|
Indiquez le montant (en dollars) des frais pour chaque livraison.
|
|
|
Des taxes sont chargées sur les frais de livraison. On doit donc choisir l’option Biens taxables au Canada.
Les taxes sur la livraison sont facturées en fonction du lieu de départ du colis. Le système est déjà programmé à cet effet.
|
|
|
Indiquez les territoires où vous voulez offrir ce mode de livraison:
§ Canada – Nom de la province: indique que vous offrez ce mode de livraison dans la province canadienne sélectionnée seulement.
Au besoin, vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
|
Choisissez Activé pour activer ce mode de livraison dans la boutique.
|
|
|
Déterminez l’ordre d’apparition de ce mode de livraison dans le panier d’achats, à l’étape où le client choisi son mode de livraison.
|
|
ü
Cliquez sur le bouton ü Pour
ne plus offrir ce mode de livraison, revenez à l’onglet Extensions > Livraison,
allez à la ligne Livraison à taux fixe et cliquez sur le bouton
|
|
8.3.1 Extensions > Livraison > Livraison à taux fixe 2
Le système vous permet d’établir un deuxième taux fixe appliqué, par exemple, à une autre zone géographique.
Vous pourriez ainsi avoir un frais à taux fixe pour les commandes livrées au Canada et un autre taux pour les États-Unis.
Activez le module comme le précédent, en spécifiant toutefois la Zone géographique à laquelle ce deuxième taux fixe s’applique.
8.4 Extensions > Livraison > Livraison gratuite
Le système vous permet d’offrir une politique de gratuité pour vos frais de livraison à partir d’une commande d’un montant déterminé. Un bon moyen de stimuler vos ventes en amortissant l’irritation des internautes face aux frais de livraison!
Pour activer le mode de livraison gratuite dans votre boutique en ligne, retournez dans l’outil d’administration à l’onglet Extensions > Livraison.
À la ligne Livraison gratuite,
cliquez sur le bouton ![]() Installer,
puis sur le bouton
Installer,
puis sur le bouton ![]() Modifier.
Modifier.
|
|
Entrez le sous-total que l’internaute doit atteindre avant que le module de livraison gratuite ne lui soit disponible.
|
|
|
Indiquez les territoires où vous voulez offrir la livraison gratuite:
§ Canada – Nom de la province: indique que vous offrez ce mode de livraison dans la province canadienne sélectionnée seulement.
Au besoin, vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
|
Choisissez Activé pour activer ce mode de livraison dans la boutique.
|
|
|
Déterminez l’ordre d’apparition de ce mode de livraison dans le panier d’achats, à l’étape où le client choisi son mode de livraison. |
|
ü
Cliquez sur le bouton ü Pour
ne plus offrir ce mode de livraison, revenez à l’onglet Extensions > Livraison,
allez à la ligne Livraison gratuite et cliquez sur le bouton
|
|
8.5 Extensions > Livraison > Par article
Alors que la livraison à taux fixe établit un coût d’expédition unique pour une commande sans tenir compte de ce qu’elle contient, la livraison par article détermine un prix de livraison pour chaque item faisant partie de la commande. Ainsi, avec un coût par article fixé à 3,00$, une commande composée de trois items coûtera 9,00$ en frais de livraison.
À noter que ce module ne permet pas de fixer un coût d’expédition spécifique à chaque produit de votre boutique, mais bien un coût unique par article commandé, peu importe la nature de cet article.
Pour activer le mode de livraison par article dans votre boutique en ligne, retournez dans l’outil d’administration à l’onglet Extensions > Livraison.
À la ligne Par article,
cliquez sur le bouton ![]() Installer,
puis sur le bouton
Installer,
puis sur le bouton ![]() Modifier.
Modifier.
|
|
Indiquez le montant (en dollars) des frais de livraison par article commandé.
|
|
|
Des taxes sont chargées sur les frais de livraison. On doit donc choisir l’option Biens taxables au Canada.
Les taxes sur la livraison sont facturées en fonction du lieu de départ du colis. Le système est déjà programmé à cet effet.
|
|
|
Indiquez les territoires où vous voulez offrir ce mode de livraison:
§ Canada – Nom de la province: indique que vous offrez ce mode de livraison dans la province canadienne sélectionnée seulement.
Au besoin, vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
|
Choisissez Activé pour activer ce mode de livraison dans la boutique.
|
|
|
Déterminez l’ordre d’apparition de ce mode de livraison dans le panier d’achats, à l’étape où le client choisi son mode de livraison.
|
|
ü
Cliquez sur le bouton ü Pour
ne plus offrir ce mode de livraison, revenez à l’onglet Extensions > Livraison,
allez à la ligne Par article et cliquez sur le bouton
|
|
8.6 Extensions > Livraison > Cueillette en magasin
La cueillette en magasin connait une très grande popularité et une croissance constante auprès des acheteurs en ligne. À preuve, des magasins à grande surface consacrent maintenant une partie de leurs pieds carrés à un comptoir dédié exclusivement à la cueillette des achats faits en ligne.
Fascinant de constater que beaucoup de consommateurs préfèrent dépenser en frais d’essence plutôt qu’en frais de livraison! Pourquoi ne pas en profiter vous aussi? Vous ferez quelques économies et satisferez la clientèle en ligne qui réclame ce moyen de récupérer leur achat.
Pour activer la cueillette en magasin dans votre boutique en ligne, retournez dans l’outil d’administration à l’onglet Extensions > Livraison.
À la ligne Cueillette en
magasin, cliquez sur le bouton ![]() Installer,
puis sur le bouton
Installer,
puis sur le bouton ![]() Modifier.
Modifier.
|
|
Indiquez les territoires où vous voulez offrir la cueillette en magasin:
Vous pouvez choisir Canada – Québec qui indique que n’importe quel client de la province pourra venir chercher sa commande en magasin.
Vous voulez peut-être réduire ce territoire à une région? Vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
|
Choisissez Activé pour activer ce mode de livraison dans la boutique.
|
|
|
Déterminez l’ordre d’apparition de ce mode de livraison dans le panier d’achats, à l’étape où le client choisi son mode de livraison.
|
|
ü
Cliquez sur le bouton ü Pour
ne plus offrir ce mode de livraison, revenez à l’onglet Extensions > Livraison,
allez à la ligne Cueillette en magasin et cliquez sur le bouton
|
|
8.7 Extensions > Livraison > Purolator
8.7.1 Calculateur automatique des frais de livraison
Le module de livraison Purolator est également doté d’un calculateur automatisé des frais de livraison qui s’alimente directement, en temps réel, à la grille tarifaire de Purolator.
Le calculateur affiche automatiquement le coût d'expédition d'une commande dans le panier d’achats du client lorsque celui-ci choisit ce mode de paiement.
8.7.2 Activer le mode de livraison Purolator dans votre boutique en ligne
![]() Avant d’activer ce
module, vous devez lire la chronique Calcul des frais de livraison Purolator dans votre
boutique pour comprendre comment
fonctionne le calculateur et être en mesure d’estimer le plus précisément possible
vos frais de livraison.
Avant d’activer ce
module, vous devez lire la chronique Calcul des frais de livraison Purolator dans votre
boutique pour comprendre comment
fonctionne le calculateur et être en mesure d’estimer le plus précisément possible
vos frais de livraison.
Retournez dans l’outil d’administration de votre boutique à l’onglet Extensions > Livraison.
À la ligne Purolator, cliquez
sur le bouton ![]() Installer,
puis sur le bouton
Installer,
puis sur le bouton ![]() Modifier.
Modifier.
|
|
Entrez le code postal du lieu de départ des colis.
De son côté, le client entrera son propre code postal dans sa commande. Ainsi, le calculateur pourra estimer la distance que parcourra le colis et déterminer les frais de livraison.
|
|
|
Des taxes sont chargées sur les frais de livraison Purolator. On doit donc choisir l’option Biens taxables au Canada.
Les taxes sur la livraison sont facturées en fonction du lieu de départ du colis. Le système est déjà programmé à cet effet.
|
|
|
Indiquez les territoires où vous voulez offrir ce mode de livraison:
§ Canada – Nom de la province: indique que vous offrez ce mode de livraison dans la province canadienne sélectionnée seulement.
Au besoin, vous pouvez créer d’autres zones géographiques spécifiques (voir partie 17.11: Système > Réglages > Zones géographiques).
|
|
|
Choisissez Activé pour activer ce mode de livraison dans la boutique.
|
|
Ajustement des frais de livraison
|
Dans ce champ, on peut ajuster, à la hausse ou à la baisse, les frais de livraison qui sont affichés et chargés aux clients.
Vous indiquez le montant ($) ou le pourcentage (%) positif ou négatif de la modification que vous voulez apporter à vos frais de livraison (ex: 2%, - 2.50).
L’ajustement s’appliquera à l’ensemble des produits de votre boutique. Le système ne le permet pas pour un produit spécifique.
Comment fonctionne le calculateur de frais de livraison?
Dans le cas d'un seul produit à livrer, le calculateur intégré au module Purolator estime les frais de livraison à partir des dimensions et du poids que vous avez entrés dans la fiche du produit. La marge d’erreur entre l’évaluation affichée au client par le calculateur et le coût estimé par Purolator est quasi nulle.
Le calculateur est également très fiable pour une commande réunissant plusieurs produits. Le logiciel combine virtuellement leurs dimensions et poids à l’intérieur d’un cube parfait, comme si les items étaient broyés au mélangeur puis versés dans une boîte au volume idéal.
Comme la boîte d’expédition parfaite n’existe pas, il peut arriver qu’il y ait un écart entre l'estimation du calculateur et celle de Purolator. C’est pourquoi on vous conseille de faire des tests avant de lancer votre boutique en ligne.
Faites vos tests!
§ Effectuez une série de fausses commandes combinant divers types de produits. Portez une attention particulière aux produits de format hors normes (exemple: des skis).
§ Notez l’estimation du calculateur de la boutique et comparez-la avec celle de Purolator.
§ En cas de disparités constantes, procédez à un ajustement global de vos frais de livraison tel qu’indiqué ci-haut.
Pour en savoir plus sur le calculateur Purolator de votre boutique et être en mesure d’estimer le plus précisément possible vos frais de livraison, lisez la chronique Calcul des frais de livraison Purolator dans votre boutique.
|
|
|
Déterminez l’ordre d’apparition de ce mode de livraison dans le panier d’achats, à l’étape où le client choisi son mode de livraison.
|
|
ü
Cliquez sur le bouton ü Pour
ne plus offrir ce mode de livraison, revenez à l’onglet Extensions > Livraison,
allez à la ligne Purolator et cliquez sur le bouton
|
|
8.8 Extensions > Livraison > Par le poids
Avec ce mode de livraison, vous déterminez un frais d’expédition fixe à vos colis en fonction de leur poids et de leur destination au Canada.
Pour activer la livraison par le poids dans votre boutique en ligne, retournez dans l’outil d’administration à l’onglet Extensions > Livraison.
À la ligne Par le poids,
cliquez sur le bouton ![]() Installer,
puis sur le bouton
Installer,
puis sur le bouton ![]() Modifier.
Modifier.
|
|
|
|
|
Des taxes sont chargées sur les frais de livraison. On doit donc choisir l’option Biens taxables au Canada. Les taxes sur la livraison sont facturées en fonction du lieu de départ du colis. Le système est déjà programmé à cet effet.
|
|
|
Choisissez Activé pour activer ce mode de livraison dans la boutique.
|
|
|
Déterminez l’ordre d’apparition de ce mode de livraison dans le panier d’achats, à l’étape où le client choisi son mode de livraison.
|
|
ü Cliquez sur le bouton
|
|
|
|
|
|
|
Déterminez le montant de vos frais de livraison pour chaque classe de poids de vos envois (poids:coût). Exemples:
§ Colis de 20,01 kg à 40 kg coûte 25$: inscrire 40:25.00
|
|
|
Choisissez Activé pour activer ce mode de livraison dans la boutique.
|
|
ü
Cliquez sur le bouton ü Pour
ne plus offrir ce mode de livraison, revenez à l’onglet Extensions > Livraison,
allez à la ligne Par le poids et cliquez sur le bouton
|
|
8.9 Globex Courrier Express International
Votresite.ca vous offre également la possibilité d’expédier vos ventes avec le courtier en transport Globex Courrier Express International en profitant d’un rabais de 35% sur toutes vos livraisons au Québec, au Canada, aux États-Unis et à travers le monde.
Votre colis fait plus de 70 kg? Obtenez un rabais sur mesure supérieur à 35%!
Globex offre un service clés en main:
§ Il choisit le transporteur le plus rapide en fonction de la destination de votre colis parmi des fournisseurs comme FedEx, DHL et autres.
§ Il vous envoie le bordereau de livraison à imprimer et à apposer sur le colis.
§ Il recueille le colis chez vous ou le fait par l’entremise d’un de ses fournisseurs, peu importe où vous vous trouvez au Québec.
§ Il s’assure du suivi pour vous.
§ Il s’occupe du dédouanement pour vos exportations.
8.9.1 Demande d’adhésion aux services de Globex
Une fois membre de votresite.ca, rendez-vous dans votre panneau de gestion et cliquez sur l’icône Rabais sur vos livraisons partout au monde.
Remplissez les champs du formulaire, ceux marqués d’un * étant obligatoires.
Un conseiller chez Globex communiquera avec vous par téléphone dans les 24 à 48 heures ou au moment que vous aurez indiqué au champ Meilleur moment pour vous joindre. Il complétera votre ouverture de compte, puis vous fera parvenir votre grille tarifaire personnalisée qui inclue votre rabais votresite.ca de 35% sur toutes vos expéditions.
8.9.2 Service personnalisé
Dès que votre compte sera ouvert,
le conseiller vous fera une démonstration par téléphone des outils disponibles
en ligne à www.globexcourrier.com et vous
expliquera le fonctionnement selon vos besoins spécifiques.
Vous débutez dans la vente hors Canada? On vous guidera pour que vous sachiez
comment remplir les documents de douane.
Par la suite, pour la gestion quotidienne de vos expéditions avec Globex, le service à la clientèle du courtier sera en tout temps à votre disposition pour répondre à vos questions et vous aider avec le suivi de vos envois.
8.9.3 Fournitures gratuites
Besoin de bordereaux d’expédition, d’enveloppes, de pochettes transparentes autocollantes ou d'autres fournitures? En tant que client de Globex, vous pouvez en commander à volonté tout à fait gratuitement!
Liste des fournitures d’expédition Globex Courrier
8.9.4 Quand choisir le mode de livraison Globex Courrier?
Il n’y a pas de module Globex installé dans la boutique et lié à un calculateur automatisé. L’internaute n’aura donc pas la possibilité de choisir ce mode de livraison. C’est vous qui déterminerez s’il est plus avantageux pour vous, comme pour le client, d’utiliser les services de Globex.
Si l’internaute sélectionne Postes Canada ou Purolator, comparez les frais proposés par ces modules avec votre grille tarifaire personnalisée de Globex et choisissez le mode de livraison qui vous convient le mieux.
Une notice dans le panier d’achats prévient l’internaute que le service d’expédition requis pour sa commande peut différer de son choix. En constatant que ses frais de livraison finaux sont égaux ou inférieurs à ceux calculés dans son panier d’achats, le client ne devrait pas être dérangé par le fait que votre service d’expédition ne soit pas le même que celui qu’il avait choisi!
8.10 Politique de livraison: une question de marketing
85% des Québécois naviguent avant d’acheter. Ils cherchent et comparent. Quelques minutes leur suffisent pour trouver le produit qu’ils convoitent au meilleur prix.
Cette nouvelle réalité engendre deux défis pour la PME. Pour se tailler une place de choix sur le Web, elle doit nécessairement ajuster ses prix à la compétition et minimiser le plus possible ses frais de livraison.
Cherchez vous-même sur Internet les produits que vous vendez et voyez à quels prix vos compétiteurs offrent ces mêmes produits. Vous constaterez jusqu’à quel point vous devrez réduire vos marges de profits pour demeurer concurrentiel.
Quant aux frais de livraison, personne n’aime en payer. D’ailleurs, plus ils sont élevés, plus ils encouragent l’abandon du panier d’achat. L’internaute ajoute des produits dans son panier de votre boutique en ligne, et en constatant les frais de livraison, abandonne sa commande avant de la compléter.
S’il achète, mais qu’il s’aperçoit par la suite que vous avez fait un profit sur les frais de livraison (le cachet de la poste montre les frais de livraison réels), vous pouvez vous attendre à ce qu’il ne revienne jamais dans votre boutique!
L’image ci-dessous montre une expérience réelle d’achat en ligne et montre les disparités de prix et de frais de livraison qu’on peut trouver pour un même produit sur Internet. D’après vous, auprès de quel commerçant l’internaute a-t-il acheté son produit?

Le détaillant en Ontario montre la meilleure offre. Il vend le produit pratiquement au même prix que le fabricant aux États-Unis et réduit les frais de livraison au minimum.
La clé pour offrir des prix et des frais de livraison compétitifs sur le Web consiste à trouver des stratégies marketing et à profiter au maximum des outils promotionnels contenus dans la boutique pour augmenter le volume de vos ventes.
8.10.1 Quelques stratégies
Livraison gratuite
C’est évidemment le mode de livraison le plus populaire, mais il est difficile à tenir pour un détaillant sans l’associer à un achat minimum (voir Livraison gratuite sur quantité).
En effet, peu d’entreprises peuvent se permettre de payer plus cher en livraison que le profit réalisé sur une vente.
C’est pourtant ce que les géants du commerce électronique font. Il faut en être conscient. Avec ses prix cassés et sa politique de livraison agressive, Amazon fracasse les records de ventes, mais est toujours déficitaire! Étant une entreprise en Bourse, elle peut se le permettre.
Cueillette en magasin
Ne sous-estimez pas cette stratégie qui desservira très bien votre clientèle locale et ne vous coûtera pas un sou.
Beaucoup de consommateurs préfèrent (inconsciemment) payer 15$ d’essence pour récupérer eux-mêmes leur commande plutôt que d’enrichir Postes Canada d’un 10$ de frais de livraison.
La mesure plait tellement que plusieurs grandes chaînes ont maintenant dans leurs commerces des comptoirs exclusivement dédiés à la cueillette d’articles achetés en ligne. Si l’investissement en vaut le coût, c’est que la cueillette en magasin est très populaire!
À titre d’exemple, Ikea ouvrira dans la Capitale un entrepôt de cueillette pour sa clientèle de l’Est du Québec.
Livraison gratuite sur quantité
C’est une offre parmi les plus populaires auprès des internautes et une stratégie à la portée de la plupart des entreprises. Elle consiste à offrir la livraison gratuite sur toute commande atteignant un montant déterminé ou à l’achat d’un nombre x d’articles commandés.
Par exemple, vous vendez un produit à 25$/item et offrez la livraison gratuite à partir de 60$ d’achat. Il y a fort à parier que le client achètera trois items (75$) pour en profiter. Vous aurez ainsi les revenus nécessaires pour payer la livraison.
L’intérêt de la livraison gratuite sur quantité est qu’elle donne au client l’impression de vous pousser à payer la livraison pour lui. Il a le sentiment de gagner alors que c’est vous qui l’incitez à dépenser!
C’est une excellente stratégie pour augmenter le volume de vos ventes.
Livraison à taux fixe
La livraison à taux fixe est de plus en plus offerte dans le commerce électronique. D’abord, parce qu’elle a ne réserve aucune mauvaise surprise. L’internaute sait à quoi à s’attendre. De plus, elle encourage le client à acheter davantage. En effet, pourquoi se contenter d’un article quand on peut en acheter un nombre illimité avec les mêmes frais de livraison?
Cette stratégie repose sur le «donner pour recevoir». Ce que le consommateur voit dans cette formule est que plus il achète, plus ses frais de livraison par article sont meilleur marché. Il a un peu l’impression de prendre l’avantage sur vous alors qu’à l’autre bout vous faites plus de ventes et empochez plus de revenus.
Pour être efficace et encourager les dépenses supplémentaires, le prix fixe doit être raisonnable pour un seul item. Vous arriverez probablement à couvrir vos propres frais de livraison sur le premier article acheté, mais devrez accepter de perdre sur les autres.
Néanmoins, vous devriez à terme vous rattraper sur l’ensemble de vos ventes qui généreront globalement plus de revenus.
Vous pouvez offrir vos frais de livraison à un taux universel ou en fonction de zones géographiques différentes (Exemple: 9,99$ partout au Canada, sauf au Québec où le taux serait fixé à 4,99$ ou encore gratuit).
Développer une formule audacieuse
La boutique québécoise de mode masculine Frank & Oak connait un succès que personne n’a vu venir grâce à une formule qui favorise le volume de ses ventes.
La boutique invite ses clients membres à remplir un formulaire pour connaître leurs goûts vestimentaires, puis leur fait parvenir chaque mois trois vêtements correspondant à leur style.
Les clients peuvent ainsi en faire l’essai chez eux, garder ce qu’ils aiment et retourner le reste. La boutique ne charge que les vêtements gardés et assume les frais de livraison à l’aller comme au retour.
La formule Frank & Oak, bien qu’audacieuse, leur rapporte gros. En exploitant la réticence des hommes à magasiner, elle a engendré une politique de livraison avantageuse qui les incite à acheter. La boutique a engendré une roue positive qui fait tourner ses affaires… à coups de millions!
Étendre son territoire
Vous pourriez amortir vos frais de livraison par la cueillette en magasin en multipliant vos points de chute.
Certains commerces (des dépanneurs entre autres) pourraient accepter d’accueillir vos colis dans leur locaux, parfois gratuitement, en échange du trafic de clientèle que vous leur amèneriez.
Vous pourriez, par exemple, avoir votre magasin principal à Rivière-du-Loup et offrir des «comptoirs de ramassage» à La Malbaie et à Matane.
Les produits «de niche», un créneau à exploiter
Les produits de niche présentent un avantage certain pour vendre en ligne.
D’une part, parce que l’internaute cherche souvent avec une idée bien précise en tête.
D’autre part, les produits uniques, spécialisés, difficiles à trouver en magasin ou répondant à un besoin en particulier sont des articles pour lesquels les clients se montrent plus enclins à payer le plein prix pour leur livraison. Il est parfois plus facile dans ces cas de charger les frais prévus par le service de transport sans perdre la clientèle.
Défis vs opportunités
On l’a vu, le commerce électronique présente de nombreux défis à relever et peut amener certains d’entre vous à revoir complètement leur modèle d’affaires. La bonne nouvelle est qu’il offre également de nombreuses opportunités à saisir!
Une boutique en ligne est un outil avec lequel vous pouvez «jouer» pour développer de nouvelles idées et de nouvelles approches marketing qui augmenteront vos chances de faire croître vos bénéfices. N’hésitez pas à en tirer parti!
8.11 Expédier une commande
Le commerce électronique vous demandera de développer une mécanique d’envoi efficace. Plus vite vous prendrez, emballerez et expédierez vos commandes, meilleur sera votre service.
Soyez conscient qu’un internaute est impatient par nature. Même s’il sait que la livraison entraîne des délais, il s’attend à recevoir son produit rapidement et sera plus enclin à revenir acheter dans une boutique qui traite promptement ses commandes.
![]() Conseil:
votre boutique en ligne devrait être ouverte en permanence sur un ordinateur
portable placée à côté de la caisse de votre magasin.
Conseil:
votre boutique en ligne devrait être ouverte en permanence sur un ordinateur
portable placée à côté de la caisse de votre magasin.
§ Rafraîchissez régulièrement le Tableau de bord pour voir les dernières commandes.
§ Quand une nouvelle commande entre, traitez-la tout de suite. Vérifiez le paiement et changez le statut (état de la commande) pour que le client voie que vous vous en occupez rapidement.
§ Préparez l’emballage et l’étiquette d’expédition.
§ Allez porter ou faites ramasser votre colis la journée même en fonction des heures de cueillette du fournisseur de services de livraison.
Ces tâches peuvent paraître exigeantes, mais elles sont comparables aux soins qu’on apporte à préparer l’achat d’un client à la caisse. Au fil de votre pratique, l’emballage et l’envoi de vos ventes en ligne s’intégreront aisément à votre routine.
Et puis, un client en ligne doit être traité avec les mêmes égards qu’un client physique. Peut-être même devrait-il être satisfait en priorité dans certains cas. Après tout, un client en ligne paie son achat d’avance!
8.11.1 Répondre aux courriels
Assurez-vous de traiter les courriels provenant des clients en ligne avec autant d’importance et de rapidité que les appels téléphoniques ou les questions en personne à la caisse. Il est prouvé qu’un client qui communique par courriel est plus «chaud» (plus près d’acheter) qu’un autre qui passe par le téléphone.
8.11.2 Parlons boîtes…
La boîte constituera, dans la majorité des cas, le seul rapport concret que vous aurez avec votre client en ligne. Elle sera une bonne partie de son expérience d’achat chez vous.
N’hésitez donc pas à y apporter un soin particulier! Personnalisez-la, mettez-y «de l’amour»! Évitez l’emballage quelconque (voire discutable!) de la première image ci-dessous. Inspirez-vous plutôt de Simons qui transpose dans ses boîtes la même attention qu’il déploie envers ses clients en magasin.

Pas besoin de dilapider votre budget marketing en boîtes imprimées, papiers et autocollants arborant vos couleurs et votre logo. Une boîte neuve, propre et même anonyme, du papier de soie et autres accessoires achetés à bas prix font le travail… pour peu que vous preniez le temps de soigner l’emballage.
Par exemple, une commerçante de vêtements pour enfants à Lac-Mégantic a décidé d’embaumer ses boîtes de quelques jets de parfum pour bébé. Imaginez l’émotion des clients en ouvrant la boîte!
Peu importe la façon dont vous entendez emballer vos ventes en ligne, l’idée est d’être soigné, attrayant et distinctif pour faire vivre une expérience positive au client et lui donner le goût d’acheter à nouveau chez vous.
8.11.3 Rabais sur les boîtes
Des boîtes d’expédition, c’est cher! Pour aider ses membres à amortir leurs dépenses de livraison, votresite.ca s’est associé avec Cartonek qui leur offre des boîtes de toutes les grandeurs à prix très compétitifs (même en petite quantité) avec un rabais de 15% sur tout achat.
Une fois membre votresite.ca, rendez-vous dans votre panneau de gestion et cliquez sur l’icône Rabais sur boîtes de carton. En un clic, vous pourrez profiter de cet avantage.
Implantée en Beauce depuis 1980, Cartonek est une entreprise qui conçoit et fabrique des boîtes en se donnant pour mission d’embaucher en majorité des personnes vivant avec des limitations fonctionnelles.
Cliquez ici pour plus de détails sur l’offre de Cartonek
8.11.4 Conseils d’emballage de vos colis
Suivez nos conseils pour emballer de façon stratégique vos produits afin d’économiser:
Dimensions et poids d’un colis: ce qu’il faut savoir
Trucs d’emballage pour économiser sur vos livraisons
Vous voulez livrer des aliments? Pour vous assurer de le faire en conformité avec la loi, consultez la chronique que nous avons préparée avec l’aide du ministère de l’Agriculture, des Pêcheries et de l’Alimentation du Québec:
Règles à suivre pour livrer des aliments réfrigérés/congelés (MAPAQ)
8.12 Commandes > Retours
La boutique en ligne votresite.ca donne la possibilité à vos clients de vous envoyer une demande de retour de produits en remplissant un formulaire en ligne disponible en pied de page de votre boutique au lien Retours.
Pour que la fonction Retours fonctionne correctement dans votre boutique, assurez-vous de paramétrer tous les champs suivants tel qu’indiqué:
|
Système > Paramètres > Options (partie 1.4)
|
|
|
Retours |
|
|
Termes et conditions des retours
|
Sélectionnez le texte d’information contenant vos termes et conditions de retours de produits.
Ainsi, les internautes devront le lire et l’accepter avant de finaliser leur demande de retour.
Voir partie 9: Textes légaux et pages d’informations pour savoir comment produire vos textes légaux et les intégrer à votre boutique en ligne.
|
|
Statut par défaut d’une demande de retour
|
Sélectionnez le message que verra l’internaute pour l’informer du statut de sa demande de retour une fois qu’il l’aura envoyée.
Vous pouvez changer manuellement l’état d’une commande (voir partie 12.4: Changer l’état d’une commande).
|
|
Extensions > Modules > Pied de page (partie 2.4)
|
|
|
§
Cliquez sur le bouton § Cliquez sur l’onglet Liens. § Cliquez sur le bouton
|
|
|
Statut |
Sélectionnez Activé pour que l’hyperlien Retours en pied de page de votre boutique soit accessible à l’internaute et que celui-ci puisse faire des demandes de retours.
Choisissez Désactivé si vous ne voulez pas offrir de retours.
|
8.12.1 Créer un retour de produit
Un internaute peut lui-même faire une demande de retour sur votre boutique en cliquant sur l’hyperlien Retours en pied de page de votre boutique et en remplissant le formulaire.
Vous recevrez cette demande à l’onglet Commandes > Retours (voir Gérer une demande de retour plus loin dans cette partie).
Si vous devez vous-même remplir une demande de retour (pour
un client au téléphone, par exemple), allez à l’onglet Commandes > Retour, cliquez sur le
bouton ![]() Ajouter et
remplissez les champs suivants:
Ajouter et
remplissez les champs suivants:
8.12.2 Gérer une demande de retour
La liste des demandes de retours reçues ou créées se trouve à l’onglet Commandes > Retours. C’est donc là que vous pourrez gérer toutes vos demandes de retours.
Pour isoler une demande de retour en particulier dans votre liste, vous pouvez utiliser l’outil de filtre.
Par exemple, en sélectionnant un produit dans le champ Produit, vous pourriez afficher toutes les demandes de retour relatives à ce produit.
|
Commandes > Retours
§ Cliquez sur le bouton
|
|
|
|
Consultez les détails de la demande de retour comme la raison du retour, les détails du produit, le no. de commande qui y est associé et les coordonnées du demandeur.
|
|
|
|
Vous pouvez changer l’État du retour pour aviser le client du stade où en est le traitement de sa demande et lui envoyer un message (Commentaires). § Cochez la case Aviser le client pour qu’il reçoive ces informations par courriel. §
Cliquez sur le bouton
|
|
ü
Cliquez sur le bouton ü Pour supprimer une
demande de retour, cochez-la dans la Liste des retours de produits,
puis appuyez sur le bouton
|
9. Textes légaux et pages personnalisées
9.1 À Propos
C’est ici que vous vous présentez à vos clients. Il est extrêmement important que ce texte démontre au client qu’il fait affaire avec une entreprise fiable qui sera là pour l’appuyer en cas de problème ou autres.
Ajoutez-y les coordonnées pour vous joindre, une carte Google (Google Maps) localisant votre commerce et un lien vers votre section Contactez-nous.
Une fois votre texte À propos écrit, copiez-le et allez
le coller à l'onglet Catalogue > Informations, bouton ![]() Modifier, ligne À propos.
Modifier, ligne À propos.
|
|
|
|
|
Vous pouvez inscrire À propos.
|
|
|
Copiez ici le texte de votre À propos.
§ Sélectionnez tout le texte du champ Description. §
Cliquez sur le bouton Format, puis sélectionnez § Refaite la mise en forme de votre texte (police, taille, couleurs, etc.) avec l’outil d’édition du champ Description en fonction du look de votre boutique.
|
|
|
Attribuez un Titre SEO à votre page À propos. Celui-ci devrait idéalement contenir le nom de votre commerce et le titre À propos.
Le Titre SEO est ce que Google affichera dans sa page de résultats pour identifier la page de votre À propos.
Google vérifie le Titre SEO pour comprendre le contenu de votre page.
|
|
|
La Description SEO est ce que Google affichera dans sa page de résultats de recherche pour décrire la page de votre À propos.
La Description SEO s’adresse avant tout à l’internaute et peut l’amener à cliquer sur votre lien. Résumez en quelques mots les grandes lignes de votre À propos. Soyez concis.
Assurez-vous également d’y inclure des mots-clés qui serviront à référencer votre page À propos dans Google.
La Description SEO doit compter 170 caractères maximum (espaces compris).
|
|
|
Le système propose ici d’énumérer les mots-clés sur lesquels vous voulez miser pour référencer votre page À propos dans les moteurs de recherche.
Par contre, les mots-clés demeurent essentiels dans votre stratégie de référencement. Ne faites donc pas la liste de vos mots-clés ici, mais énumérez-les dans un pense-bête à conserver dans vos dossiers. Vous pourrez vous y référer quand vous analyserez la performance de vos contenus dans les moteurs de recherche.
|
|
|
|
|
|
Cochez la case pour afficher, en pied de page de votre boutique en ligne, un hyperlien sous la section Informations menant directement à votre texte À propos.
|
|
|
Choisissez Activé pour mettre votre politique de confidentialité en ligne. Gardez Désactivé tant qu’elle n’est pas complétée à 100%.
|
|
|
Déterminez l’ordre d’affichage de votre À propos par rapport aux autres éléments de la section Informations en pied de page de votre boutique.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü
Pour ajouter un autre texte
d’informations à votre liste, revenez à l’onglet Catalogue > Informations
et cliquez sur le bouton ü Pour
supprimer un texte d’informations de votre liste, cochez la case à
gauche du texte choisi et cliquez sur le bouton
|
|
9.2 Politique de confidentialité
Faire du commerce électronique implique que vous collectez des renseignements personnels dans votre boutique en ligne. Vous devez donc nécessairement produire et afficher une politique de confidentialité.
Obligatoire au Canada, celle-ci vise à expliquer aux internautes ce que vous faites de leurs renseignements personnels.
Pour vous aider à la produire rapidement, nous avons inclus dans la boutique un Générateur d’exemple de politique de confidentialité.
|
Vous avez l’obligation de consulter un conseiller juridique afin de vous assurer que l’ensemble des clauses contenues dans le document sont conformes à la loi dans la juridiction dans laquelle vous opérez.
Votresite.ca, ses cadres, dirigeants, administrateurs, membres, employés, bénévoles, agents et représentants ne peuvent en aucune façon être tenus responsable de tout défaut découlant de l’utilisation du présent document sans vérification préalable.
Nous ne faisons aucune représentation ou garantie que ces documents répondront à vos exigences; vous les utilisez à vos risques et périls.
|
9.2.1 Générer un exemple de politique de confidentialité
|
Si vous préférez créer/modifier vous-même votre politique existante ou insérer celle rédigée par votre avocat, suivez plutôt les instructions de la partie 9.2.3: Produire vous-même votre politique de confidentialité.
|
9.2.2 Personnaliser votre exemple de politique de confidentialité
Vous pouvez modifier facilement le texte fourni par le générateur d’exemple pour qu’il soit conforme à votre réalité commerciale.
|
ü Rendez-vous à l’onglet Textes légaux. ü
Cliquez sur le bouton ü Faites vos modifications directement dans l’outil d’édition. ü Cliquez sur le bouton
|
9.2.3 Produire vous-même votre politique de confidentialité
Pour vous aider à produire vous-même votre politique de confidentialité, on vous propose un outil en ligne développé par la Chaire L.R. Wilson sur le droit des technologies de l’information et du commerce électronique de l’Université de Montréal, le Générateur de politique de confidentialité.
Lisez les chroniques suivantes pour savoir comment rédiger une politique de confidentialité à l’aide du Générateur de l’Université de Montréal:
Produisez facilement une politique de confidentialité pour votre site et votre boutique
Comment remplir le Générateur de politique de confidentialité
Une fois le questionnaire du générateur rempli et la politique de confidentialité générée, copiez-la puis allez à l'onglet Catalogue > Informations.
Cliquez sur le bouton ![]() Modifier
à la ligne Politique de confidentialité et remplissez les champs
comme suit.
Modifier
à la ligne Politique de confidentialité et remplissez les champs
comme suit.
|
|
|
|
|
Vous pouvez inscrire Confidentialité ou Politique de confidentialité.
|
|
|
Collez ici le texte de votre Politique de confidentialité.
§ Sélectionnez tout le texte du champ Description. §
Cliquez sur le bouton Format, puis sélectionnez § Refaite la mise en forme de votre texte (police, taille, couleurs, etc.) avec l’outil d’édition du champ Description en fonction du look de votre boutique.
|
|
|
Attribuez un Titre SEO à votre page Politique de confidentialité. Celui-ci devrait idéalement contenir le nom de votre commerce et le titre Politique de confidentialité.
Le Titre SEO est ce que Google affichera dans sa page de résultats pour identifier la page de votre Politique de confidentialité.
Google vérifie le Titre SEO pour comprendre le contenu de votre page.
|
|
|
La Description SEO est ce que Google affichera dans sa page de résultats de recherche pour décrire la page de votre Politique de confidentialité.
La Description SEO s’adresse avant tout à l’internaute et peut l’amener à cliquer sur votre lien. Résumez en quelques mots les grandes lignes de votre Politique de confidentialité. Soyez concis.
Assurez-vous également d’y inclure des mots-clés qui serviront à référencer votre page de Politique de confidentialité dans Google.
La Description SEO doit compter 170 caractères maximum (espaces compris).
|
|
|
Le système propose ici d’énumérer les mots-clés sur lesquels vous voulez miser pour référencer votre page de Politique de confidentialité dans les moteurs de recherche.
Par contre, les mots-clés demeurent essentiels dans votre stratégie de référencement. Ne faites donc pas la liste de vos mots-clés ici, mais énumérez-les dans un pense-bête à conserver dans vos dossiers. Vous pourrez vous y référer quand vous analyserez la performance de vos contenus dans les moteurs de recherche.
|
|
|
|
|
|
Cochez la case pour afficher, en pied de page de votre boutique en ligne, un hyperlien sous la section Informations menant directement à votre texte Politique de confidentialité.
|
|
|
Choisissez Activé pour mettre votre politique de confidentialité en ligne. Gardez Désactivé tant qu’elle n’est pas complétée à 100%.
|
|
|
Déterminez l’ordre d’affichage de votre Politique de confidentialité par rapport aux autres éléments de la section Informations en pied de page de votre boutique.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü
Pour ajouter un autre texte
d’informations à votre liste, revenez à l’onglet Catalogue > Informations
et cliquez sur le bouton ü Pour
supprimer un texte d’informations de votre liste, cochez la case à
gauche du texte choisi et cliquez sur le bouton
|
|
9.3 Modalités et conditions
Les modalités et conditions sont obligatoires en vertu de la loi. Elles établissent un contrat clair entre vous et votre client avant que celui-ci effectue un achat chez vous.
Vous y déterminez les conditions d’utilisation de votre boutique et autres termes comme les conditions de vente, les délais de livraison, les modalités de remboursement, les règles de votre programme d’affiliation, etc.
Comme vous y décrivez le cadre qui régit le fonctionnement de vos activités commerciales en ligne, ce texte rassure l’internaute et vous protège comme commerçant.
Vous pourriez, par exemple, y stipuler que vous n’offrez aucun remboursement (ce qui est tout à fait acceptable et légal) en sachant que vous en aurez averti le client avant qu’il effectue son achat.
Le texte de vos modalités et conditions doit être accessible à tous dans votre boutique en ligne et doit comprendre votre politique de remboursement, retour et annulation, laquelle doit obligatoirement accompagné la facture fournie au client lors d’une vente (voir partie 1.1: Système > Paramètres > Général).
Pour vous aider à rédiger ou réviser vos modalités et conditions en vertu des lois québécoises, consultez nos chroniques:
Comment respecter les règles de l’OPC si vous faites de la vente en ligne
Liste de ce que devraient comprendre les modalités et conditions de votre boutique
Pour vous aider à produire rapidement vos modalités et conditions, nous avons inclus dans la boutique un Générateur d’exemple de modalités et conditions.
|
Vous avez l’obligation de consulter un conseiller juridique afin de vous assurer que l’ensemble des clauses contenues dans le document sont conformes à la loi dans la juridiction dans laquelle vous opérez.
Votresite.ca, ses cadres, dirigeants, administrateurs, membres, employés, bénévoles, agents et représentants ne peuvent en aucune façon être tenus responsable de tout défaut découlant de l’utilisation du présent document sans vérification préalable.
Nous ne faisons aucune représentation ou garantie que ces documents répondront à vos exigences; vous les utilisez à vos risques et périls.
|
9.3.1 Générer un exemple de modalités et conditions
|
Si vous préférez créer/modifier vous-même vos modalités et conditions ou insérer celles rédigées par votre avocat, suivez plutôt les instructions de la partie 9.3.3: Produire vous-même vos modalités et conditions.
|
|
ü Rendez-vous à l’onglet Textes légaux. ü
Cliquez sur le bouton ü Remplissez tous les champs du formulaire. Les champs marqués d’un * sont obligatoires. ü Cliquez sur termes et conditions pour les lire attentivement, puis cochez la case pour les accepter (obligatoire). ü
Cliquez sur le bouton ü Lisez attentivement le texte: ü
Si vous voulez y revenir plus tard, cliquez sur le bouton ü
Si vous voulez corriger les informations contenues dans le
champs du formulaire, cliquez sur le bouton ü Si le texte pour convient
tel quel, cliquez sur le bouton
|
9.3.2 Personnaliser votre exemple de modalités et conditions
Vous pouvez modifier facilement le texte fourni par le générateur d’exemple pour qu’il soit conforme à votre réalité commerciale.
|
ü Rendez-vous à l’onglet Textes légaux. ü
Cliquez sur le bouton ü Faites vos modifications directement dans l’outil d’édition. ü Cliquez sur le bouton
|
9.3.3 Produire vous-même vos modalités et conditions
Pour vous aider à rédiger ou réviser vos modalités et conditions en vertu des lois québécoises, consultez nos chroniques:
Comment respecter les règles de l’OPC si vous faites de la vente en ligne
Liste de ce que devraient comprendre les modalités et conditions de votre boutique
Une fois vos modalités et conditions écrites, copiez-les puis allez à l'onglet Catalogue > Informations.
Cliquez sur le bouton ![]() Modifier
à la ligne Modalités et conditions et remplissez les champs comme
suit.
Modifier
à la ligne Modalités et conditions et remplissez les champs comme
suit.
|
|
|
|
|
Vous pouvez inscrire Modalités et conditions ou Termes et conditions.
|
|
|
Copiez ici le texte de vos Modalités et conditions.
§ Sélectionnez tout le texte du champ Description. §
Cliquez sur le bouton Format, puis sélectionnez § Refaite la mise en forme de votre texte (police, taille, couleurs, etc.) avec l’outil d’édition du champ Description en fonction du look de votre boutique.
|
|
|
Attribuez un Titre SEO à votre page Modalités et conditions. Celui-ci devrait idéalement contenir le nom de votre commerce et le titre Modalités et conditions.
Le Titre SEO est ce que Google affichera dans sa page de résultats pour identifier la page de vos Modalités et conditions.
Google vérifie le SEO pour comprendre le contenu de votre page.
|
|
|
La Description SEO est ce que Google affichera dans sa page de résultats de recherche pour décrire la page de vos Modalités et conditions.
La Description SEO s’adresse avant tout à l’internaute et peut l’amener à cliquer sur votre lien. Résumez en quelques mots les grandes lignes de vos Modalités et conditions. Soyez concis.
Assurez-vous également d’y inclure des mots-clés qui serviront à référencer votre page de Modalités et conditions dans Google.
La Description SEO doit compter 170 caractères maximum (espaces compris). |
|
|
Le système propose ici d’énumérer les mots-clés sur lesquels vous voulez miser pour référencer votre page de Modalités et conditions dans les moteurs de recherche.
Par contre, les mots-clés demeurent essentiels dans votre stratégie de référencement. Ne faites donc pas la liste de vos mots-clés ici, mais énumérez-les dans un pense-bête à conserver dans vos dossiers. Vous pourrez vous y référer quand vous analyserez la performance de vos contenus dans les moteurs de recherche.
|
|
|
|
|
|
Cochez la case pour afficher, en pied de page de votre boutique en ligne, un hyperlien sous la section Informations menant directement à votre texte Modalités et conditions.
|
|
|
Choisissez Activé pour mettre vos modalités et conditions en ligne. Gardez Désactivé tant qu’elle n’est pas complétée à 100%.
|
|
|
Déterminez l’ordre d’affichage de vos Modalités et conditions par rapport aux autres éléments de la section Informations en pied de page de votre boutique.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü
Pour ajouter un autre texte
d’informations à votre liste, revenez à l’onglet Catalogue > Informations
et cliquez sur le bouton ü Pour
supprimer un texte d’informations de votre liste, cochez la case à
gauche du texte choisi et cliquez sur le bouton
|
|
9.4 Services d’un avocat
Les membres votresite.ca peuvent profiter d’une politique de confidentialité personnalisé préparée par des spécialistes du cabinet Joli-Cœur Lacasse pour seulement 300$.
Une fois membre de votresite.ca, rendez-vous dans votre panneau de gestion et cliquez sur l’icône Rabais sur les services d’un avocat.
Remplissez le formulaire et le cabinet vous contactera pour fixer avec vous une date de rendez-vous.
Regroupant une centaine d’avocats à Québec, Trois-Rivières et Montréal, Joli-Cœur Lacasse couvre une multitude de domaines du droit tels que les affaires, la fiscalité, la propriété intellectuelle, le travail et l’emploi.
Cliquez ici pour plus de détails sur l’offre Joli-Cœur Lacasse
9.5 Créer une page personnalisée dans votre boutique
Vous n’avez pas de site Web? Pourquoi ne pas compléter votre boutique avec des pages personnalisées qui feront de votre boutique un véritable site Web transactionnel?
Ajoutez une page personnalisée pour décrire votre offre, une autre pour décrire votre mission, une autre pour raconter votre histoire, etc. Vous n’aurez alors plus besoin de faire un site Internet à part, vous aurez tout ce qu’il vous faut au même endroit!
Vous pourrez rendre ces pages disponibles aux internautes en pied de page de votre boutique en ligne.
Pour créer une page personnalisée dans votre boutique:
§
Allez à l’onglet Catalogue >
Informations et cliquez sur le bouton ![]() Ajouter.
Ajouter.
§ Remplissez les champs comme pour les parties 9.1 à 9.3 en prêtant une attention particulière au champ Description sous l’onglet Général. C’est là que vous pouvez donner une mise en forme, un design personnalisé à votre page.
§ Cliquez sur le bouton ![]() Sauvegarder.
Sauvegarder.
9.5.1 Intégrer votre page personnalisée au pied de page de votre boutique
Revenez à l’onglet Catalogue
> Informations et cliquez sur le bouton ![]() Modifier
à la ligne de votre page personnalisée.
Modifier
à la ligne de votre page personnalisée.
Maintenant que votre page est sauvegardée, le Lien direct vers cette page se trouve au bas de l’onglet Général. Il s’agit de son adresse Web directe. Copiez l’URL.
Allez à l’onglet Extensions > Modules, cliquez sur le bouton ![]() Modifier à la ligne Pied de page, puis sur l’onglet Liens.
Modifier à la ligne Pied de page, puis sur l’onglet Liens.
|
|
Onglet Liens
|
|
Cliquez sur le bouton § * Titre du lien en pied de page: inscrivez le titre de votre page personnalisée.
§ Lien: collez ici l’URL de votre page personnalisée, soit le Lien direct vers cette page que vous avez copié sous Catalogue > Informations à l’onglet Général. § Afficher sous ce segment: dans la liste déroulante, sélectionnez le titre sous lequel vous voulez afficher le lien menant à votre page personnalisée. § Statut: sélectionnez Activé. § Ordre: déterminez l’ordre d’affichage de ce lien par rapport aux autres dans son segment de pied de page.
|
|
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü Pour
supprimer ce lien en pied de page, revenez à la Liste des liens en pied de
page, cochez le titre du lien et cliquez sur le bouton
|
9.5.2 Intégrer un module dans votre page personnalisée
Si vous voulez ajouter un module à
votre page personnalisée (une bannière, le menu de vos catégories, vos produits
en promotion, etc.), rendez-vous à l’onglet Système
> Design > Mises en page et
cliquez sur le bouton ![]() Ajouter.
Ajouter.
|
|
Donnez à votre mise en page le même nom que vous avez donné à votre page personnalisée quand vous l’avez créée sous l’onglet Catalogue > Informations.
|
|
ü Cliquez
sur le bouton
|
|
|
|
Retournez à
l’onglet Catalogue > Informations et cliquez sur le bouton
Sous l’onglet Général, allez au champ Lien direct vers cette page et copiez la partie de l’URL qui suit route=.
Revenez ici à l’onglet Système > Design > Mises en page dans la mise en page liée à votre page personnalisée et collez dans le champ Route la partie de l’URL qui est liée à votre page personnalisée.
|
|
ü Cliquez
sur le bouton
|
|
|
|
La liste déroulante montre les modules qui sont activés dans votre boutique (voir partie 2.4: Extensions > Modules).
Sélectionnez celui que vous voulez ajouter dans votre page personnalisée.
ü
Pour ajouter un autre module dans la page, cliquez sur le
bouton ü Pour supprimer un module
de la page, cliquez sur le bouton
|
|
|
Dans la liste déroulante, sélectionnez l’endroit où vous voulez faire apparaître le module sur la page. Quatre options s’offrent à vous: § Haut de la page § Bas de la page § Colonne de gauche § Colonne de droite
|
|
|
Si vous avez ajouté plus d’un module à votre page et que plus d’un se retrouve dans une même section de page (exemple: deux modules dans la colonne de gauche) inscrivez un chiffre pour indiquer si le module apparaît en 1er, en 2e, etc.
|
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche. ü Pour
supprimer votre mise en page, revenez à l’onglet Système > Design
> Mises en page, cochez la mise en page concernée et cliquez sur le
bouton
|
|
10. Promotions
L’outil de boutique en ligne votresite.ca vous permet de faire plusieurs types de promotions:
§ Réduction sur quantité
§ Prix réduit (nommé Promotions dans la boutique)
§ Points récompenses
§ Certificats-cadeaux
§ Coupons rabais
Ces fonctions offrent également la possibilité d’attribuer des prix à vos groupes de clients et d’offrir la livraison gratuite.
10.1 Catégories & Produits > Produits > Réduction sur quantité
Cette fonction permet de programmer un rabais à l’achat d’une quantité minimum d’un produit donné.
Le système ne permet pas de créer une réduction sur quantité pour tous les produits de votre boutique en une opération. Vous devez attribuer votre réduction PAR produit.
Vous pouvez attribuer des réductions sur quantité à tous les internautes (Web) ou au(x) groupe(s) de clients de votre choix. Ces réductions sur quantité peuvent être différentes pour tous vos groupes clients sur un même produit. Pour savoir comment créer un groupe client, voir la partie 14: Commandes > Clients > Groupes de clients.
Comme les internautes devront changer la quantité achetée pour voir le nouveau prix, vous devrez en faire la promotion dans le texte de la fiche du produit. Mettez bien en évidence votre rabais!

Pour créer une réduction sur
quantité, allez dans l’outil d’administration de votre boutique en ligne
à l'onglet Catégories & Produits > Produits, puis cliquez sur le
bouton ![]() Modifier à la ligne du produit qui doit
faire l’objet d’une réduction sur quantité.
Modifier à la ligne du produit qui doit
faire l’objet d’une réduction sur quantité.
Allez à l’onglet Réduction sur quantité et cliquez sur le bouton ![]() Ajouter.
Ajouter.
|
|
Sélectionnez à quel groupe de clients vous voulez attribuer la réduction sur quantité, l’option Web étant tous les internautes.
La liste de vos groupes de clients apparaît dans la liste déroulante dès que vous les avez créés dans la partie 14: Commandes > Clients > Groupes de clients.
|
|
|
Inscrivez à partir de quelle quantité commandée le client pourra profiter de la réduction sur quantité (minimum 2).
|
|
|
Dans le cas où vous voulez offrir plus d’une réduction sur quantité à un même groupe client, la priorité indique l’ordre dans lequel s’affichera chaque réduction dans la fiche du produit. |
|
|
Inscrivez le nouveau prix unitaire hors taxes du produit une fois la réduction sur quantité appliquée (et non pas le montant de la réduction elle-même).
|
|
|
Déterminez la date à partir de laquelle la réduction sur quantité sera valide.
|
|
|
Déterminez la date à laquelle prendra fin la réduction sur quantité.
|
|
ü
Cliquez sur le bouton ü
Pour ajouter une nouvelle réduction
sur quantité sur un produit, revenez à l’onglet Catégories &
Produits > Produits, cliquez sur le
bouton ü Pour
supprimer une réduction sur quantité de votre liste, cliquez sur le
bouton
|
|
10.2 Catégories & Produits > Produits > Promotions
Cette fonction permet d’attribuer un nouveau prix réduit à un produit. Dans la fiche du produit en ligne, l’ancien prix est rayé d’un trait et le nouveau prix apparaît à côté en rouge durant la période de promotion déterminée.
Le système ne permet pas de créer une promotion pour tous les produits de votre boutique en une opération. Vous devez attribuer votre promotion PAR produit.
Vous pouvez attribuer des prix réduits à tous les internautes (Web) ou au(x) groupe(s) de clients de votre choix. Ces prix réduits peuvent être différents pour tous vos groupes clients sur un même produit. Pour savoir comment créer un groupe client, voir la partie 14: Commandes > Clients > Groupes de clients.
Si vous désirez offrir un prix réduit permanent à un groupe de clients (ex: pour faire de la vente en gros), vous n’avez qu’à déterminer une date de fin très lointaine et assigner le prix réduit aux clients de ce groupe. Ceux-ci devront être branchés dans leur compte pour voir leurs prix spéciaux et seuls les membres de ce groupe naviguant branchés dans la boutique pourront voir le prix réduit.

Pour créer une promotion (prix
réduit), allez dans l’outil d’administration de votre boutique en ligne à
l'onglet Catégories & Produits > Produits, puis cliquez sur le bouton ![]() Modifier à la ligne du produit qui
doit faire l’objet d’un prix réduit.
Modifier à la ligne du produit qui
doit faire l’objet d’un prix réduit.
Allez à l’onglet Promotions et cliquez sur le bouton ![]() Ajouter.
Ajouter.
|
|
Sélectionnez à quel groupe de clients vous voulez attribuer le prix réduit, l’option Web étant tous les internautes.
La liste de vos groupes de clients apparaît dans la liste déroulante dès que vous les avez créés dans la partie 14: Commandes > Clients > Groupes de clients.
|
|
|
Dans le cas où vous voulez offrir plus d’un prix réduit à un même groupe client, la priorité indique l’ordre dans lequel s’affichera chaque prix réduit dans la fiche du produit.
|
|
|
Inscrivez le nouveau prix unitaire hors taxes du produit une fois la réduction appliquée (et non pas le montant de la réduction elle-même).
|
|
|
Déterminez la date à partir de laquelle le prix réduit sera valide.
|
|
|
Déterminez la date à laquelle prendra fin le prix réduit.
|
|
ü
Cliquez sur le bouton ü
Pour ajouter un nouveau prix réduit sur
un produit, revenez à l’onglet Catégories & Produits > Produits, cliquez sur le bouton ü Pour
supprimer un prix réduit de votre liste, cliquez sur le bouton
|
|
10.3 Catégories & Produits > Produits > Points récompenses
La boutique en ligne votresite.ca vous permet d’offrir un programme de points récompenses à vos clients.
Si vous choisissez de le faire, vous devez dans un premier temps attribuer à chaque produit faisant partie du programme une valeur de coût en points récompenses. Il s’agit du nombre de points récompenses qu’un client devra dépenser pour acheter le produit sans débourser d’argent. Par exemple, un cerf-volant dont le prix d’achat serait 48,00$ coûterait 1000 points récompenses.
Évidemment, pour que les clients puissent acheter en points récompenses, il faut leur permettre d’en accumuler. Vous devez donc attribuer à chaque produit faisant partie du programme une valeur de gain en points récompenses. Il s’agit du nombre de points récompenses qu’un client obtiendra à l’achat du produit. Par exemple, un cerf-volant dont le prix serait 48,00$ rapporterait 50 points récompenses à l’achat.

Il n’est pas obligatoire que tous vos produits fassent partie de votre programme de points récompenses. Un produit peut même faire gagner des points sans pouvoir être acheté en points récompenses.
Les clients peuvent utiliser leurs points récompenses même s’ils n’en possèdent pas suffisamment pour avoir le produit gratuitement. Selon le nombre de points qu’ils possèdent, un calcul (règle de trois) sera effectué et ils bénéficieront d’une réduction de prix sur le produit. Par exemple, si un produit vaut 1000 points et qu’un client en possède 100, il aura 10% de rabais sur le prix du produit.
Vous pouvez également, si vous voulez, donner des points en récompenses au client même s’il achète le produit avec des points récompenses.
10.3.1 Attribuer des valeurs en points récompenses à un produit
Allez à l'onglet Catégories
& Produits > Produits, cliquez sur le bouton
![]() Modifier
à la ligne du produit auquel vous voulez attribuer une valeur en points
récompenses, puis allez à l’onglet Points récompenses.
Modifier
à la ligne du produit auquel vous voulez attribuer une valeur en points
récompenses, puis allez à l’onglet Points récompenses.
|
|
Indiquez la valeur de coût du produit en points récompenses, c’est-à-dire le nombre de points que le client doit dépenser pour obtenir ce produit gratuitement.
Inscrivez 0 pour empêcher les clients d’acheter ce produit avec des points récompenses.
|
|
|
Inscrivez le nombre de points récompenses que les clients obtiennent lorsqu’ils achètent ce produit, selon le groupe de clients auxquels ils appartiennent.
La ligne Web concerne tous les internautes. Chacun de vos groupes de clients apparaîtra sur une ligne quand vous les aurez créés dans la partie 14: Commandes > Clients > Groupes de clients.
|
|
ü
Cliquez sur le bouton ü
Pour attribuer une valeur en points
récompenses à un autre produit, revenez à l’onglet Catégories &
Produits > Produits, cliquez sur le
bouton ü Pour
retirer la valeur en points récompenses à un produit, revenez à l’onglet Catégories & Produits > Produits, cliquez sur le bouton
|
|
10.3.2 Gérer les points récompenses d’un client
C’est dans le compte du client que vous pouvez s’il a utilisé ses points récompenses. C’est aussi là que vous pouvez lui en ajouter manuellement, au besoin.
Allez à l’onglet Commandes > Clients > Clients,
cliquez sur le bouton ![]() Modifier
à la ligne du client concerné, puis sur l’onglet Points récompenses.
Vous pouvez voir le nombre de points récompenses accumulés et utilisés par le
client, ainsi que le numéro et la date des commandes pour lesquelles il a
utilisé des points récompenses.
Modifier
à la ligne du client concerné, puis sur l’onglet Points récompenses.
Vous pouvez voir le nombre de points récompenses accumulés et utilisés par le
client, ainsi que le numéro et la date des commandes pour lesquelles il a
utilisé des points récompenses.
![]() Important: les
détails de l’utilisation des points récompenses pour une commande
n’apparaissent dans le compte client que lorsque vous avez changé l’état de
cette commande pour un des états de commande que vous avez coché au champ États
des commandes en traitement dans la partie 1.4: Système >
Paramètres > Options.
Important: les
détails de l’utilisation des points récompenses pour une commande
n’apparaissent dans le compte client que lorsque vous avez changé l’état de
cette commande pour un des états de commande que vous avez coché au champ États
des commandes en traitement dans la partie 1.4: Système >
Paramètres > Options.
![]() Vous pouvez également
voir si des points récompenses ont été utilisés dans le détail de la commande
elle-même. Allez à l’onglet Commandes > Ventes, cliquez sur le bouton
Vous pouvez également
voir si des points récompenses ont été utilisés dans le détail de la commande
elle-même. Allez à l’onglet Commandes > Ventes, cliquez sur le bouton ![]() Afficher à la ligne de la commande concernée, puis
sur l’onglet Produits. Si l’achat s’est fait avec de points récompenses,
celui-ci seront indiqués dans le calcul.
Afficher à la ligne de la commande concernée, puis
sur l’onglet Produits. Si l’achat s’est fait avec de points récompenses,
celui-ci seront indiqués dans le calcul.
10.3.3 Ajouter des points récompenses à un client
Lors de la réception de chaque commande, vous devez vérifier si elle rapporte des points récompenses au client. Si c’est le cas, vous devez les ajouter manuellement dans son compte.
§
Rendez-vous à l’onglet Commandes
> Ventes, puis cliquez sur le bouton ![]() Afficher à la ligne de
la commande.
Afficher à la ligne de
la commande.
§ Si la commande rapporte des points récompenses au client, une ligne Points récompenses s’affichera dans les Détails de commande.
§ Cliquez sur le bouton Ajouter des points récompenses et ceux-ci seront portés au compte du client.

Pour pouvez aussi déposer des
points récompenses directement dans le compte d’un client. Pour se faire, allez
à l’onglet Commandes > Clients > Clients, cliquez sur le
bouton ![]() Modifier
vis-à-vis du compte du client concerné, allez à l’onglet Points récompenses
et remplissez les champs comme suit:
Modifier
vis-à-vis du compte du client concerné, allez à l’onglet Points récompenses
et remplissez les champs comme suit:
10.4 Commandes > Certificats-cadeaux
La boutique en ligne votresite.ca vous permet de créer des certificats-cadeaux et donne aussi la possibilité à vos clients d’en acheter sur votre boutique.
Pour que la fonction Certificats-cadeaux fonctionne correctement dans votre boutique, assurez-vous de paramétrer tous les champs suivants tel qu’indiqué:
|
Système > Paramètres > Options (partie 1.4)
|
|
|
Certificats-cadeaux
|
|
|
* Montant minimum
|
Entrez la valeur minimum ($) des certificats-cadeaux que vous prévoyez créer.
|
|
* Montant maximum
|
Entrez la valeur maximum ($) des certificats-cadeaux que vous prévoyez créer.
|
|
Extensions > Modules > Pied de page (partie 2.4)
|
|
|
§
Cliquez sur le bouton § Cliquez sur l’onglet Liens. § Cliquez sur le bouton
|
|
|
Statut |
Sélectionnez Activé pour que l’hyperlien Certificats-cadeaux en pied de page de votre boutique soit accessible à l’internaute et que celui-ci puisse en acheter un, le payer et l’envoyer au destinataire de son choix.
Choisissez Désactivé si vous ne voulez pas offrir de certificats-cadeaux.
|
|
Extensions > Facturation > Certificats-cadeaux (partie 15.10)
|
|
|
§ Cliquez sur le bouton
|
|
|
Statut
|
Sélectionnez Activé pour que les clients qui reçoivent un certificat-cadeau puissent l’utiliser et que les certificats-cadeaux soient inclus dans le calcul de la facture. |
10.4.1 Créer un certificat-cadeau
Un internaute peut lui-même acheter un certificat-cadeau sur votre boutique en cliquant sur l’hyperlien Certificats-cadeaux en pied de page de votre boutique et en remplissant le formulaire d’achat.
Le certificat-cadeau est ensuite envoyé par courriel au destinataire indiqué dans le formulaire par l’acheteur. Le courriel contient un code généré automatiquement par le système au moment de l’achat.
Lorsque le bénéficiaire voudra appliquer son certificat-cadeau sur un achat dans votre boutique, il devra entrer ce code dans le processus.
Si
vous voulez créer vous-même un certificat-cadeau, allez à l’onglet
Commandes > Certificats-cadeaux > Certificats-cadeaux, cliquez
sur le bouton ![]() Ajouter et
remplissez les champs comme suit:
Ajouter et
remplissez les champs comme suit:
|
|
Contrairement aux certificats-cadeaux achetés directement sur votre boutique, le code du certificat-cadeau ne se génère pas automatiquement lorsque vous le créez manuellement.
Inscrivez le code de votre choix (lettres, chiffres ou les deux) que le client devra entrer lors du paiement pour profiter de son certificat-cadeau.
|
|
|
Nom de la personne offrant le certificat-cadeau.
|
|
* Adresse courriel du destinateur
|
Adresse courriel de la personne offrant le certificat-cadeau. |
|
|
Nom de la personne à qui le certificat-cadeau est envoyé.
|
|
|
Adresse courriel de la personne à qui le certificat-cadeau est envoyé. Un courriel incluant le code du certificat-cadeau sera envoyé à cette adresse courriel.
|
|
|
Sélectionnez le thème de certificat-cadeau à utiliser pour ce certificat-cadeau.
|
|
|
Le message que vous inscrivez apparaîtra dans le courriel contenant le code du certificat-cadeau envoyé au destinataire.
|
|
|
Montant du certificat-cadeau.
|
|
|
Choisissez Activé pour que le code du certificat-cadeau soit valide et puisse être utilisé lors d’un achat sur votre boutique.
Rappelez-vous que la loi sur la protection du consommateur interdit de mettre une date de fin (ou rendre obsolète) un certificat-cadeau acheté par un client.
Par contre, la loi prévoit que si le prix d’un bien ou d’un service a augmenté depuis l’émission du certificat-cadeau, le client doit verser la différence entre la valeur inscrite sur celle-ci et le nouveau prix.
Exemple: un client a obtenu l’an dernier un certificat-cadeau pour un massage d’une valeur de 60$. Il décide de profiter du service cette année alors qu’il est maintenant fixé à 70$. Il devra verser la différence entre la valeur de le certificat -cadeau et le prix actuel, soit 10$.
Dans certains cas, le client peut aussi demander un remboursement.
Pour tous les détails, consultez la loi de l’OPC concernant la date d’expiration d’une carte-cadeau.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche.
|
|
10.4.2 Envoyer un certificat-cadeau créé
§ Allez à l’onglet Commandes >
Certificats-cadeaux > Certificats-cadeaux, cliquez sur le bouton ![]() Modifier à la ligne du certificat-cadeau que vous
voulez envoyer.
Modifier à la ligne du certificat-cadeau que vous
voulez envoyer.
§ Cliquez sur le bouton ![]() Envoyer
en haut à droite.
Envoyer
en haut à droite.
10.4.3 Gérer un certificat-cadeau émis
Lorsqu’un certificat-cadeau est acheté en ligne ou créé par vous, il se retrouve dans la liste des certificats-cadeaux à l’onglet Commandes > Certificats-cadeaux > Certificats-cadeaux. C’est donc là que vous pourrez gérer tous vos certificats-cadeaux.
|
Commandes > Certificats-cadeaux > Certificats-cadeaux
§ Cliquez sur le bouton
|
|
|
|
Consultez les détails du certificat-cadeau comme les coordonnées du destinateur et du destinataire ainsi que le code, le thème et le message liés au certificat-cadeau, etc.
|
|
|
|
Vous pouvez voir si le certificat-cadeau a été utilisé, savoir qui l’a émis et qui en a bénéficié. Vous pouvez aussi voir le numéro du certificat, son montant et la date de la commande pour laquelle il a été utilisé.
Si le certificat-cadeau a été utilisé pour plus d’une commande (exemple: certificat-cadeau de 100$ utilisé pour 2 commandes de 50$ chacune), vous verrez les détails des différentes commandes.
Si pour une quelconque
raison vous désirez envoyer de nouveau au destinataire le courriel contenant
le certificat-cadeau, vous pouvez le faire à cet endroit en cliquant sur le
bouton
|
|
ü
Cliquez sur le bouton ü Pour supprimer un
certificat-cadeau, cochez-le dans la Liste des certificats-cadeaux,
puis appuyez sur le bouton
|
![]() Important: les
détails de l’utilisation du certificat-cadeau pour une commande n’apparaissent
dans l’Historique que lorsque vous avez changé l’état de cette commande
pour un des états de commande que vous avez coché au champ États des
commandes complétées dans la partie 1.4: Système > Paramètres
> Options.
Important: les
détails de l’utilisation du certificat-cadeau pour une commande n’apparaissent
dans l’Historique que lorsque vous avez changé l’état de cette commande
pour un des états de commande que vous avez coché au champ États des
commandes complétées dans la partie 1.4: Système > Paramètres
> Options.
![]() Vous pouvez également
voir si un certificat-cadeau a été utilisé dans le détail de la commande
elle-même. Allez
Vous pouvez également
voir si un certificat-cadeau a été utilisé dans le détail de la commande
elle-même. Allez
à l’onglet Commandes
> Ventes, cliquez sur le bouton ![]() Afficher à la ligne de la commande concernée, puis
sur l’onglet Produits. Si l’achat s’est fait avec un certificat-cadeau,
celui-ci sera indiqué avec son code dans le calcul.
Afficher à la ligne de la commande concernée, puis
sur l’onglet Produits. Si l’achat s’est fait avec un certificat-cadeau,
celui-ci sera indiqué avec son code dans le calcul.
10.4.4 Personnaliser le thème d’un certificat-cadeau
Lorsque les clients achètent un certificat-cadeau sur votre boutique, ils doivent obligatoirement choisir un thème. Le système en propose trois par défaut: Anniversaire, Noël et Général.
Les thèmes des certificats-cadeaux servent à personnaliser l’image apparaissant dans le courriel envoyé au destinataire du certificat-cadeau.
Si vous le désirez, vous pouvez modifier les thèmes par défaut. les supprimer ou en créer de nouveaux.
Pour créer un nouveau thème
de certificat-cadeau, allez à l’onglet Commandes > Certificats-cadeaux >
Thèmes des certificats-cadeaux et cliquez sur le bouton ![]() Ajouter.
Ajouter.
10.5 Marketing > Coupons rabais
La boutique en ligne votresite.ca vous permet de créer des coupons rabais offrant des remises en dollars/pourcentage ou une livraison gratuite.
Vous devez attribuer un code à chaque coupon que vous créez. Lorsque un bénéficiaire voudra appliquer son coupon rabais sur un achat dans votre boutique, il devra entrer ce code dans le processus.
Les coupons rabais peuvent être utilisés par tous les clients ou par une seule personne, selon ce que vous voulez.
10.5.1 Créer un coupon rabais
Pour créer un coupon rabais, allez
dans l’outil d’administration de votre boutique en ligne à l'onglet Marketing
> Coupons rabais, puis cliquez sur le bouton ![]() Ajouter.
Ajouter.
10.5.2 Émettre un coupon rabais créé
Vous pouvez, par exemple, imprimer le code de votre coupon rabais sur une carte et la distribuer à vos clients en personne ou par la poste. Vous pouvez également envoyer votre coupon rabais par courriel à une sélection de clients de votre choix, ou encore en faire l’objet d’une promotion que vous affichez à tous les internautes en accueil de votre boutique, etc.
![]() Sachez que la boutique ne permet pas aux internautes de
se procurer un coupon rabais en ligne ou d’en faire l’envoi automatique comme
c’est le cas pour les certificats-cadeaux (voir partie 10.4: Commandes
> Certificats-cadeaux).
Sachez que la boutique ne permet pas aux internautes de
se procurer un coupon rabais en ligne ou d’en faire l’envoi automatique comme
c’est le cas pour les certificats-cadeaux (voir partie 10.4: Commandes
> Certificats-cadeaux).
10.5.3 Gérer un coupon rabais utilisé
Lorsqu’un coupon rabais est créé, il se retrouve dans la liste des coupons rabais à l’onglet Marketing > Coupons rabais. C’est donc là que vous pourrez gérer tous vos coupons rabais.
|
Marketing > Coupons rabais
§ Cliquez sur le bouton
|
|
|
|
Consultez les détails du coupon comme son code, son type, sa date d’expiration ou sa limite d’utilisation, etc.
|
|
|
|
Vous pouvez voir si le coupon rabais a été utilisé et savoir qui en a bénéficié. Vous pouvez aussi voir le numéro du coupon, son montant et la date de la commande pour laquelle il a été utilisé. |
|
ü
Cliquez sur le bouton ü Pour supprimer un coupon
rabais, cochez-le dans la Liste des coupons rabais, puis appuyez sur
le bouton
|
![]() Important: les détails de l’utilisation du coupon rabais pour une
commande n’apparaissent dans l’Historique que lorsque vous avez changé
l’état de cette commande pour un des états de commande que vous avez coché au
champ États des commandes en traitement dans la partie 1.4: Système
> Paramètres > Options.
Important: les détails de l’utilisation du coupon rabais pour une
commande n’apparaissent dans l’Historique que lorsque vous avez changé
l’état de cette commande pour un des états de commande que vous avez coché au
champ États des commandes en traitement dans la partie 1.4: Système
> Paramètres > Options.
![]() Vous pouvez également
voir si un coupon rabais a été utilisé dans le détail de la commande elle-même.
Allez à l’onglet Commandes > Ventes, cliquez sur le bouton
Vous pouvez également
voir si un coupon rabais a été utilisé dans le détail de la commande elle-même.
Allez à l’onglet Commandes > Ventes, cliquez sur le bouton ![]() Afficher à la ligne de la commande concernée, puis
sur l’onglet Produits. Si l’achat s’est fait avec un coupon rabais,
celui-ci sera indiqué avec son code dans le calcul.
Afficher à la ligne de la commande concernée, puis
sur l’onglet Produits. Si l’achat s’est fait avec un coupon rabais,
celui-ci sera indiqué avec son code dans le calcul.
10.6 Marketing > Affiliés
La boutique en ligne votresite.ca vous permet de mettre sur pied un programme d’affiliation. Un programme d’affiliation est un puissant outil pour promouvoir, aider le référencement de votre boutique en ligne et booster vos ventes!
Lorsqu’un individu devient un de vos affiliés, il obtient un lien de suivi vers votre boutique. Il peut mettre ce lien sur son propre site Internet ou le propager par courriel et par le biais des réseaux sociaux.
Lorsqu’un tiers clique sur le lien, aboutit dans votre boutique et y effectue un achat, l’affilié reçoit une commission sur cette vente. C’est vous qui déterminez le taux de cette commission calculée à partir du montant total de l’achat.
10.6.1 Établir les règles de votre programme d’affiliation
C’est vous qui déterminez les règles régissant votre programme d’affiliation. Histoire de vous aiguiller un peu, sachez qu’il est commun, dans ce domaine de payer les affiliés qu’une seule fois par mois ou par trimestre; cela évite de faire constamment des chèques et de ne plus savoir ce qui a été payé ou non.
Autre pratique très courante: plusieurs attendent que les affiliés aient accumulé un certain montant en commission avant d’émettre un paiement (à toutes les tranches de 100$ par exemple).
Peu importe la méthode que vous choisissez, assurez-vous de l’indiquer clairement à vos affiliés pour éviter des déceptions ou surprises de leur part.
Ainsi, le fonctionnement de votre programme d’affiliation doit faire l’objet d’un court texte d’informations que vous ajoutez à vos modalités et conditions (voir partie 9: Textes légaux et textes d’informations).
10.6.2 Activer votre programme d’affiliation dans la boutique
En activant votre programme d’affiliation dans votre boutique, vous le rendez disponible à n’importe quel internaute qui voudrait devenir un de vos affiliés.
Pour que la fonction Programme d’affiliation fonctionne correctement dans votre boutique, assurez-vous de paramétrer tous les champs suivants tel qu’indiqué:
|
Système > Paramètres > Options (partie 1.4)
|
||
|
Affiliation
|
||
|
Approbation des affiliés requise
|
Cochez Oui si vous voulez approuver manuellement les nouveaux affiliés inscrits avant que ceux-ci puissent utiliser leur compte d’affilié.
Cochez Non pour que les affiliés puissent profiter du programme d’affiliation immédiatement après la création de leur compte.
|
|
|
Commission automatique
|
Cochez Oui pour que les commissions à payer à l’affilié s’affichent automatiquement dans son compte d’affilié lorsqu’il génère une vente.
Cochez Non pour ajouter manuellement chacune des commissions en consultant les différentes commandes effectuées.
|
|
|
Commission (%) par défaut
|
Fixez le pourcentage de commission que vous voulez appliquer à l’ensemble de vos affiliés.
Si nécessaire, vous pourrez éventuellement modifier le pourcentage de commission que vous offrez à un affilié en particulier dans son compte.
|
|
|
Termes et conditions de l’affiliation
|
Sélectionnez le texte d’information contenant les termes et conditions de votre programme d’affiliation.
Ainsi, les internautes devront le lire et l’accepter avant de finaliser la création de leur compte d’affilié.
Voir partie 9.3: Modalités et conditions pour savoir comment produire vos Modalités et conditions et les intégrer à votre boutique en ligne.
|
|
|
Alerte courriel lors d’un nouvel affilié
|
Cochez Oui si vous voulez recevoir une alerte par courriel lorsqu’un nouveau compte d’affilié est créé.
Vous recevrez l’alerte à l’adresse courriel que vous avez entrée dans la partie 1.1: Système > Paramètres > Général au champ * Courriel.
Peu importe votre choix, notez que vous serez informé de la création d’un nouveau compte d’affilié via une notification dans votre compte.
|
|
|
Extensions > Modules > Affiliation (partie 2.4) |
||
|
§
À la ligne du module Affiliation, assurez-vous que le bouton § Cliquez sur le bouton
|
||
|
Statut
|
Sélectionnez Activé pour permettre aux clients de souscrire à votre programme d’affiliation et d’accéder à leur compte d’affilié.
Choisissez Désactivé si vous ne voulez pas offrir de programme d’affiliation.
|
|
|
Extensions > Modules > Pied de page (partie 2.4)
|
||
|
§
Cliquez sur le bouton § Cliquez sur l’onglet Liens. § Cliquez sur le bouton
|
||
|
Statut |
Sélectionnez Activé pour que l’hyperlien Programme d’affiliation en pied de page de votre boutique soit accessible à l’internaute et que celui-ci puisse créer son compte d’affilié, puis y avoir accès.
Choisissez Désactivé si vous ne voulez pas offrir de programme d’affiliation.
|
|
10.6.3 Créer un compte d’affilié
Il se peut que vous ayez à
créer manuellement un compte d’affilié pour quelqu’un. Pour ce faire, allez à
l’onglet Marketing > Affiliés et cliquez sur le bouton ![]() Ajouter.
Ajouter.
10.6.4 Gérer les comptes d’affiliés
Quand vous ou un internaute créez un compte d’affilié, celui-ci se retrouve dans la liste des affiliés à l’onglet Marketing > Affiliés. C’est donc là que vous pourrez gérer tous vos comptes d’affiliés.
Pour trouver un affilié plus rapidement dans la liste, vous
pouvez remplir un ou plusieurs champs de l’outil de recherche en entête et appuyer
sur le bouton ![]() Rechercher.
Vous pouvez, entre autre, chercher uniquement un type d’affilié (ceux qui n’ont
pas encore été approuvés, par exemple).
Rechercher.
Vous pouvez, entre autre, chercher uniquement un type d’affilié (ceux qui n’ont
pas encore été approuvés, par exemple).
À noter que la date d’ajout correspond à la date lors de laquelle l’internaute a créé son compte d’affilié.
|
Marketing > Affiliés
|
|
|
|
Cliquez sur ce bouton pour approuver manuellement un nouveau compte d’affilié (si vous avez coché Oui au champ Approbation des affiliés dans la partie 1.4: Système > Paramètres > Options section Affiliation).
|
|
|
Cliquez sur ce bouton pour déverrouiller un compte qui a été bloqué suite à un trop grand nombre de tentatives de connexion.
|
|
Cliquez
sur le bouton |
|
|
|
|
|
Consultez ou changez (au besoin) les informations personnelles de l’affilié.
|
|
|
|
|
|
Consultez ou changez (au besoin) le taux de commission attribué à l’affilié ou autres renseignements nécessaire aux versements des commissions.
|
|
|
|
|
|
Consultez les commissions accumulées par l’affilié et ajoutez-lui manuellement des commissions.
|
|
|
ü
Cliquez sur le bouton ü Pour supprimer un
affilié, cochez-le dans la Liste des affiliés, puis appuyez sur le bouton
|
|
10.6.5 Vérifier les commissions à verser
![]() Si vous avez coché Oui
au champ Commission automatique dans la partie 1.4: Système
> Paramètres > Options section Affiliation:
Si vous avez coché Oui
au champ Commission automatique dans la partie 1.4: Système
> Paramètres > Options section Affiliation:
Lorsqu’une commande est générée par le biais d’un lien d’affilié, la commission à verser est automatiquement inscrite dans le compte de l’affilié.
![]() Si vous avez coché Non
au champ Commission automatique dans la partie 1.4: Système
> Paramètres > Options section Affiliation:
Si vous avez coché Non
au champ Commission automatique dans la partie 1.4: Système
> Paramètres > Options section Affiliation:
Lors de la réception de chaque commande, vous devez vérifier si elle a été générée par un lien d’affiliation, et si c’est le cas, ajouter manuellement la commission due à l’affilié dans son compte.
§ Rendez-vous à l’onglet Commandes > Ventes, puis
cliquez sur le bouton ![]() Afficher à la ligne
de la commande.
Afficher à la ligne
de la commande.
§ Si la commande a été effectuée par le biais d’un lien d’affiliation, une ligne Affilié et une ligne Commission s’afficheront dans les Détails de commande.
§ Cliquez sur le bouton Ajouter une commission et celle-ci sera alors inscrite au compte de l’affilié mentionné juste au-dessus.

|
|
10.6.6 Ajouter manuellement une commission à un affilié
Allez à l’onglet Marketing
> Affiliés, cliquez sur le bouton ![]() Modifier
vis-à-vis du compte d’affilié de votre choix et allez à l’onglet Commission.
Là se trouve l’historique des commissions cumulées par l’affilié.
Modifier
vis-à-vis du compte d’affilié de votre choix et allez à l’onglet Commission.
Là se trouve l’historique des commissions cumulées par l’affilié.
Pour ajouter manuellement une commission à un affilié, remplissez les champs comme suit:
|
|
|
|
|
Précisez la raison pour laquelle le client se mérite la commission. À titre indicatif seulement.
Lorsqu’une commission est entrée automatiquement par le système suite à une commande de client ayant acheté en passant par le lien de l’affilié, la raison correspond au numéro de commande.
|
|
|
Inscrivez en dollars le montant de la commission à ajouter au compte de l’affilié.
|
|
ü
Cliquez sur le bouton ü Cliquez sur le bouton
|
|
11. Courriels et infolettres
11.1 Marketing > Courriel
Le système de boutique en ligne possède un outil d’envoi de courriels de suivi ou d’infolettres.
Lorsqu’un client veut faire un achat dans votre boutique, il a la possibilité de s’y ouvrir un compte. Quand il le fait, ses coordonnées sont automatiquement disponibles à l’envoi de courriels de suivi et d’infolettres.
Il en va de même pour vos affiliés (si vous instaurez un programme d’affiliation). À noter que le système ne retient pas les coordonnées de ceux qui achètent en «invité» (sans se créer de compte).
L’outil vous permet de choisir vos destinataires comme suit:
§ aux clients ayant souscrit à votre infolettre,
§ à tous les clients ayant un compte chez vous,
§ à vos groupes de clients,
§ à vos affiliés,
§ aux clients ayant acheté tel ou tel produit.
Cette dernière option est très intéressante, car elle vous permet de promouvoir un produit à un client ayant acheté un produit similaire et qui pourrait être intéressé par votre nouvelle proposition. Un marchand dans un centre jardin pourrait sélectionner tous les fleurs et arbustes dans sa boutique pour faire la promotion d’un engrais au printemps! Un torréfacteur pourrait offrir une promotion sur son café à ses fournisseurs de machines à café, etc.
Pour préparer un courriel ou une infolettre, rendez-vous à l’onglet Marketing > Courriel et remplissez les champs comme suit:
|
|
Par défaut, ce champ indique l’adresse émettrice de l’envoi, soit celle que vous avez entrée dans la partie 1.1: Système > Paramètres > Général au champ * Courriel.
|
|
|
La bande déroulante vous permet de sélectionner vos destinataires. § Tous les abonnés de l’infolettre: votre courriel sera envoyé à tous les clients qui, au moment d’ouvrir leur compte dans votre boutique, ont coché la case servant à s’abonner à votre infolettre. § Tous les clients: votre courriel sera envoyé à tous les clients ayant un compte ayant ouvert un compte dans votre boutique. § Groupe de clients: ce champ ouvre une liste déroulante vous permettant de sélectionner le groupe de clients auquel vous voulez envoyer votre courriel. § Clients: ce champ ouvre une liste déroulante vous permettant de sélectionner un (des) client(s) particulier(s) au(x)quel(s) vous voulez envoyer votre courriel. § Tous les affiliés: votre courriel sera envoyé à tous vos affiliés. § Affiliés: ce champ ouvre une liste déroulante vous permettant de sélectionner un (des) affilié(s) particulier(s) au(x)quel(s) vous voulez envoyer votre courriel. § Produits: ce champ ouvre une liste déroulante vous permettant de sélectionner un (des) produit(s) particulier(s) de votre boutique. Votre courriel sera alors envoyé aux clients ayant acheté ce(s) produit(s).
|
|
|
Entrez le Sujet (objet) de votre courriel ou infolettre. |
|
|
Écrivez le contenu de votre courriel ou infolettre.
§ Sélectionnez tout le texte du champ Message. §
Cliquez sur le bouton Format, puis sélectionnez § Refaite la mise en forme de votre texte (police, taille, couleurs, etc.) avec l’outil d’édition du champ Message.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour activer le courriel.
|
|
11.2 Les infolettres et la loi anti-pourriel
Lorsqu’ils créent leur compte dans votre boutique, les internautes ont une case à cocher qui leur permet de s’abonner ou non à votre infolettre. Ils peuvent s’en désabonner en tout temps par la suite en cochant à nouveau leur choix dans le profil de leur compte.
Ces fonctions vous permettent d’être en règle avec une partie de la loi anti-pourriel qui exige entre autres que vous donniez à l’internaute la possibilité de s’abonner et de se désabonner à votre infolettre.
![]() Rappel: quand
il y a échange d’argent, la loi C-28 vous autorise à communiquer durant deux
ans avec tous clients ayant effectué un achat dans votre boutique (dans la
mesure où ceux-ci ont la possibilité de se désabonner de vos communications).
Rappel: quand
il y a échange d’argent, la loi C-28 vous autorise à communiquer durant deux
ans avec tous clients ayant effectué un achat dans votre boutique (dans la
mesure où ceux-ci ont la possibilité de se désabonner de vos communications).
![]() Important: il
est de votre responsabilité de vous conformer aux règles de la Loi canadienne
sur le pourriel et les autres menaces électroniques. On vous recommande
fortement de prendre connaissance de l'intégralité du texte de loi pour appliquer
les mesures qu'elle prévoit. Lisez notre chronique sur le sujet:
Important: il
est de votre responsabilité de vous conformer aux règles de la Loi canadienne
sur le pourriel et les autres menaces électroniques. On vous recommande
fortement de prendre connaissance de l'intégralité du texte de loi pour appliquer
les mesures qu'elle prévoit. Lisez notre chronique sur le sujet:
Respecter la loi anti-pourriel C-28
11.3 L’outil d’envoi d’infolettre parmail
Les membres votresite.ca ont accès à parmail, un outil de création et d’envoi d’infolettres pour PME. Facile d’utilisation, parmail vous permet de faire de belles infolettres parmi un choix varié de modèles en tout respect de la loi anti-pourriel. Vous pouvez y gérer vos listes de contacts, programmer des envois et consultez les statistiques de vos infolettres.
L’avantage membre votresite.ca lié à parmail prévoit l’envoi gratuit d’un maximum de 10 000 infolettres par mois à un maximum de 1 000 contacts.
Pour activer parmail dans votre compte votresite.ca, rendez-vous dans votre panneau de gestion à la section intitulée Outil d’infolettre parmail et cliquez sur le lien Gérez vos infolettres.
Cliquez ici pour plus de détails sur l’outil d’infolettre parmail
11.4 Conseils pour des infolettres efficaces
Que vous utilisiez parmail ou un système indépendant, la dernière chose que vous souhaitez est d’être considéré comme un polluposteur.
Assurez-vous donc de ne pas envoyer trop souvent d’infolettres et que chacune d’elles ait un réel avantage pour vos clients.
Rappelez-vous que la plupart des internautes considèrent qu’ils reçoivent déjà trop de courriels et plusieurs ont de la difficulté à les gérer, donc… ils n’y accordent que très peu de temps.
Aussi, n’abusez pas de photos ou d’éléments qui rendent votre envoi trop lourd. Une image vaut 1000 mots et on s’entend que votre logo et la photo d’un produit en promotion sont les meilleures façons de faire passer votre message, mais vous devez vous assurer de ne pas trop en mettre. Soyez bref et ayez un message clair!
Voici les éléments d’un bon courriel marketing:
§ Votre logo avec un titre accrocheur
§ Une photo du produit (avec hyperlien vers sa fiche dans votre boutique)
§ Une description invitante, mais courte
§ Un hyperlien pour profiter de l’offre
§ Des détails légaux en plus petits caractères (mais pas trop pour qu’ils demeurent lisibles)
§ Les coordonnées pour vous joindre (site, courriel, téléphone, adresse, etc.)
§ Les informations sur comment ne plus recevoir de courriel de votre part
12. Prise et traitement des commandes: Commandes > Ventes
12.1 Prise des commandes
La section Commandes récentes
du Tableau de bord fait la liste des cinq dernières commandes effectuées dans votre boutique. En cliquant sur le bouton ![]() Afficher au bout
de chacune d’elles, vous pouvez en consulter les détails, y valider les infos laissées
par le client et produire la facture. C’est également là que vous pouvez changer
l’état de la commande en temps voulu.
Afficher au bout
de chacune d’elles, vous pouvez en consulter les détails, y valider les infos laissées
par le client et produire la facture. C’est également là que vous pouvez changer
l’état de la commande en temps voulu.

Il est primordial de visiter régulièrement cet écran, c’est votre comptoir-caisse virtuel. Les inscriptions qui s’y retrouvent sont des clients qui ont payé leurs produits et qui ont hâte de les recevoir!
L’idéal serait que vous ayez en tout temps, à côté de la caisse de votre magasin, un ordinateur portable ouvert sur votre tableau de bord.
En «rafraîchissant» régulièrement la page du tableau de bord, vous pourrez récolter toutes nouvelles commandes en temps réel pour ensuite pouvoir les traiter et les expédier rapidement.
12.1.1 Voir l’ensemble des commandes
Toutes les commandes qui entrent dans votre boutique sont répertoriées sous l’onglet Commandes > Ventes dans la Liste des commandes où vous pouvez les chercher par numéro de commande, nom du client, date, total ou selon son statut.

12.2 Traiter une commande
Que ce soit par le Tableau de
bord ou l’onglet Commandes > Ventes, vous pouvez accéder aux détails d’une commande en cliquant
sur le bouton ![]() Afficher situé au bout de la ligne de la commande
concernée.
Afficher situé au bout de la ligne de la commande
concernée.
Une fois à l’intérieur de la commande, validez les informations des onglets Détails de commande, Détails de paiement, Détails de livraison et Produits SANS générer la facture tout de suite.
Assurez-vous que les informations concernant la commande, le/les produit(s) acheté(s), l’adresse de livraison, ainsi que l’adresse de facturation soient complets.
En cas de doute, on vous conseille de ne pas hésiter à communiquer avec le client par téléphone ou par courriel.

12.3 Valider un paiement
Prenez soin de valider que le paiement ait bel et bien été fait avant de livrer la marchandise en consultant le terminal virtuel de Desjardins ou PayPal selon le mode de paiement choisi par le client.
- Indications concernant Desjardins: prenez le temps de faire le tour de votre compte en ligne, il y a des options pour paramétrer la sécurité.
Exemple: reconnaître qu’un internaute achète trop de choses en peu de temps, ce qui constitue un comportement suspect.
§ Indications concernant PayPal: assurez-vous que le paiement a bel et bien été reçu avant de livrer le produit. Demandez au service client PayPal après combien de temps le client ne peut pas renverser son paiement pour que vous soyez en mesure d’identifier un fraudeur potentiel qui commande et annule son paiement après votre envoi.
Paypal et Desjardins sont VOS partenaires en affaires. N’hésitez pas à les appeler pour poser vos questions. Ils sauront vous guider dans la réduction des fraudes et l’utilisation avancée de leurs outils.
12.4 Changer l’état d’une commande
Une fois que tout est en règle et que vous êtes prêt à livrer la commande, vous pouvez en modifier l’état.
![]() Assurez-vous d’avoir
d’abord paramétré vos États des commandes en traitement et vos États
des commandes complétées dans la partie 1.4: Système > Paramètres
> Options section Paiement.
Assurez-vous d’avoir
d’abord paramétré vos États des commandes en traitement et vos États
des commandes complétées dans la partie 1.4: Système > Paramètres
> Options section Paiement.
Allez à l’onglet Commandes
> Ventes et cliquez sur le bouton ![]() Afficher à la ligne de la commande concernée.
Afficher à la ligne de la commande concernée.
Cliquez l’onglet Historique et allez dans la partie Assigner un nouveau statut à la commande.

|
|
Un état de commande (ou statut de commande) sert à dire au client à quelle étape en est le traitement de sa commande.
L’état de commande que vous avez sélectionné pour chacun des modes de paiement que vous avez activé (voir partie 7: Modes de paiement) est le premier message que reçoit le client au moment où il passe sa commande. Normalement, il s’agit d’un état de commande du type En attente.
Vous pouvez maintenant informer le client des étapes successives du traitement de sa commande ici.
Alors à moins que votre organisation le requière, vous pouvez alléger votre gestion en utilisant les états de commande:
§ Expédié/Complété ou Échoué/Annulé: moment où la commande est envoyée ou informer le client que la validation de son paiement a échoué, selon le cas.
|
|
|
Cochez la case pour l’informer par courriel du nouveau statut de sa commande!
|
|
|
C’est à cet endroit que vous pouvez insérer un message destiné au client.
|
|
ü Une
fois la commande validée, son état modifié et vos commentaires ajoutés,
cliquez sur le bouton
|
|
12.5 Générer une facture et un bon de livraison
Pour transformer la commande en
facture, retournez à l’onglet Détails de commande à la ligne No. de facture,
puis cliquez sur le bouton ![]() Générer. La commande sera ainsi transformée en
véritable facture.
Générer. La commande sera ainsi transformée en
véritable facture.
Pour sortir la facture, cliquez sur
le bouton ![]() Imprimer la facture en haut à droite de la
fiche de la commande. La facture s’ouvrira dans un nouvel onglet de votre
navigateur et vous pourrez l’imprimer pour votre envoi, vos dossiers et vous
aider à faire votre étiquette d’expédition.
Imprimer la facture en haut à droite de la
fiche de la commande. La facture s’ouvrira dans un nouvel onglet de votre
navigateur et vous pourrez l’imprimer pour votre envoi, vos dossiers et vous
aider à faire votre étiquette d’expédition.
Une fois créée, la facture s’affichera automatiquement dans le compte du client qui pourra la consulter dans votre boutique en ligne et l’imprimer à sa guise. Ainsi, vous pourrez lui indiquer où elle se trouve s’il vous la demande.
Vous pouvez sortir une facture de
n’importe laquelle des commandes répertoriées dans votre boutique à partir de
l’onglet Commandes > Ventes. Cochez la case à gauche de la commande de votre choix et
cliquez sur le bouton ![]() Imprimer la facture en haut à droite.
Imprimer la facture en haut à droite.
Pour imprimer un bon de livraison,
vous devez cliquer sur le bouton ![]() Imprimer bon de
livraison.
Imprimer bon de
livraison.
12.6 Modifier une commande
La loi ne permet pas de modifier une commande. Il est donc préférable d’annuler la commande qui doit fait l’objet de modifications et d’en créer une nouvelle.
12.6.1 Annuler une commande
Allez à l’onglet Commandes
> Ventes et cliquez sur le bouton ![]() Afficher à la ligne de la commande concernée. Cliquez
l’onglet Historique et allez dans la partie Assigner un nouveau
statut à la commande.
Afficher à la ligne de la commande concernée. Cliquez
l’onglet Historique et allez dans la partie Assigner un nouveau
statut à la commande.
|
État de la commande
|
Sélectionnez l’état Annulé.
|
|
Aviser le client
|
Cochez la case pour informer le client par courriel de l’annulation de sa première commande.
|
|
Commentaires |
Insérez un message destiné au client, s’il y a lieu.
|
|
ü Cliquez
sur le bouton
|
|
12.6.2 Recréer une commande annulée
Allez
à l’onglet Commandes > Ventes, cliquez
sur le bouton ![]() Ajouter et remplissez les champs de chacun des
onglets suivants, en apportant les modifications voulues par rapport à la
commande originale:
Ajouter et remplissez les champs de chacun des
onglets suivants, en apportant les modifications voulues par rapport à la
commande originale:
§ Information du client
§ Produits
§ Détails de paiement
§ Détails de livraison
§ Facture
Cliquez sur le bouton ![]() Sauvegarder.
Sauvegarder.
13. Comptes clients: Commandes > Clients > Clients
Vos clients peuvent se créer un compte à partir de l’hyperlien Mon compte en pied de page de votre boutique. Par cette même page, ils pourront ensuite accéder à leur profil et le gérer à leur guise.
Dans son compte, le client peut modifier ses informations personnelles, son mot de passe et ses coordonnées. Il peut aussi se constituer sa liste de souhaits, faire le suivi de ses commandes et en consulter l’historique, voir le cumul de ses points récompenses, formuler une demande de retour, s’abonner ou se désabonner à votre infolettre, etc.
Pour que la fonction Compte fonctionne selon les paramètres que vous désirez, assurez-vous d’avoir rempli correctement les champs de la partie 1.4: Système > Paramètres > Options section Compte.
|
Système > Paramètres > Options (partie 1.4)
|
|
|
Compte
|
|
|
Voir le nombre de clients en ligne
|
Cochez Oui pour activer la liste des clients en ligne disponible sous Rapports > Clients > Clients en ligne (voir partie 16.8). |
|
Groupe de clients par défaut |
Sélectionnez Web pour ouvrir votre boutique à tous les internautes.
Quand vous aurez créé vos groupes clients (voir partie 14: Commandes > Clients > Groupes de clients), ils apparaitront dans la liste déroulante de ce champ.
Vous pourrez alors sélectionner un de ces groupes pour n’afficher votre boutique en ligne qu’à ce groupe. Utile pour ceux qui font exclusivement de la vente en gros.
|
|
Groupes visibles pour les clients
|
Quand vous aurez créé vos groupes clients (voir partie 14: Commandes > Clients > Groupes de clients), ils apparaitront dans la liste déroulante de ce champ.
En cochant un(des) groupe(s) de clients de cette liste, vous donnez la possibilité aux clients de s’y inscrire eux-mêmes au moment de créer leur compte client dans votre boutique.
Si vous préférez assigner vous-même les clients à un(des) groupe(s) de clients, laissez les cases décochées.
|
|
Connexion requise pour voir les prix
|
En indiquant Oui, les prix ne s’affichent que lorsque le visiteur est connecté dans son compte client de la boutique. Utile pour ceux qui ne voudraient afficher leurs prix qu’à un-des groupe(s) donné(s).
Sélectionnez Non si vous voulez que tous les internautes voient vos prix.
|
|
Nombre de tentatives de connexion maximum
|
Indiquez le nombre de fois qu’un client pourra tenter de se connecter dans son compte en cas d’échec.
Une fois que le client aura épuisé le nombre de tentatives que vous aurez autorisées, il pourra réessayer une heure plus tard.
Pour éviter les tentatives d’intrusion frauduleuses, limitez le nombre de tentatives à 5, soit le nombre inscrit par défaut.
|
|
Termes et conditions du compte
|
Sélectionnez le texte d’information contenant les Modalités et conditions de votre boutique.
Ainsi, les internautes devront le lire et l’accepter avant de finaliser la création de leur compte client.
Voir partie 9: Textes légaux et pages d’informations pour savoir comment produire vos textes légaux et les intégrer à votre boutique en ligne.
|
|
Alerte courriel lors de la création d’un nouveau compte
|
Cochez Oui si vous voulez recevoir une alerte par courriel lorsqu’un internaute se crée un compte client dans votre boutique.
Vous recevrez l’alerte à l’adresse courriel que vous avez entrée dans la partie 1.1: Système > Paramètres > Général au champ * Courriel.
|
13.1 Créer un compte client
Vous
pouvez vous-même créer manuellement un compte à un client. Pour ce
faire, allez à l’onglet Commandes > Clients > Clients et
cliquez sur le bouton ![]() Ajouter.
Ajouter.
13.2 Gérer un compte client
Quand vous ou un client créez un compte client, celui-ci se retrouve dans la liste des clients à l’onglet Commandes > Clients > Clients. C’est donc là que vous pourrez gérer tous vos comptes clients.
Pour trouver un client plus rapidement dans la liste, vous
pouvez remplir un ou plusieurs champs de l’outil de recherche en entête et
appuyer sur le bouton ![]() Rechercher.
Rechercher.
Vous pouvez, entre autre, chercher uniquement un type de clients (ceux qui n’ont pas encore été approuvés, par exemple). À noter que la date d’ajout correspond à la date lors de laquelle le client a créé son compte.
|
Commandes > Clients > Clients
|
|
|
|
Cliquez sur ce bouton pour approuver manuellement un nouveau compte client. |
|
|
Cliquez sur ce bouton pour accéder au compte du client en ligne. |
|
|
Cliquez sur ce bouton pour déverrouiller un compte qui a été bloqué suite à un trop grand nombre de tentatives de connexion.
|
|
Cliquez
sur le bouton
|
|
|
Onglet Général
|
|
|
Consulter ou changez (au besoin) les informations personnelles du client ou son statut d’abonnement à votre infolettre.
|
|
|
Onglet Historique
|
|
|
Émettez (au besoin) des commentaires au client.
|
|
|
Onglet Crédit
|
|
|
Octroyez (au besoin) des crédits au client.
|
|
|
Onglet Points récompenses
|
|
|
Donnez (au besoin) des points récompenses au client.
|
|
|
Onglet Adresses IP
|
|
|
Gérez ou bloquez (au besoin) l’adresse IP du client.
|
|
|
ü
Cliquez sur le bouton ü Pour supprimer un client,
cochez-le dans la Liste des clients, puis appuyez sur le bouton
|
|
13.3 Octroyer un crédit à un client
Le crédit que vous pouvez accorder à un client par le biais de votre boutique est applicable automatiquement et seulement sur le prochain achat du client dans votre boutique en ligne.
Il n’est pas un remboursement monétaire et ne peut pas être utilisé pour un achat en-dehors de votre boutique.
Pour octroyer un crédit à un
client, allez à l’onglet Commandes > Clients > Clients,
cliquez sur le bouton ![]() Modifier
vis-à-vis du compte du client concerné, allez à l’onglet Crédit et remplissez
les champs comme suit:
Modifier
vis-à-vis du compte du client concerné, allez à l’onglet Crédit et remplissez
les champs comme suit:
|
Onglet Crédit
|
|
|
|
Précisez la raison pour laquelle le client se mérite un crédit. À titre indicatif seulement.
|
|
|
Inscrivez en dollars le montant du crédit à ajouter au compte du client.
|
|
ü
Cliquez sur le bouton ü Cliquez sur le bouton
|
|
13.4 Personnaliser le formulaire d’ouverture d’un compte client
Cette section permet d’ajouter des champs supplémentaires au formulaire d’inscription à un compte client, disponible aux internautes à partir de l’hyperlien Mon compte en pied de page de votre boutique.
Cette fonction est utile pour obtenir de votre client des informations dont vous avez besoin, mais qui ne sont pas demandées par défaut dans le formulaire de création de son compte.
Pour
créer de nouveaux champs personnalisés au formulaire d’ouverture d’un compte
client, allez à l’onglet Commandes > Clients > Champs
personnalisés, cliquez sur le bouton ![]() Ajouter
et remplissez les champs comme suit:
Ajouter
et remplissez les champs comme suit:
13.5 Bloquer l’accès à votre boutique à un client
Si pour une raison quelconque vous voulez empêcher un client d’accéder à votre boutique, vous pouvez le faire en bloquant l’adresse IP qu’il utilise.
Il faut toutefois savoir que ce n’est pas 100% efficace puisque le client en question peut très bien utiliser un autre appareil utilisant une adresse IP différente.
Et puis, en bloquant une adresse IP, vous empêchez du même coup tous les autre utilisateurs de cette adresse IP… des clients potentiels qui eux, vous aimeriez bien voir visiter votre boutique! On vous conseille donc d’utiliser judicieusement cette fonction.
Pour bloquer une adresse IP :
§ Allez à l’onglet Commandes > Clients > Adresses IP bloquées.
§
Cliquez sur le bouton ![]() Ajouter
et entrez-la dans le champ * IP.
Ajouter
et entrez-la dans le champ * IP.
§ Cliquez sur le bouton
![]() Sauvegarder pour
enregistrer les informations!
Sauvegarder pour
enregistrer les informations!
§
Pour annuler le blocage d’une adresse
IP, revenez à l’onglet Commandes > Clients > Adresses IP
bloquées, cochez la case à gauche de
l’adresse IP concernée et cliquez sur le bouton ![]() Supprimer en
haut à droite.
Supprimer en
haut à droite.
14. Commandes > Clients > Groupes de clients
L’outil permet de créer et gérer des groupes clients. Une fois qu’un groupe est créé, on peut lui accorder des avantages spécifiques comme des rabais ou autres privilèges (voir les sections de la partie 10: Promotions).
Les groupes de clients vous donnent aussi la possibilité de faire de la vente en gros et de la vente au détail avec la même boutique en ligne, sans que les clients d’un groupe puissent voir les prix accordés aux clients d’un autre groupe (voir partie 10.2: Catégories & Produits > Produits > Promotions).
Vous pourriez même faire exclusivement de la vente en gros en ligne, en dédiant votre à vos seuls groupes de clients en excluant l’ensemble des internautes (voir partie 1.4: Système > Paramètres > Options, section Compte au champ Groupe de clients par défaut).
14.1 Créer un groupe de clients
Pour créer un groupe clients, rien
de plus simple! Allez à l’onglet Commandes > Clients > Groupes de clients, cliquez sur le bouton ![]() Ajouter.
Ajouter.
|
|
Donnez un nom à votre groupe de clients en fonction des caractéristiques des membres qui le composeront.
|
|
|
Entrez une courte description des caractéristiques du groupe de clients.
|
|
|
Cochez Oui si vous voulez que les clients faisant partie de ce groupe de clients soient approuvés par un administrateur de votre boutique avant de pouvoir se connecter à leur compte et faire des transactions une première fois dans votre boutique.
Exemple: dans le cas où vous faites de la vente en gros avec rabais).
|
|
|
Déterminez l’ordre d’affichage du groupe de clients par rapport aux autres dans les listes déroulantes de l’outil d’administration de la boutique et les différents formulaires.
|
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche.
|
|
14.2 Associer un client à un groupe de clients
Pour associer un client à un
groupe de clients, il faut d’abord qu’il ait un compte dans votre boutique.
Rendez-vous ensuite dans sa fiche à l’onglet Commandes > Clients > Clients et cliquez sur le bouton ![]() Modifier
à la ligne du client concerné.
Modifier
à la ligne du client concerné.
À l’onglet Général, champ Groupe
de clients, sélectionnez le groupe auquel vous voulez le relier, puis
cliquez sur le bouton ![]() Sauvegarder.
Sauvegarder.
Si vous créez un groupe «privilège», vous pouvez suggérer au client de s’y inscrire pour en faire partie. Créez alors un formulaire d’inscription sur votre site Web, lequel contiendra les bonnes demandes d’informations vous permettant d’évaluer la candidature du client.
Si vous l’acceptez, il ne vous restera qu’à lui créer vous-même un compte en cliquant sur l’onglet Connexion de votre boutique en ligne, avec son adresse courriel et en lui choisissant un mot de passe au hasard. Vous pouvez ensuite l’ajouter à son groupe «privilège».
Enfin, envoyez-lui un courriel avec son nom d’usager et son mot de passe pour qu’il accède à votre boutique en lui spécifiant qu’il pourra changer son mot de passe une fois branché dans son compte.
Vous pourriez aussi demander aux gens de s’inscrire eux-mêmes et vous n’auriez qu’à modifier leur fiche pour les jumeler à un groupe de clients.
Si vous voulez permettre à un internaute de s’inscrire lui-même au groupe de clients de son choix au moment de son inscription, assurez-vous d’avoir coché la sélection de groupes que vous voulez lui proposer au champ Groupes visibles pour les clients de la partie 1.4: Système > Paramètres > Options, section Compte.
15. Personnaliser la facturation
La section Extensions > Facturation permet de choisir les éléments qui seront considérés dans
le calcul de vos factures. Pour chaque bloc que vous voulez inclure dans le
calcul de vos factures, vous devez cliquer sur le bouton ![]() Installer, puis sur le bouton
Installer, puis sur le bouton ![]() Modifier
pour en régler les options.
Modifier
pour en régler les options.
![]() Attention: l’ordre d’affichage des éléments dans la facture influence le
calcul. Prenez donc soin, par exemple, d’afficher les taxes AVANT le total pour
que celles-ci soient incluses dans le total et que ce total soit juste!
Attention: l’ordre d’affichage des éléments dans la facture influence le
calcul. Prenez donc soin, par exemple, d’afficher les taxes AVANT le total pour
que celles-ci soient incluses dans le total et que ce total soit juste!
15.1 Extensions > Facturation > Coupons rabais
Activez ou désactivez la possibilité de considérer les coupons rabais dans la facturation.
Pour savoir comment créer des coupons rabais, voir la partie 10.5: Marketing > Coupons rabais.
|
|
Sélectionnez Activé pour que le bloc soit actif dans le calcul de la facture. |
|
|
L’Ordre détermine l’ordre des éléments entre eux dans le calcul de la facture, 1 étant tout en haut et 2 signifiant sous l’élément 1.
Veillez à ce que les Coupons rabais s’affichent dans l’ordre après le Sous-total et avant les Taxes sur la facture.
|
|
ü Cliquez sur le bouton |
|
15.2 Extensions > Facturation > Crédit de la boutique
Activez ou désactivez la possibilité de considérer d’éventuels crédits accordés aux clients dans la facturation.
Pour savoir comment accorder un crédit à un client, voir la partie 13.3: Octroyer un crédit à un client.
|
|
Sélectionnez Activé pour que le bloc soit actif dans le calcul de la facture. |
|
|
L’Ordre détermine l’ordre des éléments entre eux dans le calcul de la facture, 1 étant tout en haut et 2 signifiant sous l’élément 1.
Veillez à ce que le Crédit s’affiche dans l’ordre après le Sous-total et avant les Taxes sur la facture.
|
|
ü Cliquez sur le bouton
|
|
15.3 Extensions > Facturation > Frais de manutention
Il s’agit de frais que vous pourriez charger pour l’emballage et la préparation des commandes.
![]() Remarque: les internautes n’aiment déjà pas
payer de frais de livraison. Ils risquent de fuir en cas de frais de
manutention! N’oubliez pas qu’il est facile pour le consommateur de comparer
les prix. Soyez compétitif!
Remarque: les internautes n’aiment déjà pas
payer de frais de livraison. Ils risquent de fuir en cas de frais de
manutention! N’oubliez pas qu’il est facile pour le consommateur de comparer
les prix. Soyez compétitif!
![]() Conseil:
oubliez les frais de manutention. À la limite, mieux vaut majorer le prix du
produit. Après tout, chargez-vous vos clients en magasin pour avoir préparé et
emballé leurs produits dans un sac?
Conseil:
oubliez les frais de manutention. À la limite, mieux vaut majorer le prix du
produit. Après tout, chargez-vous vos clients en magasin pour avoir préparé et
emballé leurs produits dans un sac?
|
|
Montant à partir duquel vous chargez des frais de manutention.
|
|
|
Montant en deçà duquel vous chargez des frais de manutention.
Entrez 0 si vous ne voulez pas de limite.
|
|
|
Montant de vos frais de manutention.
|
|
|
Il y a de la taxe sur les frais liés à la livraison. Vous devez donc sélectionner Biens Taxables Canada.
|
|
|
Sélectionnez Activé pour que le bloc soit actif dans le calcul de la facture. |
|
|
L’Ordre détermine l’ordre des éléments entre eux dans le calcul de la facture, 1 étant tout en haut et 2 signifiant sous l’élément 1.
|
|
ü Cliquez sur le bouton
|
|
15.4 Extensions > Facturation > Frais sur petites commandes
Vous pouvez charger un léger supplément pour les commandes en-deçà d’un certain coût.
![]() Remarque: comme les frais de
manutention et autres frais en sus, les frais sur petites commandes peuvent
être mal perçus par le client et être un frein à l’achat.
Remarque: comme les frais de
manutention et autres frais en sus, les frais sur petites commandes peuvent
être mal perçus par le client et être un frein à l’achat.
Si vous tenez à charger de tels frais, atténuez ses effets par une promotion positive qui incitera le client à passer une commande plus importante.
Exemple: «Commandez plus de 10$ et obtenez 2$ de rabais sur votre livraison!»
15.5 Extensions > Facturation > Points récompenses
Activez ou désactivez la possibilité de considérer les points récompenses dans la facturation.
Pour savoir comment créer des points-récompenses, voir la partie 10.3: Catégories & Produits > Produits > Points récompenses.
|
|
Sélectionnez Activé pour que le bloc soit actif dans le calcul de la facture. |
|
|
L’Ordre détermine l’ordre des éléments entre eux dans le calcul de la facture, 1 étant tout en haut et 2 signifiant sous l’élément 1.
Veillez à ce que les Points récompenses s’affichent dans l’ordre après le Sous-total et avant les Taxes sur la facture.
|
|
ü Cliquez sur le bouton
|
|
15.6 Extensions > Facturation > Livraison
15.7 Extensions > Facturation > Sous-total
|
|
Sélectionnez Activé pour que le bloc soit actif dans le calcul de la facture.
|
|
|
L’Ordre détermine l’ordre des éléments entre eux dans le calcul de la facture, 1 étant tout en haut et 2 signifiant sous l’élément 1.
Veillez à ce que le Sous-total s’affiche dans l’ordre avant les Taxes et le Total sur la facture.
|
|
ü Cliquez sur le bouton
|
|
15.8 Extensions > Facturation > Taxes
|
|
Il est important de sélectionner ce bloc à Activé, sinon le calcul des taxes ne se fera pas et le client ne paiera pas de taxes! |
|
|
L’Ordre détermine l’ordre des éléments entre eux dans le calcul de la facture, 1 étant tout en haut et 2 signifiant sous l’élément 1.
Veillez à ce que les Taxes s’affichent après le Sous-Total et avant le Total sur la facture.
|
|
ü Cliquez sur le bouton
|
|
15.9 Extensions > Facturation > Total
|
|
Sélectionnez Activé pour que le bloc soit actif dans le calcul de la facture. |
|
|
L’Ordre détermine l’ordre des éléments entre eux dans le calcul de la facture, 1 étant tout en haut et 2 signifiant sous l’élément 1.
Veillez à ce que le Total à la toute fin sur la facture.
|
|
ü Cliquez sur le bouton
|
|
15.10 Extensions > Facturation > Certificats-cadeaux
Activez ou désactivez la possibilité de considérer les certificats-cadeaux dans la facturation.
Pour savoir comment créer des certificats-cadeaux, voir la partie 10.4: Commandes > Certificats-cadeaux.
|
|
Sélectionnez Activé pour que les certificats-cadeaux soient inclus dans le calcul de la facture et que les clients qui reçoivent un certificat-cadeau puisse l’utiliser.
|
|
|
L’Ordre détermine l’ordre des éléments entre eux dans le calcul de la facture, 1 étant tout en haut et 2 signifiant sous l’élément 1.
Veillez à ce que les Certificats-cadeaux s’affichent dans l’ordre après les Taxes et avant le Total sur la facture.
|
|
ü Cliquez sur le bouton
|
|
16. Générer des rapports
Sous l’onglet Rapports, vous pouvez produire plusieurs types de listes détaillées faisant état des activités se déroulant dans votre boutique.
16.1 Rapports > Commandes > Ventes
À l’onglet Rapports > Commandes > Ventes, vous pouvez consulter le Nombre de commandes, le Nombre de produits, le Total des taxes et le Total des ventes effectués dans votre boutique.
Pour afficher les données qui correspondent à une période en
particulier, cliquez sur les calendriers des champs Date de début et Date
de fin afin de sélectionner les dates de votre choix. Appuyer ensuite sur
le bouton ![]() Rechercher.
Rechercher.
Il est aussi possible d’utiliser le champ État de la commande pour afficher uniquement les commandes engendrées ayant atteint un statut en particulier et le champ Regroupé par pour obtenir un rapport par jour, par semaine, par mois ou par année.
16.2 Rapports > Commandes > Taxe
L’onglet Rapports > Commandes > Taxe vous permet de connaître le Nombre de commandes touchées par une taxe (Nom de la taxe) donnée dans un laps de temps déterminé (Date de début et Date de fin). Vous pouvez aussi voir le montant Total ($) des taxes versées pour chaque type de taxe.
Pour afficher les données qui correspondent à une période en
particulier, cliquez sur les calendriers des champs Date de début et Date
de fin afin de sélectionner les dates de votre choix. Appuyer ensuite sur
le bouton ![]() Rechercher.
Rechercher.
Il est aussi possible d’utiliser le champ État de la commande pour afficher uniquement les commandes engendrées ayant atteint un statut en particulier et le champ Regroupé par pour obtenir un rapport par jour, par semaine, par mois ou par année.
16.3 Rapports > Commandes > Livraison
L’onglet Rapports > Commandes > Livraison vous permet de connaître le Nombre de commandes expédiées avec un Mode de livraison donné dans un laps de temps déterminé (Date de début et Date de fin). Vous pouvez aussi voir le montant Total ($) des commandes livrées avec ce mode de livraison.
Pour afficher les données qui correspondent à une période en
particulier, cliquez sur les calendriers des champs Date de début et Date
de fin afin de sélectionner les dates de votre choix. Appuyer ensuite sur
le bouton ![]() Rechercher.
Rechercher.
Il est aussi possible d’utiliser le champ Statut de la commande pour afficher uniquement les commandes engendrées ayant atteint un statut en particulier et le champ Regroupé par pour obtenir un rapport par jour, par semaine, par mois ou par année.
16.4 Rapports > Commandes > Retours
L’onglet Rapports > Commandes > Retours vous permet de savoir combien de demandes de retour ont été effectuées dans une période de temps déterminée.
En remplissant les champs Date de début et Date de fin, vous pouvez déterminez la période en question. Le champ Regroupé par permet de choisir si vous désirez obtenir des rapports divisés par jour, semaine, mois ou année.
Il est aussi possible d’utiliser le champ Statut du retour pour n’afficher que les demandes de retour ayant le statut sélectionné.
Pour obtenir un rapport, complétez les champs de votre choix
et appuyez sur le bouton ![]() Rechercher.
Rechercher.
16.5 Rapports > Commandes > Coupons rabais
L’onglet Rapports > Commandes > Coupons rabais vous permet de faire la liste des coupons rabais qui ont été utilisés dans votre boutique.
Les champs vous informent du Nom du coupon rabais, du Code du coupon rabais, du Nombre de commandes effectuées avec ce coupon rabais et du montant Total ($) des ventes générées avec ce coupon rabais.
En cliquant sur le bouton ![]() Modifier,
vous accédez directement au contenu du coupon rabais concerné à l’onglet Marketing
> Coupons rabais.
Modifier,
vous accédez directement au contenu du coupon rabais concerné à l’onglet Marketing
> Coupons rabais.
Pour afficher les données qui correspondent à une période en
particulier, cliquez sur les calendriers des champs Date de début et Date
de fin afin de sélectionner les dates de votre choix. Appuyer ensuite sur
le bouton ![]() Rechercher.
Rechercher.
16.6 Rapports > Produits > Consultés
À l’onglet Rapports > Produits > Consultés vous pouvez voir le Nom, le Modèle et le Nombre de consultations de chaque produit consulté par un internaute dans votre boutique.
Vous pouvez aussi voir dans quelles proportions (% par rapport aux autres produits consultés).
16.7 Rapports > Produits > Vendus
À l’onglet Rapports > Produits > Vendus vous pouvez voir le Nom, le Modèle et la Quantité de chaque produit acheté sur votre boutique en ligne ainsi que le montant Total ($) des ventes pour chaque produit.
Pour afficher les données qui correspondent à une période en particulier, cliquez sur les calendriers des champs Date de début et Date de fin afin de sélectionner les dates de votre choix.
Vous pouvez aussi utiliser le champ Statut de la commande pour afficher uniquement les commandes engendrées ayant atteint un statut en particulier.
Appuyer ensuite sur le bouton ![]() Rechercher.
Rechercher.
16.8 Rapports > Clients > Clients en ligne
L’onglet Rapports > Clients > Clients en ligne vous permet de suivre en temps réel les activités des internautes qui naviguent dans votre boutique.
Vous pouvez voir leur Adresse IP, leur Nom (s’ils ont un compte chez vous ou la mention Invité s’ils n’en n’ont pas), la Dernière page consultée dans votre boutique, de quelle page Web ils ont accédé à votre boutique (champ En provenance de cette page) ainsi que la date et l’heure auxquelles ils ont cliqué la dernière fois dans votre boutique (champ Dernier clic).
En cliquant sur le bouton ![]() Modifier,
vous accédez directement au profil du client (onglet Commandes >
Clients > Clients) s’il en a un.
Modifier,
vous accédez directement au profil du client (onglet Commandes >
Clients > Clients) s’il en a un.
L’outil de recherche vous permet de circonscrire la liste d’activités des clients en ligne. Remplissez le champ Adresse IP pour voir toutes les activités liées à cette adresse IP et le champ Nom du client pour voir uniquement les activités de ce dernier.
16.9 Rapports > Clients > Activités des clients
L’onglet Rapports > Clients > Activités des clients vous permet de suivre les activités de vos clients dans votre boutique, notamment quand ils créent leur compte, effectuent une nouvelle commande ou se connectent à leur profil.
Dans tous les cas, l’outil vous informe du nom du client, de l’adresse IP qu’il utilise et de la date et l’heure de l’activité en question. Sachez qu’il est possible de cliquer sur le nom du client pour être transporté dans son profil (onglet Commandes > Clients > Clients).
Vous pouvez également utiliser l’outil de recherche pour réduire la liste d’activités des clients qui s’affiche.
Remplissez les champs Date de début et Date de fin pour isoler une période en particulier, le champ Adresse IP pour voir toutes les activités liées à cette adresse IP et le champ Nom du client pour voir uniquement les activités de ce dernier.
16.10 Rapports > Clients > Commandes
L’onglet Rapports > Clients > Commandes vous permet de connaître le Nombre de commandes effectuées et le Nombre des produits achetés par chacun de vos clients. Vous pouvez aussi voir le montant Total de leurs achats dans votre boutique.
Pour afficher les données qui correspondent à une période en particulier, cliquez sur les calendriers des champs Date de début et Date de fin afin de sélectionner les dates de votre choix.
Vous pouvez aussi utiliser le champ Statut de la commande pour afficher uniquement les commandes engendrées ayant atteint un statut en particulier.
Appuyer ensuite sur le bouton ![]() Rechercher.
Rechercher.
16.11 Rapports > Clients > Points récompenses
L’onglet Rapports > Clients > Points récompenses vous permet de savoir combien de points récompenses ont accumulés chacun de vos clients.
Pour voir le nombre de points qu’ils ont accumulés pour une
période de temps précise, remplissez les champs Date de début et Date
de fin et appuyez sur le bouton ![]() Rechercher.
Rechercher.
Notez que le champ Nombre de commandes indique le nombre de commandes différentes que le client a effectué pour amasser l’ensemble de ses points récompenses.
16.12 Rapports > Clients > Crédits
À l’onglet Rapports > Clients > Crédit, vous pouvez voir l’ensemble des dossiers de crédit de vos clients.
Pour chaque client bénéficiant d’un crédit dans son compte, les champs vous informent de son Nom, de son Courriel, du Groupe de clients auquel il appartient, du Statut de son compte et du Total des crédits portés à son compte.
En cliquant sur le bouton ![]() Modifier, vous
accédez directement au profil du client (onglet Commandes > Clients
> Clients) où vous pouvez procéder à d’éventuelles mises à jour,
notamment dans ses crédits.
Modifier, vous
accédez directement au profil du client (onglet Commandes > Clients
> Clients) où vous pouvez procéder à d’éventuelles mises à jour,
notamment dans ses crédits.
16.13 Rapports > Marketing > Marketing
À l’onglet Rapports > Marketing > Marketing vous pouvez voir la liste complète des suivis marketing que vous avez créée, comme à l’onglet Marketing > Marketing.
Toutefois, une information additionnelle apparaît ici et nulle part ailleurs: pour chaque suivi marketing, on voit le montant ($) que totalisent les commandes effectuées suite aux clics sur le lien comprenant le code de suivi.
Si vous avez un grand nombre de suivis marketing, vous pouvez utiliser l’outil de recherche pour trouver plus rapidement celui que vous cherchez.
Pour afficher les suivis marketing ayant été créés dans une période de temps précise, cliquez sur les calendriers des champs Date de début et Date de fin afin de sélectionner les dates marquant le début et la fin de la période de votre choix.
Vous pouvez aussi utiliser le champ Statut de la commande pour afficher uniquement les commandes engendrées ayant atteint un statut en particulier.
16.14 Rapports > Marketing > Commissions d’affiliation
À l’onglet Rapports > Marketing > Commissions d’affiliation vous pouvez constater le rendement de vos affiliés.
En un coup d’œil, vous voyez le total des commissions que ce sont mérités chacun de vos affiliés ainsi que le nombre et la valeur totale des commandes qu’ils ont engendrés.
Pour afficher les données qui correspondent à une période en
particulier (ex.: le mois de février seulement), cliquez sur les calendriers
des champs Date de début et Date de fin afin de sélectionner les
dates de votre choix, puis appuyer sur le bouton ![]() Rechercher.
Rechercher.
16.15 Rapports > Marketing > Activités des affiliés
L’onglet Rapports > Marketing > Activités des affiliés vous permet de suivre les activités de vos affiliés, plus précisément la création de nouveaux comptes d’affiliation et la connexion aux comptes existants. Dans les deux cas, on vous informe du nom de l’affilié, de l’adresse IP qu’il utilise et de la date et l’heure de l’activité en question.
Sachez qu’il est possible de cliquer sur le nom de l’affilié pour être transporté dans son profil d’affilié (onglet Marketing > Affilié). Vous pouvez également utiliser l’outil de filtre pour réduire la liste des activités des affiliés qui s’affiche.
Remplissez les champs Date de début et Date de fin pour isoler une période en particulier, le champ Adresse IP pour voir toutes les activités liées à cette adresse IP et le champ Nom de l’affilié pour voir uniquement les activités de ce dernier.
16.16 Exporter vos rapports dans un fichier Excel
Vous pouvez exporter facilement des rapports de votre boutique en ligne vers un fichier Excel si vous en avez besoin pour votre administration ou pour toute autre raison.
Que vous vouliez exporter un rapport de ventes, un rapport des produits les plus consultés ou un rapport des produits achetés, la procédure est la même.
Cliquez sur l’onglet Rapports dans le menu de gauche de l’outil d’administration de votre boutique et sélectionnez le rapport que vous voulez exporter.
Une fois le rapport ouvert, sélectionnez tout le contenu de celui-ci avec votre souris. Vous devez ensuite copier ce texte pour le mettre dans un fichier Excel vierge.
Ouvrez le logiciel Excel et cliquez sur la case vide en haut à gauche (la case A1).

Collez le contenu de votre rapport à cet endroit. Toutes les colonnes du rapport devraient se placer correctement dans les cases du fichier Excel.
Votre rapport est maintenant dans un fichier Excel. Il ne vous reste plus qu'à enregistrer ce fichier sur votre ordinateur.

17. Personnaliser les réglages
17.1 Système > Réglages > Localisation des succursales
Si vous avez pignon sur rue et que vous avez plus d’une succursale, vous pouvez afficher les informations de vos différentes succursales dans la page Contactez-nous de votre boutique. Voici comment faire.
Ici, à l’onglet Système > Réglages > Localisation
des succursales, cliquez sur le bouton ![]() Ajouter.
Ajouter.
17.2 Système > Réglages > Langues
Vous pouvez afficher votre boutique votresite.ca en français, en anglais ou en espagnol. Ainsi, les boutons, titres des modules et autres messages du système s’afficheront dans la langue choisie.
![]() Si vous activez plus d’une langue, la boutique s’affichera d’emblée dans la
langue que vous aurez choisie «par défaut» (au champ Langue par défaut de la
boutique dans la partie 1.3: Système > Paramètres >
Localisation). Quant à l’internaute, il disposera d’un menu déroulant en
entête de votre boutique pour choisir la langue qu’il veut parmi celles que
vous aurez activées.
Si vous activez plus d’une langue, la boutique s’affichera d’emblée dans la
langue que vous aurez choisie «par défaut» (au champ Langue par défaut de la
boutique dans la partie 1.3: Système > Paramètres >
Localisation). Quant à l’internaute, il disposera d’un menu déroulant en
entête de votre boutique pour choisir la langue qu’il veut parmi celles que
vous aurez activées.
![]() Important:
n’ajoutez une nouvelle langue que lorsque vos propres textes sont traduits et
intégrés à votre boutique!
Important:
n’ajoutez une nouvelle langue que lorsque vos propres textes sont traduits et
intégrés à votre boutique!
![]() Note:
l’administration peut être affichée en français ou en anglais seulement.
Note:
l’administration peut être affichée en français ou en anglais seulement.
17.2.1 Désactiver temporairement l’option English
Si vous désirez une boutique bilingue, mais que vos textes anglais ne sont pas prêts, vous pouvez garder votre programmation bilingue par défaut, tout en désactivant temporairement l’option English pour que les internautes ne puissent pas consulter votre boutique en anglais.
Pour désactiver l’option English sans la supprimer:
§ Allez à l’onglet Système > Réglages > Langues.
§ Cliquez sur le bouton
![]() Modifier à la
ligne English.
Modifier à la
ligne English.
§ Sélectionnez Désactivé au champ Statut.
§
Cliquez sur le bouton ![]() Sauvegarder.
Sauvegarder.
![]() Attention: en
désactivant l’option English, votre boutique demeure bilingue et vous
devrez quand même absolument remplir tous les champs marqués
d’un * de l’onglet English dans
les sections qui l’exigent dans l’outil d’administration pour que vos données
s’enregistrent, même celles en français.
Attention: en
désactivant l’option English, votre boutique demeure bilingue et vous
devrez quand même absolument remplir tous les champs marqués
d’un * de l’onglet English dans
les sections qui l’exigent dans l’outil d’administration pour que vos données
s’enregistrent, même celles en français.
![]() Si vous gardez
l’option English activée, assurez-vous que l’ensemble des
informations de vos fiches de produits soient complétées (pas seulement les
champs marqués d’un *), car les
internautes pourront consulter votre boutique en anglais tout comme en
français.
Si vous gardez
l’option English activée, assurez-vous que l’ensemble des
informations de vos fiches de produits soient complétées (pas seulement les
champs marqués d’un *), car les
internautes pourront consulter votre boutique en anglais tout comme en
français.
17.2.2 Si vous voulez une boutique uniquement en français
Si, au moment d’installer votre boutique, vous avez choisi les langues Français et Anglais par défaut et que vous changez d’idée, vous pouvez revenir à une boutique uniquement en français en supprimant l’option English:
§ Allez à l’onglet Système > Réglages > Langues.
§ Cochez la case à gauche de English.
§ Cliquez
sur le bouton ![]() Supprimer
en haut à droite.
Supprimer
en haut à droite.
![]() Important: en supprimant l’option English, vous ne pouvez plus
offrir votre boutique en anglais aux internautes. Si vous voulez réinstaller
l’option English, vous devrez contacter notre service client.
Important: en supprimant l’option English, vous ne pouvez plus
offrir votre boutique en anglais aux internautes. Si vous voulez réinstaller
l’option English, vous devrez contacter notre service client.
17.2.3 Ajouter l’espagnol dans votre boutique
La langue espagnole est installée dans le système, mais vous devez l’ajouter à vos réglages et l’activer pour qu’elle soit effective dans votre boutique.
![]() Important:
n’ajoutez l’espagnol que lorsque vos propres textes sont traduits et intégrés à
votre boutique!
Important:
n’ajoutez l’espagnol que lorsque vos propres textes sont traduits et intégrés à
votre boutique!
![]() Note:
l’administration ne peut être affichée en espagnol. Elle est disponible en
français ou en anglais seulement.
Note:
l’administration ne peut être affichée en espagnol. Elle est disponible en
français ou en anglais seulement.
Allez à l’onglet Système > Réglages > Langues
et cliquez sur le bouton ![]() Ajouter, puis remplissez les champs tel qu’indiqué
ci-dessous (copier/coller pour éviter les erreurs de frappe).
Ajouter, puis remplissez les champs tel qu’indiqué
ci-dessous (copier/coller pour éviter les erreurs de frappe).
|
Il est notamment important de refaire vos titres et liens de votre pied de page en espagnol. À défaut de quoi, ils ne s’afficheront pas dans votre boutique. Pour personnaliser votre pied de page, voir la partie 2.4: Extensions > Modules > Pied de page.
|
17.2.4 Ajouter l’anglais dans votre boutique
La langue anglaise est installée dans le système, mais vous devez l’ajouter à vos réglages et l’activer pour qu’elle soit effective dans votre boutique.
![]() Important: n’ajoutez
l’anglais que lorsque vos propres textes sont traduits et intégrés à votre
boutique!
Important: n’ajoutez
l’anglais que lorsque vos propres textes sont traduits et intégrés à votre
boutique!
Allez à l’onglet Système > Réglages > Langues
et cliquez sur le bouton ![]() Ajouter, puis remplissez les champs tel qu’indiqué
ci-dessous (copier/coller pour éviter les erreurs de frappe).
Ajouter, puis remplissez les champs tel qu’indiqué
ci-dessous (copier/coller pour éviter les erreurs de frappe).
|
Il est notamment important de refaire vos titres et liens de votre pied de page en anglais. À défaut de quoi, ils ne s’afficheront pas dans votre boutique. Pour personnaliser votre pied de page, voir la partie 2.4: Extensions > Modules > Pied de page.
|
17.3 Système > Réglages > Devises
Si vous pensez avoir des clients de l’extérieur, cette fonction aide grandement vos ventes, car elle évite à vos clients de calculer le solde et donne une allure internationale à votre boutique.
La devise principale de la boutique est Dollar canadien (par défaut), mais vous pouvez la modifier dans la partie 1.3: Système > Paramètres > Localisation au champ Devise par défaut.
Les autres devises activées dans le système sont l’euro, la livre sterling et le dollar américain. Cela fait en sorte que le client européen, anglais ou américain pourra voir les prix de votre boutique dans sa monnaie en la sélectionnant dans le menu Devises en page d’accueil de votre boutique.

Le système met automatiquement à jour les valeurs des devises en se basant sur les taux du jour par Internet.si vous avez coché Oui au champ Mise à jour automatique de la devise de la partie 1.3: Système > Paramètres > Localisation. Les devises activées doivent correspondre à celles de votre passerelle de paiement en ligne.
Par exemple: pour utiliser la solution de paiement en ligne Desjardins, le dollar canadien doit être activé (la solution de paiement par Internet Desjardins n’accepte que le dollar canadien).
Si vous avez un compte PayPal acceptant les devises américaines, celles-ci doivent être activées dans votre boutique pour permettre les transactions.
Vous pouvez ajouter d’autres
devises que celles programmées par défaut en cliquant sur le bouton ![]() Ajouter et en remplissant les champs demandés.
Ajouter et en remplissant les champs demandés.
Assurez-vous d’entrer les informations exactes dans les champs * Nom de la devise et * Code de la devise pour que les conversions se fassent normalement.
Consultez le site xe.com pour connaître le nom et le code de la devise de votre choix.
Si vous ne visez que le marché
local, vous pouvez désactiver les autres en allant à l’onglet Configuration
> Réglages > Devises, en cliquant sur le
bouton ![]() Modifier
à la ligne des monnaies de votre choix et en sélectionnant Désactivé au
champ Statut.
Modifier
à la ligne des monnaies de votre choix et en sélectionnant Désactivé au
champ Statut.
Vous n’avez pas à vous préoccuper des autres champs qui seront déjà adéquatement remplis si vous décidez de réactiver plus tard une devise désactivée.
17.4 Système > Réglages > États d’inventaire
Les choix d’états d’inventaire en cas de rupture de stock qui sont déjà activés dans le système sont:
§ 2 – 3 Jours
§ En Stock
§ Rupture de Stock
§ Sur Commande
Vous pouvez créer vos propres états d’inventaire personnalisés:
§ Allez à l’onglet Système > Réglages > États d’inventaire.
§ Cliquez sur le bouton ![]() Ajouter, puis donnez le * Nom de l’état
d’inventaire.
Ajouter, puis donnez le * Nom de l’état
d’inventaire.
![]() À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de l’état d’inventaire dans
l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de l’état d’inventaire dans
l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
§
Cliquez sur le bouton ![]() Sauvegarder.
Sauvegarder.
Vous pouvez
modifier un état d’inventaire existant en cliquant sur
le bouton ![]() Modifier
à la ligne de l’état d’inventaire concerné.
Modifier
à la ligne de l’état d’inventaire concerné.
Vous pouvez
supprimer un état d’inventaire existant en cochant la case à gauche de l’état d’inventaire concerné, puis en cliquant sur le
bouton ![]() Supprimer.
Supprimer.
17.5 Système > Réglages > États des commandes
Vous pouvez créer vos propres états des commandes personnalisés:
§ Allez à l’onglet Configuration > Réglages > États des commandes.
§ Cliquez sur le bouton ![]() Ajouter, puis donnez le * Nom de l’état de
commande.
Ajouter, puis donnez le * Nom de l’état de
commande.
![]() À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de l’état de commande dans
l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de l’état de commande dans
l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
§
Cliquez sur le bouton ![]() Sauvegarder.
Sauvegarder.
Vous pouvez
modifier un état des commandes existant en cliquant sur
le bouton ![]() Modifier
à la ligne de l’état des commandes concerné.
Modifier
à la ligne de l’état des commandes concerné.
Vous pouvez
supprimer un état des commandes existant en cochant la case à gauche de l’état
des commandes concerné, puis en cliquant sur le
bouton ![]() Supprimer.
Supprimer.
Le statut par défaut, soit celui qui est affiché au moment où l’internaute achète dans votre boutique, est celui que vous avez déterminé dans la partie 1.4: Système > Paramètres > Options, à la section Paiement, au champ État par défaut des commandes. Vous pouvez le modifier à cet endroit.
17.6 Système > Réglages > Retours > États des retours
Les choix d’états des retours qui sont déjà activés dans le système sont:
§ Complété: signifie que le retour a été effectué.
§ En attente du produit: signifie que vous attendez que le client vous retourne le produit avant d’entamer toute autre procédure.
§ En traitement: signifie que vous étudiez présentement la demande de retour.
Vous pouvez créer vos propres états des retours:
§ Allez à l’onglet Système > Réglages > Retours > États des retours.
§ Cliquez sur le bouton ![]() Ajouter, puis donnez le * Nom de l’état des
retours.
Ajouter, puis donnez le * Nom de l’état des
retours.
![]() À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de l’état de commande dans
l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de l’état de commande dans
l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
§
Cliquez sur le bouton ![]() Sauvegarder.
Sauvegarder.
Vous pouvez
modifier un état des retours existant en
cliquant sur le bouton ![]() Modifier
à la ligne de l’état des retours concerné.
Modifier
à la ligne de l’état des retours concerné.
Vous pouvez
supprimer un statut des retours existant en
cochant la case à gauche de l’état des retours concerné, puis en cliquant sur le bouton ![]() Supprimer.
Supprimer.
17.7 Système > Réglages > Retours > Actions de retour
Les choix d’actions de retour qui sont déjà activés dans le système sont:
§ Crédit effectué: signifie que le client s’est fait accorder un crédit dans son compte.
§ Produit de remplacement envoyé: signifie qu’un nouveau produit a été envoyé au client.
§ Remboursé: signifie que le client a été remboursé.
Vous pouvez créer vos propres actions de retour:
§ Allez à l’onglet Système > Réglages > Retours > Actions de retour.
§ Cliquez sur le bouton ![]() Ajouter, puis donnez le * Nom de l’action de
retour.
Ajouter, puis donnez le * Nom de l’action de
retour.
![]() À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de l’action de retour dans
l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de l’action de retour dans
l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
§ Cliquez sur le bouton ![]() Sauvegarder.
Sauvegarder.
Vous pouvez
modifier une action de retour existante en
cliquant sur le bouton ![]() Modifier
à la ligne de l’action de retour concernée.
Modifier
à la ligne de l’action de retour concernée.
Vous pouvez
supprimer une action de retour existante en
cochant la case à gauche de l’action de retour concernée, puis en cliquant sur le bouton ![]() Supprimer.
Supprimer.
17.8 Système > Réglages > Retours > Raisons des retours
Les raisons des retours permettent aux clients de préciser, dans leur demande de retour, pourquoi ils désirent retourner un produit.
Nous avons créé par défaut cinq raisons des retours:
§ Autre (préciser): cette raison de retour peut être sélectionnée si aucune des raisons de retour proposées ne convient à la situation du client.
§ Commande erronée: signifie qu’il y a une erreur dans la commande du client: ça peut être au niveau du produit, de la quantité, du montant chargé, etc.
§ Défectueux (préciser): signifie que le client a reçu un produit qui ne fonctionne pas correctement.
§ Mauvais article: signifie que le client a reçu un autre produit que celui qu’il a commandé.
§ Reçu comme hors d'usage: signifie que le client a reçu un produit qui ne fonctionne pas.
Vous pouvez créer vos propres raisons des retours:
§ Allez à l’onglet Système > Réglages > Retours > Raisons des retours.
§ Cliquez sur le bouton ![]() Ajouter, puis donnez le * Nom de la raison de
retour.
Ajouter, puis donnez le * Nom de la raison de
retour.
![]() À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de la raison de retour
dans l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
À
moins d’avoir désinstallé l’option English, le système exige d’inscrire
aussi le Nom de la raison de retour
dans l’onglet English. À défaut de quoi, vos données ne seront pas
enregistrées.
§
Cliquez sur le bouton ![]() Sauvegarder.
Sauvegarder.
Vous pouvez
modifier une nouvelle raison des retours existant
en cliquant sur le bouton ![]() Modifier à la ligne de la raison des retours concernée.
Modifier à la ligne de la raison des retours concernée.
Vous pouvez
supprimer une raison des retours existant en
cochant la case à gauche de la raison des retours concernée, puis en cliquant sur le bouton ![]() Supprimer.
Supprimer.
17.9 Système > Réglages > Pays
Cette section constitue une base de données permettant à votre boutique de corréler la provenance d’un internaute (lorsqu’il identifie son pays en passant une commande) et de déterminer les taxes à appliquer selon le cas.
La quasi-totalité des pays de la planète est répertoriée dans la boutique votresite.ca pour vous permettre de vendre partout au monde.
![]() Il n’est pas recommandé de modifier cette liste. Si vous deviez retirer un pays
(pour des raisons de sécurité, par exemple) ne le supprimer pas. Vous
n’avez qu’à cliquer sur le bouton
Il n’est pas recommandé de modifier cette liste. Si vous deviez retirer un pays
(pour des raisons de sécurité, par exemple) ne le supprimer pas. Vous
n’avez qu’à cliquer sur le bouton ![]() Modifier
à la ligne du pays concerné, puis sélectionner Désactivé au champ Statut.
Modifier
à la ligne du pays concerné, puis sélectionner Désactivé au champ Statut.
17.10 Système > Réglages > Zones
Cette section est liée à Système > Réglages > Pays et constitue une base de données permettant à votre boutique de corréler la provenance spécifique d’un internaute (lorsqu’il identifie sa province ou son état en passant une commande) et de déterminer les taxes à appliquer selon le cas.
La quasi-totalité des provinces/états de la planète est répertoriée dans la boutique votresite.ca pour vous permettre de vendre partout au monde.
![]() Il est recommandé de ne pas modifier cette liste. Toutefois, si vous deviez ajouter
une nouvelle zone spécifique, cliquez sur le bouton
Il est recommandé de ne pas modifier cette liste. Toutefois, si vous deviez ajouter
une nouvelle zone spécifique, cliquez sur le bouton ![]() Ajouter et remplissez les champs comme suit.
Ajouter et remplissez les champs comme suit.
|
* Nom de la zone
|
Donnez un nom à votre nouvelle zone.
|
|
Code de la zone
|
Entrez le code de la zone que vous voulez ajouter.
|
|
Pays |
Sélectionnez le pays de la zone que vous voulez ajouter.
|
|
Statut
|
Sélectionnez Activé.
|
|
ü
Cliquez sur le bouton ü Le champ marqué d’un * est obligatoire pour enregistrer la fiche.
|
|
17.11 Système > Réglages > Zones géographiques
Cette section vous permet de créer des zones géographiques personnalisées à partir des pays et zones (provinces/états) répertoriés dans les listes Système > Réglages > Pays et Système > Réglages > Zones.
À partir de cette liste, vous pouvez associer des modes de paiement et de livraison à des zones géographiques distinctes selon vos besoins.
Les zones géographiques permettent également à la boutique de déterminer les taxes à appliquer selon le cas.
Les provinces et territoires du Canada sont déjà créés pour vous dans la boutique votresite.ca. Ainsi, la boutique peut automatiquement appliquer la TPS et les taxes de vente liées à chaque zone du pays lorsque l’internaute identifie sa provenance au moment de passer sa commande.
Pour créer une zone géographique
personnalisée, cliquez sur le bouton ![]() Ajouter et remplissez les champs comme suit.
Ajouter et remplissez les champs comme suit.
|
|
Nommez la zone géographique que vous voulez ajouter.
Exemple: United States (États-Unis)
|
|
|
Précisez le lieu de la zone géographique que vous voulez ajouter.
Exemple: New York
|
|
Cliquez sur le bouton
|
|
|
|
Sélectionnez le pays de la zone géographique que vous voulez ajouter.
Exemple: United States (États-Unis)
|
|
|
Sélectionnez le territoire (province/état) la zone géographique que vous voulez ajouter.
Exemple: New York
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche.
|
|
17.12 Système > Réglages > Taxes
Les Types de taxe et Taux des taxes sont préprogrammés pour chacune des provinces canadiennes et territoires. Ils sont automatiquement ajustés en fonction des règles en vigueur.
Si les produits que vous vendez sont tous taxables et vendus au Canada, vous n’avez rien à faire.
Par contre, certains produits (comme des aliments, livres ou articles pour bébés) sont détaxés ou exonérés de taxes. Si vous vendez de tels produits, vous devez créer vous-même les types et taux de taxe qui leur sont applicables pour que votre boutique puisse charger le montant juste à l’internaute qui achètera ces produits.
![]() En tant que commerçant, c'est votre responsabilité d'appliquer les bons
taux de taxes aux produits que vous vendez dans votre boutique en ligne. Pour
en savoir plus, lisez TPS et TVQ: sur quels produits ne pas appliquer les taxes
et visitez le site de Revenu Québec.
En tant que commerçant, c'est votre responsabilité d'appliquer les bons
taux de taxes aux produits que vous vendez dans votre boutique en ligne. Pour
en savoir plus, lisez TPS et TVQ: sur quels produits ne pas appliquer les taxes
et visitez le site de Revenu Québec.
17.12.1 Créer une taxe spéciale applicable à des produits spécifiques
1. Créer un taux de taxe
Allez à l’onglet Système
> Réglages > Taxes > Taux des taxes,
cliquez sur le bouton ![]() Ajouter et remplissez les champs comme suit.
Ajouter et remplissez les champs comme suit.
|
* Nom de la taxe
|
Donnez un nom au taux de taxation que vous voulez créer.
Exemple: TPS sur livres
|
|
* Taux de la taxe
|
Indiquez le taux de taxation que vous voulez créer.
Exemples: la vente d’un livre est détaxée de TVQ. Seul la TPS s’applique. Celle-ci étant fixée à 5%, la nouvelle taxe spéciale que vous créez et qui sera applicable à vos livres imprimés doit donc être de 5%.
|
|
Type |
Sélectionnez le type de taux (Pourcentage ou Montant fixe).
|
|
Groupe de clients
|
Cochez le (les) groupe(s) de client à qui s’appliquera la taxe spéciale que vous créez.
À moins que cette taxe ne s’applique qu’à un groupe en particulier, cochez Web pour l’appliquer à tous les internautes.
|
|
Zone géographique
|
Sélectionnez la zone géographique où s’appliquera la taxe spéciale que vous créez.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche.
|
|
2. Créer un type de taxe
Allez à l’onglet Système
> Réglages > Taxes > Types de taxe,
cliquez sur le bouton ![]() Ajouter et remplissez les champs comme suit.
Ajouter et remplissez les champs comme suit.
|
* Nom de la taxe
|
Donnez un nom au type de taxation que vous voulez créer.
Exemple: TPS sur livres
|
|
* Description
|
Décrivez très brièvement type de taxation que vous voulez créer.
Exemple: Taxe sur livres imprimés
|
|
Cliquez sur le bouton
|
|
|
Appliquer à ces zones géographiques
|
Sélectionnez la taxe que vous avez créée sous Système > Réglages > Taxes > Taux des taxes.
|
|
Calcul de la taxe basé sur
|
Sélectionnez l’adresse à partir de laquelle cette taxe sera appliquée.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche.
|
|
3. Associer la taxe au produit
Allez à l’onglet Catégories
& Produits > Produits et cliquez sur le bouton ![]() Modifier
à la ligne de chaque produit pour lequel la taxe que vous avez créée est
applicable. Rendez-vous à l’onglet Général et
modifier le champ suivant:
Modifier
à la ligne de chaque produit pour lequel la taxe que vous avez créée est
applicable. Rendez-vous à l’onglet Général et
modifier le champ suivant:
|
Type de taxe
|
Sélectionnez la taxe que vous avez créée sous Système > Réglages > Taxes > Taux des taxes.
|
|
ü Cliquez sur le bouton
|
|
17.13 Système > Réglages > Unité de longueur
Vous pourriez choisir les unités de longueur à utiliser dans votre boutique.
L’unité de longueur désignée par défaut est celle que vous avez choisie dans la partie 1.3: Système > Paramètres > Localisation.
![]() On vous recommande d’utiliser, si possible, la norme
actuelle (Centimètre) qui est précise et dont l’usage est répandu.
On vous recommande d’utiliser, si possible, la norme
actuelle (Centimètre) qui est précise et dont l’usage est répandu.
17.14 Système > Réglages > Unité de masse (poids)
Vous pourriez choisir les unités de masse (poids) à utiliser dans votre boutique.
L’unité de masse (poids) désignée par défaut est celle que vous avez choisie dans la partie 1.3: Système > Paramètres > Localisation.
![]() On vous recommande d’utiliser, si possible, la norme
actuelle (Kilogramme) qui est précise et dont l’usage est répandu.
On vous recommande d’utiliser, si possible, la norme
actuelle (Kilogramme) qui est précise et dont l’usage est répandu.
18. Créer des utilisateurs: Système > Utilisateurs
Il est possible de créer des utilisateurs afin d’accorder à certaines personnes de votre entreprise des permissions pour qu’elles puissent gérer et/ou modifier certaines fonctions de votre boutique.
Pour créer un utilisateur, on doit l'associer à un groupe ayant différentes permissions. Il faut donc créer les groupes et indiquer leurs permissions AVANT de créer les profils utilisateurs.
18.1 Créer un groupe d’utilisateurs
En créant vos groupes d’utilisateurs, vous répartissez les tâches et les responsabilités dans la gestion de votre boutique en ligne.
Par exemple, vous pouvez composer un groupe chargé de créer et de mettre à jour les fiches de produit, puis un autre groupe ayant accès aux données financières réservé à vous et votre comptable.
Pour créer un groupe d’utilisateurs,
rendez-vous à l’onglet Système > Utilisateurs > Groupes d’utilisateurs
et cliquez sur le bouton ![]() Ajouter.
Ajouter.
18.2 Créer un utilisateur et l’associer à un groupe
Pour créer un profil d’utilisateur
et lui accorder des permissions en fonction du groupe auquel il appartient,
rendez-vous à l’onglet Système > Utilisateurs > Utilisateurs
et cliquez sur le bouton ![]() Ajouter.
Ajouter.
|
|
Donnez un nom à l’utilisateur en fonction du rôle qu’il aura à jouer dans l’administration de la boutique.
|
|
|
Associez la personne à un des groupes d’utilisateurs que vous avez créés. Ainsi, l'utilisateur assigné à un groupe aura exclusivement accès aux sections permises dans ce groupe quand il sera dans l’outil d’administration de votre boutique.
|
|
|
Entrez le prénom de la personne.
|
|
|
Entrez le nom de famille de la personne.
|
|
|
Entrez, à titre informatif, l’adresse courriel personnelle de l’administrateur.
|
|
|
Si vous le voulez, entrez une image pour identifier l’administrateur quand il se connectera dans l’outil d’administration de votre boutique.
La procédure pour l’insérer ici est la même que celle décrite dans la partie 1.5.2: Système > Paramètres > En-tête et logo au champ Logo de la boutique.
L’image apparaîtra en entête du menu de gauche, à côté du Prénom et du Nom de l’administrateur connecté.
|
|
|
Attribuez un mot de passe propre à l’administrateur pour qu’il puisse se connecter à l’administration de votre boutique et pour que personne d’autre ne puisse modifier son profil.
|
|
|
Entrez à nouveau le mot de passe de l’administrateur. |
|
|
Sélectionnez Activé pour que le profil de l’administrateur soit actif.
|
|
ü
Cliquez sur le bouton ü Les champs marqués d’un * sont obligatoires pour enregistrer la fiche. ü
Pour modifier un groupe d’utilisateurs
existant, cliquez sur le bouton ü Pour supprimer un groupe
d’utilisateurs cochez la case à gauche du
groupe d’utilisateurs, puis cliquez sur le bouton
|
|
19. Quand votre boutique est terminée…
Il vous reste une dernière fonction essentielle à activer. Allez à l’onglet Extensions > Flux de données.
§ À la ligne Google Sitemap, cliquez sur le bouton ![]() Modifier.
Modifier.
§ Au champ Statut, sélectionnez Activé.
§ Le champ URL à utiliser est généré automatiquement.
§ Cliquez sur le bouton
![]() Sauvegarder pour
enregistrer les informations!
Sauvegarder pour
enregistrer les informations!
Ce faisant, le système crée automatiquement un flux de contenus pour Google. Ces informations aideront le moteur de recherche à comprendre la structure de votre boutique et son contenu. Ceci est primordial pour l’indexation de votre boutique!
20. Testez votre boutique avant de la mettre en ligne!
Jouez maintenant le rôle du client et procédez à de réelles transactions pour vous assurer que tout fonctionne.
![]() Un truc: créez
un produit à 25 cents et achetez-le pour vrai. Portez-le à votre compte PayPal
ou à votre carte de crédit pas le biais de la solution Desjardins.
Un truc: créez
un produit à 25 cents et achetez-le pour vrai. Portez-le à votre compte PayPal
ou à votre carte de crédit pas le biais de la solution Desjardins.
§ Les images, la description et les données (prix, modèle, quantité et options disponibles…) de vos produits s’affichent-ils correctement?
§ Les modes de livraison que vous avez activés s’affichent-ils et selon vos conditions comme la quantité d’items achetés?
§ Les modes de paiement que vous avez activés sont-ils tous là dans le panier d’achat?
§ Le calcul des achats, des taxes et des frais de livraison est-il juste?
§ Recevez-vous bien la commande dans votre panneau de gestion (comme commerçant) et votre confirmation de commande dans votre compte client ou par courriel (comme acheteur)?
§ Est-ce que votre paiement se dépose bien dans vos comptes Desjardins et PayPal?
§ Arrivez-vous à générer la facture et changer l’état de votre commande une fois traitée?
§ L’inventaire du produit acheté balance-t-il une fois que vous l’avez acheté, et ce, compte tenu des options dans lequel il est offert?
§ Vos promotions (réduction sur quantité, prix réduit, points récompenses…) s’affichent-elles et s’appliquent-elles correctement?
20.1 Révisez une dernière fois votre boutique en ligne
Pour retirer les meilleurs bénéfices de votre boutique en ligne, faite-en le tour à l’aide de la chronique suivante. Cette dernière révision pourrait faire toute la différence!
Autoévaluation de votre boutique en ligne en 10 points
21. Sauvegarder et restaurer votre boutique
Vous devez faire une sauvegarde de votre base de données à partir de l’outil de gestion de votre compte votresite.ca. L’onglet Outils > Sauvegarder / Restaurer vous mène à la chronique Sauvegarder votre compte (faire un backup): site, boutique, courriels, etc. pour savoir comment faire.
22. Importer et exporter des données
L’outil d’import-export de votre boutique en ligne. Il permet d’importer vos options, caractéristiques, filtres, catégories et produits en une seule opération dans votre boutique à partir d’un fichier XLS, XLSX ou ODS.
|
ü utilisez la structure de fichier Excel proposée, ü faites vos modifications de données dans une copie de vos fichiers Excel sauvegardés, ü soyez patient et minutieux dans l’entrée de vos données, ü suivez attentivement les instructions de cette partie du Guide de la boutique en ligne.
|
![]() L’import-export ne peut pas produire de sauvegarde complète de toutes
les données de votre boutique. En effet, l’outil ne permet pas d’importer ou
exporter les données de vos commandes ou de vos réglages, par exemple.
L’import-export ne peut pas produire de sauvegarde complète de toutes
les données de votre boutique. En effet, l’outil ne permet pas d’importer ou
exporter les données de vos commandes ou de vos réglages, par exemple.
Voici les cinq (5) types de données que vous pouvez importer et exporter avec import-export:
|
Type de données
|
Données qui s’importent et s’exportent
|
|
Options |
Options et choix d’options.
|
|
Caractéristiques |
Groupes de caractéristiques et caractéristiques. |
|
Filtres |
Groupes de filtres et filtres.
|
|
Catégories
|
Catégories, description, dates d’ajout et de modification, statuts, métadonnées, etc.
|
|
Produits
|
Produits, catégories, options, caractéristiques et filtres associés aux produits, quantités, modèles, prix, dates d’ajout et de modification, poids, dimensions, rabais, points récompenses, etc.
|
22.1 Importer une première fois des données
Pour importer une première fois des options, caractéristiques, filtres, catégories et produits dans une boutique en ligne complètement vierge de ces données, rendez-vous dans l’outil d’administration de boutique en ligne à l’onglet Outils > Import-export > Télécharger.
On vous invite ici à télécharger le fichier Excel (.xlsx) correspondant au type de données que vous voulez importer une première fois dans votre boutique. Chaque fichier contient la structure (noms des colonnes et des onglets) appropriée pour chaque type de données.
![]() C’est dans ces fichiers que vous entrerez les données
de vos options, caractéristiques, filtres, catégories et produits. Vous ne
pouvez pas importer des données à partir d’un fichier «fait maison». Si le
fichier que vous tentez d’importer ne suit pas la bonne structure, vous
obtiendrez un message d’erreur qui empêchera l’importation.
C’est dans ces fichiers que vous entrerez les données
de vos options, caractéristiques, filtres, catégories et produits. Vous ne
pouvez pas importer des données à partir d’un fichier «fait maison». Si le
fichier que vous tentez d’importer ne suit pas la bonne structure, vous
obtiendrez un message d’erreur qui empêchera l’importation.
22.1.1 Télécharger les fichiers d’importation
Toujours à l’onglet Outils > Import-export > Télécharger:
1.
Cochez le types de données dont vous voulez télécharger le fichier
et cliquez sur le bouton ![]() Télécharger.
Télécharger.
2. Un fichier .xlsx se chargera automatiquement dans le dossier téléchargement de votre navigateur et de votre ordinateur.
3. Cliquez sur le fichier pour l’ouvrir.
4. Rendez le fichier éditable en cliquant sur Activer la modification (Enable Editing) dans le fichier.
5. Enregistrez le fichier sur votre ordinateur.
Répétez ces opérations pour tous les types de données que vous voulez importer dans votre boutique (options, caractéristiques, filtres, catégories et produits).
6. Rouvrez et remplissez chacun des fichiers .xlsx en suivant la structure proposée (colonnes et onglets).
7. Enregistrez les fichiers sur votre ordinateur. Ainsi, vous aurez une sauvegarde de vos données.
|
Pour savoir ce que chaque colonne veut dire en français, assurez-vous que votre fichier Excel est en version éditable, cliquez dedans, puis arrêtez le curseur de votre souris sur le nom de chaque colonne. Leur version française apparaîtra dans un carré jaune.
|
Vous êtes maintenant prêt à importer une première fois vos options, caractéristiques, filtres, catégories et produits dans votre boutique en ligne.
22.2 Importer des données
![]() Important: lors de l’importation de données, il
est primordial de la faire dans l’ordre suivant (surtout pour une première
importation) parce que, par exemple, vous ne pourrez pas importer un produit
dont la catégorie n’aura pas été préalablement importée.
Important: lors de l’importation de données, il
est primordial de la faire dans l’ordre suivant (surtout pour une première
importation) parce que, par exemple, vous ne pourrez pas importer un produit
dont la catégorie n’aura pas été préalablement importée.
1. Options
2. Caractéristiques
3. Filtres
4. Catégories
5. Produits
![]() Si
vous avez près de 5 000 données d’un même type de données à importer, suivez
les instructions de la partie 22.2.2: Importer des données par lots.
Si
vous avez près de 5 000 données d’un même type de données à importer, suivez
les instructions de la partie 22.2.2: Importer des données par lots.
22.2.1 Importer ou mettre à jour des données
S’il s’agit de votre première importation, suivez d’abord les instructions de la partie 22.1.1: Télécharger les fichiers d’importation, puis poursuivez ici.
1. Faites une copie de chacun des fichiers .xlsx enregistrés dans votre ordinateur. Ainsi, vos originaux serviront de sauvegardes. Ouvrez les copies des fichiers que vous voulez importer et remplissez-les en suivant la structure proposée (colonnes et onglets).
![]() Important: si vous importez des produits ou des catégories, voici
ce qu’il faut inscrire dans le fichier Excel dans chaque cellule des colonnes
suivantes:
Important: si vous importez des produits ou des catégories, voici
ce qu’il faut inscrire dans le fichier Excel dans chaque cellule des colonnes
suivantes:
§ store_ids: inscrivez 0 (pour que les produits et catégories demeurent reliés à la boutique)
§ layout: n’inscrivez rien du tout!
2. Enregistrez les fichiers sur votre ordinateur. Ils constitueront la sauvegarde la plus récente de vos données.
3. Allez à l’onglet Outils > Import-export > Importer et cochez l’une des options suivantes:
4. Cliquez sur le Parcourir (ou Choisissez un fichier ou Choose File), choisissez le fichier à importer dans votre ordinateur, puis cliquez sur Ouvrir.
5.
Cliquez sur le bouton ![]() Importer.
Importer.
Les données sont maintenant importées sur votre boutique!
|
Mettre à jour ou ajouter des données
|
Cochez cette option si l’importation vise à ajouter de nouvelles données sur votre boutique ou si vous désirez modifier celles existantes.
Cette option convient également s’il s’agit de votre première importation.
|
|
Supprimer les données actuelles puis importer
|
Toutes les données de votre boutique (relatives au type de données du fichier importé) qui ne se retrouvent pas dans ledit fichier seront supprimées.
|
22.2.2 Importer des données par lots
Lorsqu’on s’approche de 5 000 données à importer en un seul fichier Excel, l’opération comporte plus de risques de ne pas fonctionner. C’est pourquoi on vous suggère dans ce cas d’importer vos données par lots dans plusieurs fichiers.
Supposons que vous vouliez importer 10 000 produits. On vous conseille
alors de diviser vos données en quatre fichiers comprenant 2 500 produits
chacun.
Il est important que les ID de vos données se suivent d’un fichier Excel à l’autre. En reprenant notre exemple, le premier fichier se terminerait avec le ID de produit 2 500, le deuxième fichier commencerait avec le ID 2 501 et ainsi de suite pour tous vos fichiers Excel.
Vous devez également respecter cette logique pour tous les onglets du même fichier. Ainsi, dans l’exemple, tous les onglets du premier fichier commenceraient par le ID de produit 1 et tous les onglets du deuxième fichier commenceraient par le ID 2 501.
Au moment d'importer vos fichiers, vous devez impérativement sélectionner l'option Mettre à jour ou ajouter des données.
22.3 Exporter des données
L’outil import-export vous permet aussi d’exporter vos données d’options, caractéristiques, filtres, catégories et produits dans un document XLSX (de type Excel) à partir de votre boutique.
Pour exporter des données de votre boutique en ligne dans un fichier, rendez-vous à l’onglet Outils > Import-export > Exporter.
22.3.1 Exporter en totalité un type de données
Cochez le type de données à exporter:
|
Type de données
|
Données qui s’exportent
|
|
Options |
Options et choix d’options. |
|
Caractéristiques |
Groupes de caractéristiques et caractéristiques.
|
|
Filtres |
Groupes de filtres et filtres.
|
|
Catégories
|
Catégories, description, dates d’ajout et de modification, statuts, métadonnées, etc.
|
|
Produits
|
Produits, catégories, options, caractéristiques et filtres associés aux produits, quantités, modèles, prix, dates d’ajout et de modification, poids, dimensions, rabais, points récompenses, etc.
|
|
1.
Laissez les champs Début (ID) et Fin (ID) libres et
cliquez sur le bouton
2. Un fichier .xlsx se chargera automatiquement dans le dossier téléchargement de votre navigateur et de votre ordinateur.
3. Cliquez sur le fichier pour l’ouvrir.
4. Rendez le fichier éditable en cliquant sur Activer la modification (Enable Editing) dans le fichier.
5. Enregistrez le fichier sur votre ordinateur.
Répétez ces opérations pour tous les types de données que vous voulez exporter (options, caractéristiques, filtres, catégories et produits).
6. Au besoin, rouvrez et mettez à jour chacun des fichiers .xlsx en suivant la structure proposée (colonnes et onglets).
7. Enregistrez les fichiers sur votre ordinateur. Ainsi, vous aurez une sauvegarde de vos données.
Vos fichiers sont maintenant prêt à être réimporter dans votre boutique (voir partie 22.2: Importer des données).
|
|
22.3.2 Exporter en partie des produits ou catégories
![]() Si
vous avez plus de 2000 données à exporter,
privilégiez cette méthode pour uniquement exporter la portion de données dont
vous avez besoin. Au besoin, contactez le service client votresite.ca pour
obtenir de l'assistance.
Si
vous avez plus de 2000 données à exporter,
privilégiez cette méthode pour uniquement exporter la portion de données dont
vous avez besoin. Au besoin, contactez le service client votresite.ca pour
obtenir de l'assistance.
|
Les deux seuls types de données qui peuvent s’exporter en partie sont Catégories et Produits.
Vous devez connaître les identifiants (ID) de vos produits et de vos catégories pour l’effectuer. Pour les repérer, exportez une première fois les fichiers de la totalité de vos catégories et produits (voir partie 22.3.1: Exporter en totalité un type de données).
Les identifiants (ID) se trouvent sous les colonnes category_id ou produits_id.
|
Revenez ensuite à l’onglet Outils > Import-export > Exporter pour cocher et remplir les champs comme suit:
|
Catégories |
Catégories, description, dates d’ajout et de modification, statuts, métadonnées, etc.
|
|
Produits |
Produits, catégories, options, caractéristiques et filtres associés aux produits, quantités, modèles, prix, dates d’ajout et de modification, poids, dimensions, rabais, points récompenses, etc.
|
|
Début (ID)
|
Indiquez l’identifiant (ID) à partir duquel débute la portion de données à exporter.
|
|
Fin (ID)
|
Indiquez l’identifiant (ID) qui marque la fin de la portion de données à exporter.
|
|
1.
Cliquez sur le bouton
2. Un fichier .xlsx se chargera automatiquement dans le dossier téléchargement de votre navigateur et de votre ordinateur.
3. Cliquez sur le fichier pour l’ouvrir.
4. Rendez le fichier éditable en cliquant sur Activer la modification (Enable Editing) dans le fichier.
5. Enregistrez le fichier sur votre ordinateur.
Répétez ces opérations pour les autres types de données que vous voulez exporter (catégories ou produits).
6. Au besoin, rouvrez et mettez à jour chacun des fichiers .xlsx en suivant la structure proposée (colonnes et onglets).
7. Enregistrez les fichiers sur votre ordinateur. Ainsi, vous aurez une sauvegarde de vos données.
Vos fichiers sont maintenant prêt à être réimporter dans votre boutique (voir partie 22.2: Importer des données).
|
|
23. Shooopping
Shooopping est un réseau de plusieurs centres d'achats virtuels initié par votresite.ca.
La porte d'entrée du réseau est shooopping.ca, une vitrine nationale qui offre les produits de marchands de partout au Québec.
Les autres centres d'achats virtuels qui font partie du réseau shooopping sont des vitrines régionales mettant en vedette les produits de marchands d'une même région.
Tout savoir sur les centres d’achats virtuels shooopping
Dès que vous avez une boutique en ligne active conçue avec notre plateforme, nous ajoutons automatiquement et gratuitement votre inventaire dans shooopping.ca, puis dans la vitrine shooopping de votre région dès qu'elle est disponible.
La totalité de votre inventaire est donc inclus par défaut dans les centres d'achats virtuels shooopping (c'est-à-dire shooopping.ca et la vitrine régionale à laquelle vous êtes admissible. Assurez-vous toutefois que vos fiches de produits répondent aux critères minimaux pour être affichés:
Comment afficher vos produits dans les centres d’achats virtuels shooopping
Vous pouvez contrôler quels produits seront affichés (ou pas) dans les centres d'achats virtuels shooopping. Vous pouvez également en retirer complètement vos produits sans frais, ni pénalité.
Les parties suivantes du Guide de la boutique vous explique comment activer/désactiver l’affichage de vos produits, voir l’historique de vos ventes et gérer le paiement des frais dans shooopping.
23.1 Crédits shooopping
Le réseau shooopping perçoit 5% uniquement sur vos ventes réalisées par l'intermédiaire d'un de ses centres d'achats virtuels. De ce pourcentage, 2% couvrent les frais de plateforme et 3% sont réinvestis en publicité et promotion pour faire connaître shooopping.ca, les vitrines régionales shooopping et par le fait même vos produits.
Shooopping ne charge aucune mensualités, ni autres frais cachés. 5% sur vos ventes, c'est tout!
Cadeau de bienvenue
Tous les marchands qui font leur entrée dans le réseau shooopping reçoivent 50 crédits shooopping dans leur compte votresite.ca. Ces crédits couvrent les frais de 5% sur leurs premiers 1000$ de ventes conclues par l'intermédiaire d'un des centres d'achats virtuels shooopping.
Lisez la chronique suivante pour bien comprendre le concept de crédit et savoir comment s’applique la tarification shooopping:
Tarification et transactions dans les centres d’achats virtuels shooopping
23.1.1 Ajouter des crédits shooopping
Rendez-vous dans l’outil d’administration de votre boutique en ligne à l’onglet Shooopping > Crédits shooopping.
À gauche, vous pouvez voir en temps réel combien il vous reste de crédits shooopping achetés dans votre banque et à droite, combien il vous reste de crédits en cadeau de bienvenue.
Pour acheter de nouveaux crédits shooopping, cliquez sur le bouton vert Ajouter des crédits shooopping. Vous serez redirigé dans la fiche de produit Crédits shooopping dans shooopping.ca.
Entrez la quantité de crédits que vous voulez acheter (achat minimum obligatoire de 20), ajoutez-les au panier et complétez votre paiement comme dans n’importe quelle boutique en ligne votresite.ca.
23.2 Augmenter la visibilité de vos produits dans shooopping
Plus vos produits sont populaires et se vendent, plus vous gagnez en visibilité dans les centres d’achats virtuels shooopping. Et plus vous gagnez en visibilité, plus vous vendez.
Pour mettre les chances de votre côtés, votre boutique en ligne et vos fiches de produits doivent être attrayantes, riches en information et proposer une offre compétitive. Lisez nos conseils:
Comment booster vos ventes dans shooopping
Vous voulez augmenter encore plus votre visibilité dans les centres d’achats virtuels shooopping?
Vous pouvez participer à une enchère comme dans Google pour positionner encore mieux vos produits dans les zones de haute visibilité.
Proposez à shooopping une bonification du taux de commission (%) que vous seriez prêt à verser. Le système positionnera vos produits dans les zones de haute visibilité (colonne de droite en accueil, pages catégories, haut des listes de produits, etc.) en se basant sur un algorithme de rentabilité.
Les annonceurs les plus rentables sont priorisés. Ainsi, un commerçant au fort volume de vente offrant 6% aurait une meilleure visibilité qu’un autre au petit volume de vente qui proposerait 10%.
Vous pouvez proposer des taux de commission différents pour shooopping.ca et votre vitrine régionale shooopping.
23.2.1 Bonifier votre taux de commission versé à shooopping.ca
Rendez-vous à l’onglet Shooopping > Crédits shooopping au champ Pourcentage (%) de votre mise.
Sélectionnez le taux (%) supplémentaire que
vous êtes prêt à verser (en plus du 5% de base), puis cliquez sur le bouton ![]() Envoyer.
Envoyer.
23.2.2 Bonifier votre taux de commission versé à votre vitrine régionale shooopping
Rendez-vous à l’onglet Vitrines Shooopping au champ Commission et sélectionnez le taux (%) total que vous êtes prêt à verser.
23.3 Voir les ventes générées par shooopping
Pour voir le détail des commandes qui ont été faites dans votre boutique en ligne par l’intermédiaire de shooopping.ca ou d’une vitrine régionale shooopping, allez à l’onglet Shooopping > Historique ventes.
23.4 Contrôler l’affichage de vos produits dans shooopping
Vous pouvez contrôler quels produits seront affichés (ou pas) dans les centres d'achats virtuels shooopping. Vous pouvez également en retirer complètement vos produits sans frais, ni pénalité.
|
§ § vous pouvez afficher tous vos produits (ou une partie) uniquement dans shooopping.ca, mais ne pouvez pas les afficher dans une vitrine régionale sans les afficher dans shooopping.ca; § vous pouvez retirer tous vos produits (ou une partie) d'une vitrine régionale et les garder dans shooopping.ca uniquement, mais si vous les retirer de shooopping.ca, ils seront automatiquement retirés de votre vitrine régionale.
|
Pour contrôler l’affichage de vos produits dans shooopping, allez à l’onglet Shooopping > Activation.
|
Afficher mes produits dans shooopping
|
Cochez Oui pour autoriser l’affichage de tous vos produits dans shooopping.ca et votre vitrine régionale shooopping.
Cochez Non si vous ne voulez pas que votre inventaire soit offert ni dans shooopping.ca, ni dans votre vitrine régionale shooopping.
|
|
Solde de crédits shooopping à partir duquel je souhaite recevoir une alerte-courriel pour ajouter des crédits supplémentaires
|
Entrez le montant de crédits shooopping à partir duquel vous voulez recevoir un courriel vous rappelant qu’il ne vous restent que ce montant de crédits et qu’il serait temps d’en acheter d’autres.
|
|
ü Cliquez sur le bouton
|
|
23.5 Contrôler l’affichage de vos produits dans votre vitrine régionale shooopping
Quand votresite.ca lance une nouvelle vitrine régionale shooopping et que le territoire qu'elle couvre correspond au code postal de votre entreprise, elle apparaît à l'onglet Shooopping > Vitrines shooopping. Cela indique que vous êtes admissible à cette vitrine. La totalité de votre inventaire est alors affiché par défaut dans cette vitrine.
Vous pouvez contrôler quels produits seront affichés (ou pas) dans les centres d'achats virtuels shooopping. Vous pouvez également en retirer complètement vos produits sans frais, ni pénalité.
|
§ § vous pouvez afficher tous vos produits (ou une partie) uniquement dans shooopping.ca, mais ne pouvez pas les afficher dans une vitrine régionale sans les afficher dans shooopping.ca; § vous pouvez retirer tous vos produits (ou une partie) d'une vitrine régionale et les garder dans shooopping.ca uniquement, mais si vous les retirer de shooopping.ca, ils seront automatiquement retirés de votre vitrine régionale. |
Pour contrôler l’affichage de vos produits dans votre vitrine régionale shooopping, allez à l’onglet Shooopping > Vitrines shooopping.
|
S’abonner
|
Cliquez sur Retirer si vous voulez désactiver l’affichage de vos produits dans votre vitrine régionale.
|
|
Commission
|
Dans le but d’augmenter la visibilité de vos produits dans votre vitrine régionale, vous pouvez sélectionner le taux (%) de commission total sur vos ventes que vous êtes prêt à verser à votre vitrine régionale shooopping (voir partie 23.2: Augmenter la visibilité de vos produits dans shooopping).
|